- Notifications
You must be signed in to change notification settings - Fork5
samthor/scoped
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
🎨 Polyfill for the legacyscoped attribute on<style>
@scope selector with more browsers likely to come—you should use this instead
📜 Use old-but-working proposal until@scope gets here
💻 Works in all browsers
🥇 Uses fast regex to parse CSS selectors:scope
⚖️ 4kb minzipped
This polyfill is based on thescoped attribute as defined by the HTML spec inearly 2016. This section of the spec has since been removed. You can stillviewit on archive.org though! It's successor is likely to be the@scopeat-rule. Use at your own risk.
🪀 Want to try it right now with no setup?Try it on CodeSandbox!
The best way to install this package on your website is to use a CDN. We providea global classicnon-module build that can be loaded directly fromunpkg.com. You can also download and bundle it locally using npm if you want.
<scriptsrc="https://unpkg.com/style-scoped/scoped.min.js"></script>
npm install style-scoped
👷♂️ In the future we may provide an ESM bundle instead that can be used withmodern JavaScript features. For now, though, we only offer a UMD build.
This polyfill supports all modern browsers. It requiresWeakMap andMutationObserver support.
After loading the polyfill, you can use thescoped attribute on<style> torestrict the scope of the CSS rules to the parent element of the<style> tag.
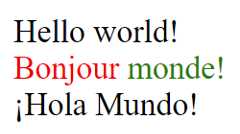
<div>Hello<span>world!</span></div><div><stylescoped>div:scope {color: red; }span {color: green; }</style> Bonjour<span>monde!</span></div><div>¡Hola<span>Mundo!</span></div>
You can also use the:scope pseudo-class to select the parent element of the<style> tag. This lets you do things that you can't do with an inlinestyleattribute. For example, you can use:hover on the parent element:
<ahref="https://example.org/"><stylescoped>:scope:hover {color: red; }</style> Go to example.org</a>
:scope inside another selector (e.g.:is(div:scope)) arenot currently supported and will be cleared. If this isactually something youneed, I will eat my hat. 🎩
TODO: Explain how it works
- The polyfill doesn't operate on all CSS rules.
@keyframes,@font, etc. areignored. - If you depend on cross-domain CSS via
@import, this is loaded dynamicallywith an XHR. It may take a little while to arrive. (📚#2 )
This project uses adevcontainer to provide a consistent developmentenvironment for contributors. You can use it withGitHub Codespaces online, orVS Code locally.
There are a few scripts you can run:
npm pack: Build the project using Vitenpm test: Run the tests using Vitest
🚀 These tasks are also available asVS Code Tasks.
About
Scoped CSS polyfill
Topics
Resources
License
Uh oh!
There was an error while loading.Please reload this page.
Stars
Watchers
Forks
Uh oh!
There was an error while loading.Please reload this page.
Contributors4
Uh oh!
There was an error while loading.Please reload this page.