- Notifications
You must be signed in to change notification settings - Fork127
A basic demo example for integrating between Appwrite & React JS 💙
License
appwrite/demo-todo-with-react
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
A simple todo app built with Appwrite and React
If you simply want to try out the App, go ahead and check out the demo athttps://appwrite-todo-with-react.vercel.app
Follow our simpleInstallation Guide to get Appwrite up and running in no time. You can either deploy Appwrite on your local machine or, on any cloud provider of your choice.
Note: If you setup Appwrite on your local machine, you will need to create a public IP so that your hosted frontend can access it.
We need to make a few configuration changes to your Appwrite server.
Add a new Web App in Appwrite and enter the endpoint of your website (
localhost, <project-name>.vercel.app etc)
Create a new collection with the following properties
- Attributes
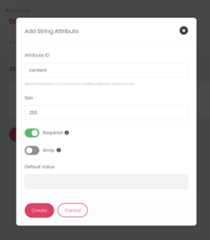
Add the following attributes to the collection.
Make sure that your Attribute ID exactly matches the key in the images
- Permissions
Add the following permissions to your collections. These permissions ensure that only registered users can access the collection.
You have two options to deploy the front-end and we will cover both of them here. In either case, you will need to fill in these environment variables that help your frontend connect to Appwrite.
- REACT_APP_ENDPOINT - Your Appwrite endpoint
- REACT_APP_PROJECT - Your Appwrite project ID
- REACT_APP_COLLECTION_ID - Your Appwrite collection ID
Use the following buttons to deploy to your favourite hosting provider in one click! We support Vercel, Netlify and DigitalOcean. You will need to enter the environment variables above when prompted.
Follow these instructions to run the demo app locally
$ git clone https://github.com/appwrite/todo-with-react$cd todo-with-reactRun the following command to generate your.env vars
$ cp .env.example .env
Now fill in the envrionment variables we discussed above in your.env
Now run the following commands and you should be good to go 💪🏼
$ npm install$ npm startIf you get stuck anywhere, hop onto one of oursupport channels in discord and we'd be delighted to help you out 🤝
Our access credentials were recently compromised and someone tried to ruin these demos. They decided to leave behind 15 easter eggs 🥚 for you to discover. If you find them, submit a PR cleaning up that section of the code (One PR per person across all the repos). You can track the number of claimed Easter Eggs using the badge at the top.
The first 15 people to get their PRs merged will receive some Appwrite Swags 🤩 . Just head over to ourDiscord channel and share your PR link with us.
UPDATE17-11-2021: The easter egg contest is now closed.
About
A basic demo example for integrating between Appwrite & React JS 💙
Topics
Resources
License
Code of conduct
Security policy
Uh oh!
There was an error while loading.Please reload this page.
Stars
Watchers
Forks
Releases
Packages0
Uh oh!
There was an error while loading.Please reload this page.