- Notifications
You must be signed in to change notification settings - Fork12k
Support dynamically sized legend elements#9532
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to ourterms of service andprivacy statement. We’ll occasionally send you account related emails.
Already on GitHub?Sign in to your account
base:master
Are you sure you want to change the base?
Conversation
| @@ -170,7 +170,9 @@ export class Legend extends Element { | |||
| let row = -1; | |||
| let top = -lineHeight; | |||
| me.legendItems.forEach((legendItem, i) => { | |||
| const itemWidth = boxWidth + (fontSize / 2) + ctx.measureText(legendItem.text).width; | |||
| const pointStyle = legendItem?.pointStyle; | |||
| const pointWidth = pointStyle?.offsetWidth || pointStyle?.width || boxWidth; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others.Learn more.
Would make sense to render this to the DOM in avisibility: hidden element, get offsetWidth, then remove from dom
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others.Learn more.
I think we should avoid DOM manipulation.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others.Learn more.
Generally, this looks like something we could support. To get it to prod, the docs and types would need an update along with test coverage.
@kurkle thoughts on this?
| @@ -135,7 +135,7 @@ export function drawPoint(ctx, options, x, y) { | |||
| ctx.save(); | |||
| ctx.translate(x, y); | |||
| ctx.rotate(rad); | |||
| ctx.drawImage(style,-style.width / 2, -style.height / 2, style.width, style.height); | |||
| ctx.drawImage(style,0, -style.height / 2, style.width, style.height); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others.Learn more.
What's the reason for this change? When this function is normally called,x,y is the center of the point and thus the center of the image
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others.Learn more.
Centering the image looks to be done because there is an assumed (fixed) width where the image will exist.
With this approach, because the space for the legend image is identical to the size of the legend image itself, there's no need to center it.
That being said this was me hacking around and it resulted in no padding so centering might actually be a good idea if the "boxWidth" (legend icon width) is expected to include padding.
| w: boxWidth, | ||
| h: boxHeight, | ||
| radius: borderRadius, | ||
| w: legendItem.boxWidth || boxWidth, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others.Learn more.
What's the reason for this change?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others.Learn more.
I found it unusual that boxWidth could be set for all legend items, but not an individual one.
Might just be me - can revert if needed 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others.Learn more.
To me it looks like changing thegetBoxSize function to read the size from pointStyle would be a good solution. Will need to move that call in the loops to allow different sized images, but should be quite simple.
| @@ -170,7 +170,9 @@ export class Legend extends Element { | |||
| let row = -1; | |||
| let top = -lineHeight; | |||
| me.legendItems.forEach((legendItem, i) => { | |||
| const itemWidth = boxWidth + (fontSize / 2) + ctx.measureText(legendItem.text).width; | |||
| const pointStyle = legendItem?.pointStyle; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others.Learn more.
We are at es2018, so no optional chaining. Althought it looks like all the supported browsers already support optional chaining, we should wait for a major version before changing the env requirements.
| @@ -170,7 +170,9 @@ export class Legend extends Element { | |||
| let row = -1; | |||
| let top = -lineHeight; | |||
| me.legendItems.forEach((legendItem, i) => { | |||
| const itemWidth = boxWidth + (fontSize / 2) + ctx.measureText(legendItem.text).width; | |||
| const pointStyle = legendItem?.pointStyle; | |||
| const pointWidth = pointStyle?.offsetWidth || pointStyle?.width || boxWidth; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others.Learn more.
I think we should avoid DOM manipulation.
@kurkle@etimberg a massive thanks for taking a look at this! Here's a quick braindump of what I think we need to solve this problem. Right now I don't think we have a standard way of saying
We only have this consideration for the It would be dope if we could have a standardized way of declaring the icon and optionally sizing of a label. Here's an example // Box{text:"My label",icon:{type:"square",// example optional attrswidth:30,borderColor:'red',// ...}}// Point{text:"My label",icon:{type:"circle",// example optional attrsradius:30,// ...}}// Image{text:"My label",icon:{type:someImageElement,// example optional attrswidth:30,height:10,// ...}}// Canvas{text:"My label",icon:{type:someCanvasElement,// example optional attrswidth:30,height:10,// ...}} |
Seconding this - I think it would be dope if we could resolve the width/height for all legend icons, not just boxes constpaddingKeys=['left','right','top','bottom']asconst;/** Normalize padding argument to object. */constnormalizePadding=(arg:undefined|number|Record<typeofpaddingKeys[number],number|undefined>)=>{if(typeofarg==='undefined'){returnpaddingKeys.reduce((p,key)=>({ ...p,[key]:0}),{});}if(typeofarg==='number'){returnpaddingKeys.reduce((p,key)=>({ ...p,[key]:arg}),{});}returnpaddingKeys.reduce((p,key)=>({ ...p,[key]:arg[key]||0}),{})};/** Get total area reserved for legend icon */constgetLegendIconDimensions=(i)=>{constpadding=normalizePadding(i.padding);constpaddingX=padding.left+padding.right;constpaddingY=padding.top+padding.bottom;if(i.type==="square"){return{width:legendIcon.width+paddingX,height:legendIcon.height+paddingY.}}if(i.type==="circle"){constdiameter=i.radius*2;return{width:diameter+paddingX,height:diameter+paddingY,}}// HTML element with explicit height & widthif(i.typeinstanceofElement&&i.height&&i.width){return{width:i.width+paddingX,height:i.height+paddingY,}}// HTML element with unknown height and/or widthif(i.typeinstanceofElement){constelem=document.createElement('div');elem.style.visibility="hidden";elem.appendChild(i.type)// Temporarily render element (hidden) to get dimensionsdocument.body.appendChild(elem)constwidth=i.type.offsetWidth;constheight=i.type.offsetHeight;document.body.removeChild(elem)return{ width, height}}// ...} |
Chart.js/src/helpers/helpers.options.js Lines 82 to 97 infca0309
As the plugin is due to be refactored (#9342) for v4, I'd keep the changes minimal at this point. |

Uh oh!
There was an error while loading.Please reload this page.
About
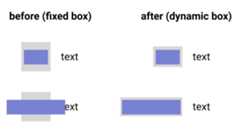
When providing custom legend elements, dynamic widths will overflow.
Fix#5665
Tried this out with an image element