Uh oh!
There was an error while loading.Please reload this page.
- Notifications
You must be signed in to change notification settings - Fork74
Improve favicons to match www.python.org#56
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to ourterms of service andprivacy statement. We’ll occasionally send you account related emails.
Already on GitHub?Sign in to your account
Uh oh!
There was an error while loading.Please reload this page.
Conversation
hugovk commentedApr 29, 2021
(oops clicked the wrong button!) Rebased on master to trigger a test on the CI. ✅ |
JulienPalard commentedMay 1, 2021
I'm not a front-end dev, so feel free to ignore my comment. Is this mandatory to use the name of a company to display a favicon? It looks so wrong to me. |
hugovk commentedMay 1, 2021
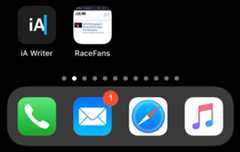
<linkrel="apple-touch-icon-precomposed"sizes="144x144"href="{{ pathto('_static/' + theme_apple_touch_icon_144x144, 1) }}"/><linkrel="apple-touch-icon-precomposed"sizes="72x72"href="{{ pathto('_static/' + theme_apple_touch_icon_72x72, 1) }}"/><linkrel="apple-touch-icon-precomposed"href="{{ pathto('_static/' + theme_apple_touch_icon, 1) }}"/><linkrel="apple-touch-icon"href="{{ pathto('_static/' + theme_apple_touch_icon, 1) }}"/> Strictly speaking these aren't favicons but for the "Apple Touch Icon", which can for example can be used on the iOS home screen: https://blog.notmyhostna.me/posts/set-apple-touch-icon-for-any-website/ An example from that blog, if there's no touch icon, a saved website looks like RaceFans here: With a touch icon it's like: The filenames can be anything (I followed the lead fromhttps://github.com/python/pythondotorg/tree/master/static), but the |
JulienPalard commentedMay 2, 2021
I'll gladly merge this without the close-source-specific bits. |
hugovk commentedMay 2, 2021
Just to be clear, do you mean the four lines I quoted which specify what touch icon to use on Apple devices? How about the lines for Windows tiles? By the way, adding bothhttps://www.python.org/ andhttps://docs.python.org/3/ to the Android homescreen shows this difference. I read that Android devices prefer another but can also use the Apple touch icon too: The complete solution for full support would probably be to use something likehttps://realfavicongenerator.net/ to define all the files and metadata, but my approach was to followhttps://www.python.org/ which has quite good coverage. But happy to remove stuff it you like, personally I just want a higher resolution icon for browser tabs and don't use homescreen bookmarks or Windows tiles. :) Thanks! |
JulienPalard commentedMay 2, 2021
Sry I stopped scrolling too soon, didn't even noticed Microsoft was selfishly spreading their name too. Let's wait 10 more years and it'll take hundreds of lines. |
hugovk commentedJun 21, 2021
Closing as:
|



Uh oh!
There was an error while loading.Please reload this page.
The Python favicons onhttps://docs.python.org (andhttps://pip.pypa.io etc.) are much lower resolution than onhttps://www.python.org
Here they are, docs on the left, www on the right, on a Mac Retina screen:
The first commit here (5088726) adds
favicon.icofromhttps://github.com/python/pythondotorg/tree/master/static/favicon.ico (containing 16x16, 32x32 and icons) and uses it for the basic favicon instead of the low-resolution 16x16pxpy.png.The second (1b2f0e0) add the Apple touch icons and Microsoft Win8 tile icons, also fromhttps://github.com/python/pythondotorg/tree/master/static, and shows them with the same markup aswww.python.org:
https://github.com/python/pythondotorg/blob/65cb6aa6e9f2e2f87195e1997cfe74d32701c0be/templates/base.html#L41-L52
Finally, the third (471c170) copies the 57x57px
apple-touch-icon-precomposed.png(the smallest new one) on top of the low-res 16x16pxpy.pngwhich is shown inline in the header/footer breadcrumbs, and shows it also at 16x16px.(So
apple-touch-icon-precomposed.pngandpy.pngare duplicates. Would it better to use a single filename for both? If so, what?)Before
After