- Notifications
You must be signed in to change notification settings - Fork171
roosterjs is a framework-independent javascript rich text editor.
License
microsoft/roosterjs
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
Rooster is a framework-independent JavaScript rich-text editor neatly nestedinside one HTML<div> element. Editing operations performed by end users arehandled in simple ways to generate the final HTML.
Rooster is working on top of a middle layer data structure called "Content Model".All format API and editing operation are using this Content Model layer as content format,and finally convert to HTML and show it in editor.
To view the demo site, please click the link below:
Please seehere.
Rooster contains 6 basic packages.
roosterjs:A facade of all Rooster code for those who want a quick start. Use the
createEditor()function in roosterjs to create an editor with defaultconfigurations.roosterjs-content-model-core:Defines the core editor and plugin infrastructure. Use
roosterjs-content-model-coreinstead ofroosterjsto build and customize your own editor.roosterjs-content-model-api:Defines APIs for editor operations. Use these APIs to modify content andformatting in the editor you built using
roosterjs-content-model-core.roosterjs-content-model-dom:Defines APIs for Content Model and DOM operations. This package do conversion between DOM tree and roosterjs Content Model.
roosterjs-content-model-plugins:Defines basic plugins for common features.
roosterjs-content-model-types:Defines public interfaces and enumerations, including Content Model types, API parameters and other types.
There are also some extension packages to provide additional functionalities.
roosterjs-color-utils:Provide color transformation utility to make editor work under dark mode.
roosterjs-content-model-markdown:Defines public APIs to enable conversions between Markdown and ContentModel
To be compatible with old (8.*) versions, you can useEditorAdapter class from the following package which can act as a 8.* Editor:
- roosterjs-editor-adapter:Provide a adapter class
EditorAdapterto work with Editor (9.*) and legacy plugins (viaEditorAdapterOptions.legacyPlugins)
All old packages (8.*) are moved to branchroosterjsv8, including
- roosterjs-editor-core
- roosterjs-editor-api
- roosterjs-editor-dom
- roosterjs-editor-plugins
- roosterjs-editor-types
- roosterjs-editor-types-compatible
- roosterjs-react
We will not update these branches any more unless there are new security bugs.
Rooster provides Content Model level APIs (inroosterjs-content-model-dom), core APIs (inroosterjs-content-model-core), and formatting APIs(inroosterjs-content-modelapi) to perform editing operations.
roosterjs-content-model-dom provides several levels of Content Model operations:
- Create Content Model elements
- Convert DOM tree to Content Model
- Convert Content Model to DOM tree
- Format handlers
- A few DOM level API
roosterjs-content-model-core provides APIs for editor core. Editor class will call suchAPIs to perform basic editor operations. These APIs can be overridden by specifyingAPI overrides in Editor options when creating the editor.
roosterjs-content-model-api provides APIs for scenario-based operations triggered byuser interaction.
roosterjs-content-model-markdown provides API to transform Markdown language in Content Model objects.
Rooster supports plugins. You can use built-in plugins or build your own.Plugins call APIs to communicate with the editor. When an operation isperformed by the user or when content is changed by code, the editor willtrigger events for the plugins to handle.
Here's a sample plugin which will show a dialog containing "Hello Rooster" whenan "a" is typed in the editor:
classHelloRoosterimplementsEditorPlugin{getName(){return'HelloRooster';}initialize(editor:IEditor){}dispose(){}onPluginEvent(e:PluginEvent){if(e.eventType=='input'&&e.rawEvent.which==65){alert('Hello Rooster');}}}
Install via NPM or Yarn:
yarn add roosterjs
You can also install sub packages separately:
yarn add roosterjs-content-model-core
yarn add roosterjs-content-model-api
...
In order to run the code below, you may also need to installwebpack:
yarn add webpack -g
- Create
editor.htmwhich contains a DIV with some styles, buttons to handle some click events and a reference to rooster.js (update with the path to your rooster.js file):
<html><body><divstyle="width: 500px; height: 400px; border: solid 1px black"id="contentDiv"></div><buttonid="buttonB">B</button><buttonid="buttonI">I</button><buttonid="buttonU">U</button><scriptsrc="rooster.js"></script><script>varcontentDiv=document.getElementById('contentDiv');vareditor=roosterjs.createEditor(contentDiv);editor.setContent('Welcome to <b>RoosterJs</b>!');document.getElementById('buttonB').addEventListener('click',function(){roosterjs.toggleBold(editor);});document.getElementById('buttonI').addEventListener('click',function(){roosterjs.toggleItalic(editor);});document.getElementById('buttonU').addEventListener('click',function(){roosterjs.toggleUnderline(editor);});</script></body></html>
- Navigate to editor.htm, you will see a editor shown in the page which includes buttons with bold, italic, underlineactions.
To view the demo site, please clickhere.
To build the demo site code yourself, follow these instructions:
Get dependencies usingyarn ornpm:
yarn
Build the source code, and start the sample editor:
yarn startor
npm start
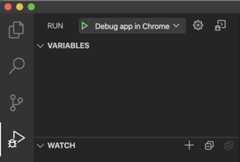
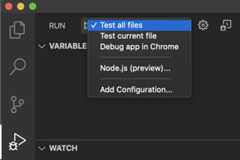
There are two options for debugging:
Debugging from VSCode
Debugging directly from the development tools within the web browser
- The directions for how to do this are specific to each web browser. By opening the developertools for the web browser that Rooster is running on, you will be able to set breakpoints inthe code and debug accordingly.
There are two ways that tests can be run:
- Run all tests or a single test from VSCode
- Run all tests from command line
yarn test
As a NodeJs package, RoosterJs has dependencies for runtime (specified in package.json under each subpackages in "dependencies" section) and dependencies for build time (specified in package.json underroot path in "devDependencies" section).
For runtime dependencies, there are two parts:
- Internal dependencies (a RoosterJs package depends on other RoosterJs packages)
- External dependencies (RoosterJs depends on other NPM packages)
Currently we have very few external dependencies. Before adding any new dependency, we need to check:
What's the value of the new dependency and the code using the dependency bring into roosterjs?If we add a new dependency and create our new API to just call into the dependency, that new APIdoesn't actually bring too much value, and people who uses roosterjs in their project can do thisthemselves in their code, and we should not add such dependency to people who don't really need it.
What's the dependency tree of the dependency?If we introduce a new dependency which has a deep dependency tree, we need to be careful since itmeans we are actually adding a lot of new dependencies and our code size may be increased a lot.
How much functionalities do we need from the dependency?If the dependency provides a lot of functionalities but we actually only need a small piece of them,we may need to consider other solutions, such as find another smaller one, or do it ourselves.
What's the license of the dependency?A dependency package under MIT license is good to be used for RoosterJs. For other licenses, we needto review and see if we can take it as a dependency.
If you still feel a new dependency is required after checking these questions, we can review it andfinally decide whether we should add the new dependency.
For build time dependencies, it is more flexible to add new dependencies since it won't increase runtimecode size or dependencies.
We are still working on more documentation inroosterjs wiki andAPI reference.
LicenseCopyright (c) Microsoft Corporation. All rights reserved.
Licensed under theMIT License.
About
roosterjs is a framework-independent javascript rich text editor.
Resources
License
Code of conduct
Security policy
Uh oh!
There was an error while loading.Please reload this page.
Stars
Watchers
Forks
Packages0
Uh oh!
There was an error while loading.Please reload this page.