Uh oh!
There was an error while loading.Please reload this page.
- Notifications
You must be signed in to change notification settings - Fork124
Custom brand icons for Home Assistant
License
elax46/custom-brand-icons
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
Want an icon? Open acustom icon request orcontribute to the project.
- Provide asvg file and jpg logo of your request (we also are not mind readers and dont know every icon globaly so if no name is present please add it or it will be ignored and a image along with your request.
- links to SVG's or Images will be ignored, you must upload the files into your request and they must be visible in post.
IGNORING THIS SIMPLE REQUEST WILL RESULT IN YOUR REQUEST BEING IGNORED AND CLOSED(if you can not be bothered to spend a few minutes doing this, why should we spend time looking for it and making it). - For those whomade their own icons, open pull requests on thedev branch.
Make sure toinstallcustom-brand-icons.js intoconfiguration.yaml orui-lovelace.yaml
All icons are available in theframework Iconify. You can use icons using the prefixcbi. Anyone who uses this icon set via the framework is reminded to comply with the license. For commercial purposes you can contact us
- For all information visit the websitehttps://iconify.design
- For use visithttps://iconify.design/docs/usage/
- Browse Iconshttps://icon-sets.iconify.design/cbi/
To view all the available icons you can go to the following address
We recommend installing Custom brand icons card viaHome Assistant Community Store
After installing through HACS:
Add the following lines to your
configuration.yamlfrontend:extra_module_url: -/local/community/custom-brand-icons/custom-brand-icons.js
(Optional) YAML mode users. Add the following to your lovelace configuration using the Raw Config editor under Configure UI or ui-lovelace.yaml.
resources: -type:jsurl:/local/community/custom-brand-icons/custom-brand-icons.js
To add custom repositories please followthis guide. Set URL to `` and category toLovelace.
Download
custom-brand-icons.jsfile from thelatest release.Copy the
custom-brand-icons.jsfile into<config>/www/the directory where yourconfiguration.yamlresides.Add the following to the
frontendsection of yourconfiguration.yamlfrontend:extra_module_url: -/local/custom-brand-icons.js
(Optional) YAML mode users. Add the following to your lovelace configuration using the Raw Config editor under Configure UI or ui-lovelace.yaml.
resources: -type:jsurl:/local/custom-brand-icons.js
Restart Home Assistant.
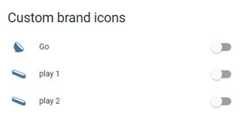
Example of custom brand icons a lovelace card:
entities: -entity:light.lampada_entranceicon:'phu:go'name:Go -entity:light.monitor_2_righticon:'phu:play'name:play 1 -entity:light.monitor_2_lefticon:'phu:play'name:play 2show_header_toggle:falsetitle:Custom brand iconstype:entities
Some addons (including official) have had some cache issues since 2024.1.1, here are a few work arounds to try
first go to settings, dashboard and 3 dots click resorces, add resource
/hacsfiles/custom-brand-icons/custom-brand-icons.js?hacstag=366862031202420Add this second resource too
/local/community/custom-brand-icons/custom-brand-icons.js
- Reload browser by holding CTRL and pressing F5.
- For Mac, hold ⌘ CMD and ⇧ SHIFT, then press R.
- From left sidebar, select onHACS.
- Select onIntegrations.
- From the top header bar (Integrations, Frontend), selectFrontend.
- Searchcustom-brand-icons on the search bar.
- SelectCustom brand icons.
- From the top right, select the 3 vertical dots which opens a dropdown menu.
- SelectRedownload.
- Hard reload browser.
- Open the dropdown menu fromStep 6 ofRedownload Integration.
- SelectRemove, then selectRemove again on the popup.
- This should bring you back to /hacs/frontend
- From the top right, select the 3 vertical dots which opens a dropdown menu.
- Select onCustom repositories.
- FindCustom brand icons and select it.
- On the bottom right, select the big blueDownload icon.
- Hard reload browser.
Thanks, as always, to the precious contribution to@rchiileea for the creation of the required icons!Do you like these icons? Support the project with a pizza 🍕🍕
- To make an icon in svg format you can use different programs starting from illustrator, inkview, orInkscape.
- Verify
svgicons are set properly by using text editor of your choice (Notepad++, Notepad, or Visual Studio Code). - The size of the icons must be24px by 24px.
- The
svgcode must containviewbox. No transform, translate, or scale. - Make sure to add color:#44739e. Every custom brand icon uses this color.
- Once done, add the svg file in the folder
icon-svgfound in the root of the repo.
Example svg file below:
<?xmlversion="1.0"encoding="UTF-8"standalone="no"?><!-- Created with Inkscape (http://www.inkscape.org/)--><!-- path d="..." is unique for each icon--><svgwidth="24"height="24"viewBox="0 0 24 24"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:svg="http://www.w3.org/2000/svg"> <pathstyle="fill:#44739e"d="..." \></svg>
Add the following entry to thevar icons variable (list) of thecustom-brand-icons.js file
Example entry:
"Bollard":[0,0,24.0,24.0,"string"]
Bollard= svg icon name used forphu:0, 0, 24.0, 24.0= this data can be recovered from the svg fileviewBox="0 0 24 24"- If this data is not present, you can leave the one indicated by me.
string= this data can be recovered from the svg file<path d="M21,12.5 C21,13.33 18.76,...."In particular you will have to enter only the part of the vector code"M21,12.5 C21,13.33 18.76".- For an example, take a look at theicons already inserted.
(Optional) In case you want to create your own prefix you can edit the last line of thecustom-brand-icons.js
window.customIconsets["yourprefix"]=getIcon;
After adding your svg icon inicon-svg, modifyingcustom-brand-icons.js, and updatingREADME.md.Open pull requests on thedev branch.
About
Custom brand icons for Home Assistant
Topics
Resources
License
Code of conduct
Uh oh!
There was an error while loading.Please reload this page.
Stars
Watchers
Forks
Sponsor this project
Uh oh!
There was an error while loading.Please reload this page.
Uh oh!
There was an error while loading.Please reload this page.