Uh oh!
There was an error while loading.Please reload this page.
- Notifications
You must be signed in to change notification settings - Fork632
Create graphics with a hand-drawn, sketchy, appearance
License
rough-stuff/rough
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
Rough.js is a small (<9 kB) graphics library that lets you draw in asketchy,hand-drawn-like, style.The library defines primitives to draw lines, curves, arcs, polygons, circles, and ellipses. It also supports drawingSVG paths.
Rough.js works with bothCanvas andSVG.
@RoughLib on Twitter.
from npm:
npm install --save roughjsOr get the latest using unpkg:https://unpkg.com/roughjs@latest/bundled/rough.js
If you are looking for bundled version in different formats, the npm package will have these in the following locations:
CommonJS:roughjs/bundled/rough.cjs.js
ESM:roughjs/bundled/rough.esm.js
Browser IIFE:roughjs/bundled/rough.js
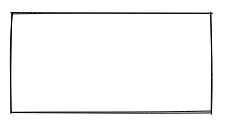
constrc=rough.canvas(document.getElementById('canvas'));rc.rectangle(10,10,200,200);// x, y, width, height
or SVG
constrc=rough.svg(svg);letnode=rc.rectangle(10,10,200,200);// x, y, width, heightsvg.appendChild(node);
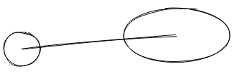
rc.circle(80,120,50);// centerX, centerY, diameterrc.ellipse(300,100,150,80);// centerX, centerY, width, heightrc.line(80,120,300,100);// x1, y1, x2, y2
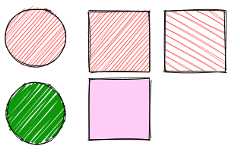
rc.circle(50,50,80,{fill:'red'});// fill with red hachurerc.rectangle(120,15,80,80,{fill:'red'});rc.circle(50,150,80,{fill:"rgb(10,150,10)",fillWeight:3// thicker lines for hachure});rc.rectangle(220,15,80,80,{fill:'red',hachureAngle:60,// angle of hachure,hachureGap:8});rc.rectangle(120,105,80,80,{fill:'rgba(255,0,200,0.2)',fillStyle:'solid'// solid fill});
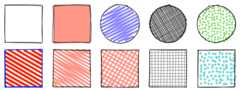
Fill styles can be:hachure(default),solid,zigzag,cross-hatch,dots,dashed, orzigzag-line
rc.rectangle(15,15,80,80,{roughness:0.5,fill:'red'});rc.rectangle(120,15,80,80,{roughness:2.8,fill:'blue'});rc.rectangle(220,15,80,80,{bowing:6,stroke:'green',strokeWidth:3});
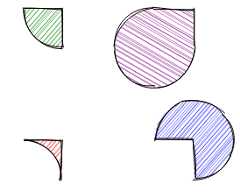
rc.path('M80 80 A 45 45, 0, 0, 0, 125 125 L 125 80 Z',{fill:'green'});rc.path('M230 80 A 45 45, 0, 1, 0, 275 125 L 275 80 Z',{fill:'purple'});rc.path('M80 230 A 45 45, 0, 0, 1, 125 275 L 125 230 Z',{fill:'red'});rc.path('M230 230 A 45 45, 0, 1, 1, 275 275 L 275 230 Z',{fill:'blue'});
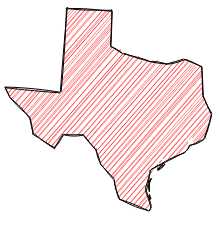
SVG Path with simplification:
Some of the core algorithms were adapted fromhandy processing lib.
Algorithm to convert SVG arcs to Canvasdescribed here was adapted fromMozilla codebase
Become a financial contributor and help us sustain our community. [Contribute]
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
About
Create graphics with a hand-drawn, sketchy, appearance
Topics
Resources
License
Uh oh!
There was an error while loading.Please reload this page.
Stars
Watchers
Forks
Sponsor this project
Uh oh!
There was an error while loading.Please reload this page.
Packages0
Uh oh!
There was an error while loading.Please reload this page.