- Notifications
You must be signed in to change notification settings - Fork19
The library, ReactJS, that gives you the power to control your GitHub data, your projects on the portfolio / website, in your own GitHub in one place!
License
digoarthur/github-automated-repos
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
✅ github-automated-repos is the library,ReactJS, that gives you the power to control your GitHub data, your projects on the portfolio / website, in your own GitHub in one place!
❌ project.js files ( edit code )❌ GitHub API ( no data control )
https://github-automated-repos.vercel.app
npm install github-automated-repos
yarn add github-automated-repos
Important
Don’t forget to configure theReact Query!!! See NextJS code example.Code Example
import{ReactQueryProvider}from'github-automated-repos'createRoot(document.getElementById('root')!).render(<ReactQueryProvider><StrictMode><App/></StrictMode></ReactQueryProvider>,)
Caution
❗❗ Don't forget to fill in the fields: your GitHubUsername and keyWord (chosen by you).
import{useGitHubAutomatedRepos}from"github-automated-repos";const{ data, isLoading, isLoadingError}=useGitHubAutomatedRepos("GitHubUsername","KeyWord");
Insert banner, layout images to represent your project. Types are
.PNGand.SVG. For this to be possible, the name of the image file must containbannerin the name. Insert your images in the following path: Ex.:
└── public └── `bannerXYZ.png` └── `bannerABC.svg` ├── ...Important
To insert stack names in the topics field, see web documentation or the table below. >Stack Icons
Tip
Customize your cards your way
JSON - DATA
Array(4)0:{id:517152367,name:'Dashgo',html_url:'https://github.com/DIGOARTHUR/Dashgo',description:'IGNITE - Trilha ReactJS/ - Neste projeto é aplicad…ate, Components, Props. Recursos do JS como: Map.',topics:Array(7), …}1:{id:482667387,name:'DashBoard-Financeiro',html_url:'https://github.com/DIGOARTHUR/DashBoard-Financeiro',description:'IGNITE - Trilha ReactJS/ Chapter II - Esta aplicaç…mpanhamento de valores de entrada, saída e total.',topics:Array(6), …}2:{id:412849316,name:'Task.TODO',html_url:'https://github.com/DIGOARTHUR/Task.TODO',description:'IGNITE - Trilha ReactJS/ - Este projeto aborda con…Filter e Math, Spread. E para estilização o SASS.',topics:Array(7), …}3:{id:355616217,name:'Move.it',html_url:'https://github.com/DIGOARTHUR/Move.it',description:'NLW#04 - Rocketseat - Utilizando a técnica Pomodor… o objetivo é executar a tarefa do seu interesse.',topics:Array(8), …}length:4[[Prototype]]:Array(0)
This library automates the view your GitHub projects on your porfolio / website in one place. But how? Make the code configuration only once in your application with github-automated-repos, and manage the view of your projects on GitHub in the Topics field. Choose which project will be seen, and you can even customize your project card, for example, with a representative icon and show which stacks were used. All in one place!
| Control your projects |
|---|
 |
| Customize and represent through icons. |
|---|
 |
| In one place |
|---|
 |
The github-automated-repos library imports 4 resources: hook
useGitHubAutomatedRepos,ReactQueryProvider,StackIconscomponent andStackLabelscomponent.
import{useGitHubAutomatedRepos,ReactQueryProvider,StackIcons,StackLabels}from'github-automated-repos';
ReactQueryProvidertool used to optimize the requirements of the API. Don’t forget to set it up!Code ExampleuseGitHubAutomatedReposhook responsible for automating the return of data from repositories. This hook takes two parameters: GitHubUsername & keyword. The return is an array of objects containing 7 properties: id, banner, html_url, homepage, topics, name and description.const{ data, isLoading, isLoadingError}=useGitHubAutomatedRepos("GitHubUsername","KeyWord");
[{banner:"https://raw.githubusercontent.com/DIGOARTHUR/github-automated-repos/main/src/assets/images/banner.png"description:"The library that automates, in one place, the administration of your github projects on your website."homepage:"https://github-automated-repos.vercel.app"html_url:"https://github.com/DIGOARTHUR/github-automated-repos"id:585693873name:"github-automated-repos"topics:(8)['automated','deploy','github','library', '}]
if(isLoading){return<div> loading...</div>}
StackIconsThe component returns, based on the iteration of the topic array that is contained in data, icons of the stacks used in your project. Enter the stacks used in your repository's topic field.. Check theStack Icons tab!data?.map((item)=>{return( ...{item.topics.map((icon,index)=>{return(<StackIconskey={index}itemTopics={icon}className={}/>} ...
StackLabelscomponent returns, based on the iteration of the topics array that is contained in data, labels of the stacks used in your project. Insert the stacks used in the topics field of your repository. Check theStack Icons tab!data.map((item)=>{return( ...{item.topics.map((icon,index)=>{return(<StackLabelskey={index}itemTopics={icon}className={}/>} ...
