Uh oh!
There was an error while loading.Please reload this page.
- Notifications
You must be signed in to change notification settings - Fork66
Reduce footer margin only for desktop#106
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to ourterms of service andprivacy statement. We’ll occasionally send you account related emails.
Already on GitHub?Sign in to your account
Uh oh!
There was an error while loading.Please reload this page.
Conversation
Rebased on main to check the RTD deploy preview (#70 /#105)... success! ✅ https://python-docs-theme-previews--106.org.readthedocs.build/en/106/ |
| @@ -522,3 +521,9 @@ dl > dt span ~ em { | |||
| overflow-x: auto; | |||
| } | |||
| } | |||
| @media (min-width: 1024px) { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others.Learn more.
Have you tested this in landscape mode (assuming that's supported)?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others.Learn more.


Fixes#100.
The margin above the footer is currently reduced by 2em.
Desktop
This makes sense for desktop widths (1024+ pixels). With the reduction:
Screenshot
If it was removed for desktop there's a bigger gap between the "Quick search" box and the copyright line:
Screenshot
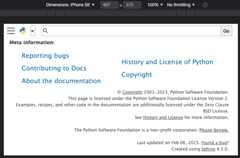
Mobile
But on mobile (< 1024 pixels), it hides the copyright line:
Screenshot
So let's remove this margin only for desktops:
Screenshot
Demo build
https://hugovk-python-docs-theme.readthedocs.io/en/fix-footer-demo/