- Notifications
You must be signed in to change notification settings - Fork17
A component that can arrange items according to the type of grids
License
naver/egjs-grid
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
A component that can arrange items according to the type of grids.
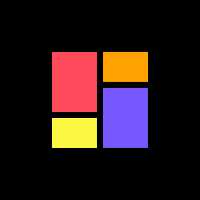
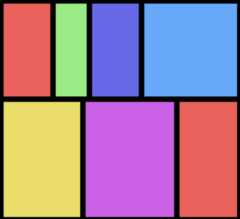
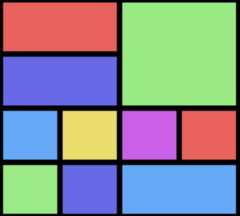
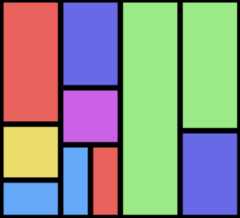
 |  |  |  |
|---|---|---|---|
| MasonryGrid | JustifiedGrid | FrameGrid | PackingGrid |
- MasonryGrid: The MasonryGrid is a grid that stacks items with the same width as a stack of bricks. Adjust the width of all images to the same size, find the lowest height column, and insert a new item.
- JustifiedGrid: 'justified' is a printing term with the meaning that 'it fits in one row wide'. The JustifiedGrid is a grid that the item is filled up on the basis of a line given a size.
- FrameGrid: 'Frame' is a printing term with the meaning that 'it fits in one row wide'. The FrameGrid is a grid that the item is filled up on the basis of a line given a size.
- PackingGrid: The PackingGrid is a grid that shows the important items bigger without sacrificing the weight of the items. Rows and columns are separated so that items are dynamically placed within the horizontal and vertical space rather than arranged in an orderly fashion.
Download dist files from repo directly or install it via npm.
$ npm install @egjs/grid
<scriptsrc="//naver.github.io/egjs-grid/release/latest/dist/grid.min.js"></script>
import{MasonryGrid,JustifiedGrid,FrameGrid,PackingGrid}from"@egjs/grid";// Grid.MasonryGridconstgrid=newMasonryGrid(container,{gap:5,});grid.renderItems();
- When the
loading="lazy"ordata-grid-lazy="true"(external lazy loading) attribute is used, Rendering of the items occurs immediately. When items are loaded, they are rendered sequentially.
<imgsrc="..."/><imgsrc="..."/><imgsrc="..."loading="lazy"/><imgdata-grid-lazy="true"/>
- If you use
data-grid-widthanddata-grid-heightattributes, the size of self, child image, and video elements is automatically adjusted until loading is complete.
<divdata-grid-width="100"data-grid-height="100"><imgsrc="..."/><imgsrc="..."/><imgsrc="..."/></div>
- If you use
data-grid-skip="true"attribute, you can omit it even if there are images in itself and child image, and video elements.
<divdata-grid-skip="true"><imgsrc="..."/><imgsrc="..."/><imgsrc="..."/></div>
Grid calculates the size of container and children by window resizing event. However, even if the size of the window does not change, the size of the event container and children can change. Most of the first rendering issues are also like this.
In this case, I recommendResizeObserver for you.
ProvidesuseResizeObserver option to detect size change of container andobserveChildren option to detect size change of children.
import{MasonryGrid,JustifiedGrid,FrameGrid,PackingGrid}from"@egjs/grid";// Grid.MasonryGridconstgrid=newMasonryGrid(container,{gap:5,useResizeObserver:true,observeChildren:true,});grid.renderItems();
If you use theisEqualSize option, all items are considered to be the same size.Each resize only calculates the size of one item.Adddata-grid-not-equal-size="true" attribute if there is an exceptional item whose size needs to be calculated while using isEqualSize.
<divclass="item item1"></div><divclass="item item1"></div><divclass="item item1"></div><!--item2 is a different size than item1.--><divclass="item item2"data-grid-not-equal-size="true"></div>
isEqualSize assumes all items are equal. But if there are more than two size-groups, usedata-grid-size-group.
<!--item1 has the same size.--><divclass="item item1"data-grid-size-group="1"></div><divclass="item item1"data-grid-size-group="1"></div><!--item2 has the same size.--><divclass="item item2"data-grid-size-group="2"></div><divclass="item item2"data-grid-size-group="2"></div>
If all items do not have a constant size, use theisConstantSize option. Resizing doesn't calculate the item's size.If you want to recalculate, use.updateItems(items, { useOrgResize: true }) method or.renderItems({ useOrgResize: true }) method.
| Package | Version | Description |
|---|---|---|
| @egjs/react-grid | React port of @egjs/grid | |
| @egjs/ngx-grid | Angular port of @egjs/grid | |
| @egjs/vue-grid | Vue.js port of @egjs/grid | |
| @egjs/svelte-grid | Svelte port of @egjs/grid |
The following are the supported browsers.
| Internet Explorer | Chrome | Firefox | Safari | iOS | Android |
|---|---|---|---|---|---|
| 9+ | Latest | Latest | Latest | 7+ | 4+(polyfill 2.2+) |
For anyone interested to develop egjs-grid, follow the instructions below.
Clone the egjs-grid repository and install the dependency modules.
# Clone the repository.$ git clone https://github.com/naver/egjs-grid.git# Install the dependency modules.$ npm installRunstorybook for development.
Openhttp://localhost:6006 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Use npm script to build Grid
$ npm run build
Two folders will be created after complete build is completed.
- dist folder: Includes thegrid.js andgrid.min.js files.
- doc folder: Includes API documentation. The home page for the documentation isdoc/index.html.
To keep the same code style, we adoptedESLint to maintain our code quality. Therules are modified version based onAirbnb JavaScript Style Guide.Setup your editor for check or run below command for linting.
$ npm run lint
Once you created a branch and done with development, you must perform a test running withnpm test command before your push the code to a remote repository.
$ npm runtestRunningnpm test command will startMocha tests viaKarma-runner.
If you find a bug, please report to us opening a newIssues on GitHub.
egjs-grid is released under theMIT license.
Copyright (c) 2021-present NAVER Corp.Permission is hereby granted, free of charge, to any person obtaining a copyof this software and associated documentation files (the "Software"), to dealin the Software without restriction, including without limitation the rightsto use, copy, modify, merge, publish, distribute, sublicense, and/or sellcopies of the Software, and to permit persons to whom the Software isfurnished to do so, subject to the following conditions:The above copyright notice and this permission notice shall be included inall copies or substantial portions of the Software.THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS ORIMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THEAUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHERLIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS INTHE SOFTWARE.About
A component that can arrange items according to the type of grids
Topics
Resources
License
Uh oh!
There was an error while loading.Please reload this page.
Stars
Watchers
Forks
Packages0
Uh oh!
There was an error while loading.Please reload this page.
Contributors7
Uh oh!
There was an error while loading.Please reload this page.