Important
Pay attention to filling in each field of your repository on GitHub.
banner: this property returns a .PNG e .SVG image. For this to be possible, the name of the image file must containbannerin the name. Insert your images in the following path: Ex.:
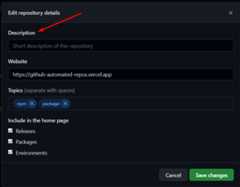
└── public └── `bannerXYZ.png` └── `bannerABC.svg` ├── ...id: repository identification number. Used as parameter in the key tag. (This field does not need to be filled in. )html_url: repository link. Used as the link of access. (This field does not need to be filled in. )homepage: it's the access link to the built page, page deploy. About / Website of your GitHub.
topics: array that brings information about the icons inStack Icons. Used in both StackLabels e StackIcon components. It is in this field that is passed the key configured in the hook. Refers to the field About / Topics of your GitHub.
name: this is the name of the repository. Refers to the field Settings / General / Repository name of your GitHub.
description: this is the description given to your repository. Refers to the About /Description field of your GitHub.
Import ReactQueryProvider component < main.tsx > - TOP OF THE CODE
import{ReactQueryProvider}from'github-automated-repos'
Use the
ReactQueryProvidercomponent < main.tsx >
createRoot(document.getElementById('root')!).render(<ReactQueryProvider><StrictMode><App/></StrictMode></ReactQueryProvider>,)
Important
If the app does not work, type the'use client;' at the top of thepage.tsx file andlayout.tsx.
Import ReactQueryProvider component < layout.tsx > - TOP OF THE CODE
'use client';import{ReactQueryProvider}from"github-automated-repos";
Use the
ReactQueryProvidercomponent < layout.tsx >
return(<htmllang="en"><bodyclassName={`${geistSans.variable}${geistMono.variable} antialiased`}><ReactQueryProvider>{children}</ReactQueryProvider></body></html>);}
Caution
❗❗ Don't forget to fill in the fields: your GitHubUsername and keyWord (determined by you).
const{ data, isLoading, isLoadingError}=useGitHubAutomatedRepos("GitHubUsername","KeyWord");
Important
If theNextJS app does not work, type the'use client;' at the top of thepage.tsx file andlayout.tsx.
TOP OF THE CODE < page.tsx >
//'use client';import{StackIcons,StackLabels,useGitHubAutomatedRepos}from"github-automated-repos";
INSIDE IN FUNCTION < page.tsx >
{/*CSS STYLE <can be remove after>*/}conststyleCSS:{[key:string]:React.CSSProperties}={div:{display:'flex',alignItems:'center',flexDirection:'column'},logo:{width:'60rem',},section:{display:'flex',alignItems:'center',flexDirection:'column',marginBottom:'100px',},name:{fontSize:'30px',fontFamily:'cursive'},bannerDiv:{display:'flex',flexDirection:'row',justifyContent:'center',gap:"2px",},banner:{width:"250px"},componentsDiv:{display:'flex',flexDirection:'row',justifyContent:'center',gap:"10px"},description:{width:'700px'},LinksDiv:{display:'flex',gap:'10px',fontWeight:'500',color:'#646cff',textDecoration:'inherit',}}{/* ---------- HOOK ------ */}const{ data, isLoading}=useGitHubAutomatedRepos("GitHubUsername","KeyWord");if(isLoading){return<div> loading...</div>}return(<divstyle={styleCSS.div}><imgstyle={styleCSS.logo}src='https://github.com/user-attachments/assets/bb8f5688-6896-4e42-ac91-81f93fbeece0'></img>{data?.map((item,index)=>{return(<sectionstyle={styleCSS.section}key={index}>{/*Name / Title*/}<h2style={styleCSS.name}>{item.name}</h2>{/*Banner*/}<divstyle={styleCSS.bannerDiv}>{item.banner.map((item,index)=>{return(<imgstyle={styleCSS.banner}key={index}src={item}></img>)})}</div>{/*Topics - Components StackIcons & StackLabels*/}<divstyle={styleCSS.componentsDiv}>{item.topics.map((icon,index)=>{return(<divkey={index}><StackIconsclassName="stack_Icon"itemTopics={icon}/><StackLabelsclassName="stack_Label"itemTopics={icon}/></div>)})}</div>{/*Description*/}<pstyle={styleCSS.description}>{item.description}</p><divstyle={styleCSS.LinksDiv}>{/*Homepage*/}<ahref={item.homepage}><h3>🔗Homepage</h3></a>{/*html_url*/}<ahref={item.html_url}><h3>🔗Repository</h3></a></div></section>)})}</div>);
Love github-automated-repos? Give our repo a star ⭐⬆️ .
based in:Api Github
by:@digoarthur
About
The library, ReactJS, that gives you the power to control your GitHub data, your projects on the portfolio / website, in your own GitHub in one place!
Topics
Resources
License
Uh oh!
There was an error while loading.Please reload this page.
Stars
Watchers
Forks
Packages0
Uh oh!
There was an error while loading.Please reload this page.