- Notifications
You must be signed in to change notification settings - Fork7
A micromamba-based VS Code development container image.
License
mamba-org/micromamba-devcontainer
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
A general-purpose Micromamba-enabled VS Code development container image.
Save the time and effort of configuring development tools for each project × collaborator × device.
Featuring:
- Reproducible and isolated development environments "as code". 📄
- Runsremotely (e.g. from the cloud) just as well as locally. ☁️
- Several common tools (including Docker) are pre-installed with convenient defaults to minimize necessary configuration. 🐳
This project is meant to provide a comprehensive Micromamba base image for development.
If instead you'd prefer a minimalistic approach for adding Micromamba to an existing dev container, see theMicromamba dev container feature.
- This micromamba-devcontainer on GitHub
- Docker images on GitHub Container Registry
- Example development container for a Python project
- Micromamba Docker container (parent image)
- VS CodeDeveloping inside a Container documentation
- VS Codedevcontainer.json reference documentation
Refer to thisexample and this correspondingcookiecutter template for how this image can be used.
In short, if theRemote - Containers extension installed in VS Code, you can clone the example repository and open it with VS Code.
You will then be prompted to reopen it in a container:
Upon reopening, VS Code will build the development Dockerfile if necessary, launch a container, install the VS Code backend inside, and configure everything according to the specification defined in.devcontainer/devcontainer.json.
The project folder will then open, mounted inside the container, and all installed extensions (e.g. Docker, Git History, and Jupyter) will be available:
The Dockerfile hosted in this repository is intended to be used asthe base image for thedev.Dockerfile which is specified indevcontainer.json.
To adapt this to your own project, yourdev.Dockerfile should install development dependencies and initialize your project for development (for example by runningpip install --editable . for Python a project).
This repository hosts the base image for a VS Code development container which comes with the following features to ease development:
- Micromamba via
mambaorg/micromamba. - Ubuntu 22.04 (jammy).
- Sudo rights for the default user.
- Docker, Docker Compose and BuildKit installed foruse from within the container.
- Basic command-line utilities from Ubuntu (e.g.
nano,git,less,man,htop,zip,jq,ping). - Configuration of Git, with somehelpful defaults
- Can be usedremotely over SSH.
If you want Docker to be accessible from within the development container, simply bind-mount/var/run/docker.sock.
In this case, any other containers started from within the development container will runalongside the development container.
It is recommended to installMicrosoft's VS Code Docker extension within the development container.
Note that VS Code will automatically try to copy the user's Git configuration to the development container. This includesuser.name anduser.email, as well as GPG keys. To configure authenticated access to Git repositories via the SSH protocol, seeSSH agent.
The following have been set as system defaults within the container (git config --system):
- The default editor is
nano. - Pulling is configured withfast-forward only, to avoid unexpected merge-conflict situations.
- The blame-ignore file is automatically configured to
.git-blame-ignore-revswhen it exists. - The default branch name is
main.
In addition,
- Git is ready for use withpre-commit: newly created or cloned repositories will use pre-commit when both pre-commit is installed and a
.pre-commit-config.yamlexists.) - Git LFS comes pre-installed.
VS Code can automatically forward your local SSH keys (e.g. for use with Git) to the development container (even when that development container is remote). Detailed instructions arehere.
The main steps are:
- Make sure the SSH agent is running locally by opening a local terminal and listing your keys with
ssh-add -l. (In case the agent is not running, follow the instructions in the above link.) - In case no keys are listed (
"The agent has no identities"), add them by runningssh-add. (To instead add an individual key, runssh-add <path-to-key>). Runssh-add -lagain to verify that the key was added. - Check if your keys are being forwarded to the container by opening an integrated terminal in the development container (
Ctrl+Shift+`) and runningssh-add -l. The results should agree with the local terminal.
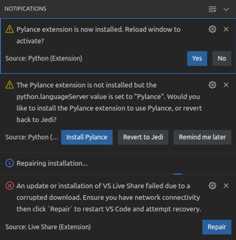
When extensions are installed for the first time after the container is started or rebuilt, there may be a series of warning notifications due to the extensions not initializing properly. They usually go away after reloading the window, either by clicking on one of the buttons, or by running the commandCtrl+Shift+P →Developer: Reload Window.
This is aknown issue with VS Code. The precise error is:
EACCES: permission denied, mkdir '/tmp/vschOne solution is to log into the host machine and run
sudo chmod -R a+rwX /tmp/vsch
(This could reduce security and is recommended only when all the users are trusted.)
Check that your user within the devcontainer is a member of thedocker group:
(base) mambauser@devcontainer:/workspaces/micromamba-devcontainer-example$ groupsmambauser sudo docker
It seems to happen occasionally that the user does not get added as a member of the Docker group, and I don't understand why. (Perhaps a race condition?) Try quitting all VS Code windows and rebuilding the container. Please create an issue if you have any insight.
If you encounter some other problem, please filean issue with this GitHub repository.
About
A micromamba-based VS Code development container image.
Topics
Resources
License
Uh oh!
There was an error while loading.Please reload this page.
Stars
Watchers
Forks
Releases
Packages0
Uh oh!
There was an error while loading.Please reload this page.
Uh oh!
There was an error while loading.Please reload this page.
Contributors2
Uh oh!
There was an error while loading.Please reload this page.