Quick Start Guide
Strapi offers a lot of flexibility. Whether you want to go fast and quickly see the final result, or would rather dive deeper into the product, we got you covered. For this tutorial, we'll go for the DIY approach and build a project and content structure from scratch, then deploy your project to Strapi Cloud to add data from there.
Estimated completion time: 5-10 minutes
Before installing Strapi, the following requirements must be installed on your computer:
- Node.js: OnlyActive LTS or Maintenance LTS versions are supported (currently
v20andv22). Odd-number releases of Node, known as "current" versions of Node.js, are not supported (e.g. v21, v23). - Your preferred Node.js package manager:
- Python (if using a SQLite database)
You will also need toinstall `git` and to have aGitHub account to deploy your project to Strapi Cloud.
Part A: Create a new project with Strapi
We will first create a new Strapi project on your machine by running a command in the terminal, and then register our first local administrator user.
Follow the steps below by clicking on the togglable content to read more instructions.
Step 1: Run the installation script and create a Strapi Cloud account
Step 1: Run the installation script and create a Strapi Cloud account
Run the following command in a terminal:
npx create-strapi@latest my-strapi-projectThe terminal will prompt you to log in or sign up. Once you do, a 30-day trial of theGrowthThe CMS Growth plan includes the Live Preview, Releases, and Content History features. plan will be automatically applied to your project. Ensure
Login/Sign upis selected in the terminal, or use arrow keys to select it, and press Enter.In the new browser tab that opens, ensure the confirmation code is the same as in the terminal and clickConfirm.
Still in the browser tab, clickContinue with GitHub. If you are not already logged in into GitHub with your current browser session, you might be redirected to a GitHub login page.
Once logged in, the browser will display a "Congratulations, you're all set!" message and you can safely close the browser tab and get back to the terminal.


The terminal will now ask you a few questions. Press
Enterto accept the default answer to all questions.
As you will see in the terminal, your project is now building locally.
- The folder of your project will include a
.strapi-cloud.jsonfile used to link the local Strapi project on your machine to the Strapi servers. - Many more installation options are available. Please refer to theinstallation documentation for details.
Step 2: Register the first local administrator user
Step 2: Register the first local administrator user
Once the installation is complete, you need to start the server. In the terminal, typecd my-strapi-project && yarn develop and your browser automatically opens a new tab.
As long as you stay in themy-strapi-project folder, you will just need to runyarn develop any time you want to start the Strapi server again.
By completing the form, you create your own account. Once done, you become the first administrator user of this Strapi application. Welcome aboard, commander!
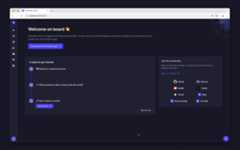
You now have access to theadmin panel:


You have just created a new Strapi project! You can start playing with Strapi and discover theContent Manager by yourself, or proceed to part B below.
Part B: Build your content structure with the Content-type Builder
The installation script has just created an empty project. We will now guide you through creating a restaurants directory, inspired by ourFoodAdvisor example application.
The admin panel of a local Strapi project runs athttp://localhost:1337/admin. This is where you will spend most of your time creating and updating content.
First we will build a content structure for your content. This can only be done while in development mode, which is the default mode for projects that are created locally.
If the server is not already running, in your terminal,cd into themy-strapi-project folder and runnpm run develop (oryarn develop) to launch it.
You might also need to runnpm run build oryarn build prior to thedevelop command, especially in cases where building the website is important, such as for TypeScript projects for instance.
The Content-Type Builder helps you create your content structure. When creating an empty project with Strapi, this is where to get the party started!
Step 1: Create a "Restaurant" collection type
Step 1: Create a "Restaurant" collection type
Your restaurants directory will eventually include many restaurants, so we need to create a "Restaurant" collection type. Then we can describe the fields to display when adding a new restaurant entry:
- Click on theCreate your first Content type button.
If it's not showing up, go toContent-Type Builder in the main navigation. - Click onCreate new collection type.
- Type
Restaurantfor theDisplay name, and clickContinue. - Click the Text field.
- Type
Namein theName field. - Switch to theAdvanced Settings tab, and check theRequired field and theUnique field settings.
- Click onAdd another field.
- Choose the Rich text (Blocks) field in the list.
- Type
Descriptionunder theName field, then clickFinish. - Finally, clickSave and wait for Strapi to restart.


Once Strapi has restarted, "Restaurant" is listed underContent Manager > Collection types in the navigation. Wow, you have just created your very first content-type! It was so cool — let's create another one right now, just for pleasure.
Step 2: Create a "Category" collection type
Step 2: Create a "Category" collection type
It would help getting a bit more organized if our restaurants directory had some categories. Let's create a "Category" collection type:
- Go toContent-type Builder in the main navigation.
- Click onCreate new collection type.
- Type
Categoryfor theDisplay name, and clickContinue. - Click the Text field.
- Type
Namein theName field. - Switch to theAdvanced Settings tab, and check theRequired field and theUnique field settings.
- Click onAdd another field.
- Choose the Relation field.
- In the center, select the icon that represents "many-to-many"
. The text should read
Categories has and belongs to many Restaurants.


- Finally, clickFinish, then theSave button, and wait for Strapi to restart.
You have just created a basic content structure for your Strapi project! You can keep on playing with theContent-Type Builder, or proceed to parts C and D below to discover Strapi Cloud and add actual content to your project.
️ Part C: Deploy to Strapi Cloud
Now that your beautiful first Strapi project is working locally, it's time for the world to see it live! The most straightforward way to host your project is to use Strapi Cloud: Deploying your project on Strapi Cloud is done with a single command! 🚀
To deploy your project for free to Strapi Cloud, in your terminal:
If the server for your local Strapi project is running, which should be the case if you followed this tutorial so far, press
Ctrl-Cto stop the server.Ensure you are in the folder of your Strapi project (if needed, run for instance
cd my-strapi-projectto reach this folder), and run the following command:- Yarn
- NPM
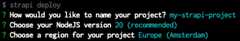
yarn strapi deploynpm run strapi deployAnswer questions in the terminal, giving your project a name (you can press Enter to keep the default name), choosing the recommended NodeJS version, and selecting the region closer to your current place:

Within a few moments, your local project will be hosted on Strapi Cloud. 🚀
Once it's done, the terminal will provide you a clickable link that starts withhttps://cloud.strapi.io/projects. Click on the link, or copy and paste it in your browser address bar, to visit the page.
You will see the Strapi Cloud project we've just created,my-strapi-project, visible in the Strapi Cloud dashboard. Click theVisit app button in the top right corner to access your deployed Strapi project.


Now your project is hosted on Strapi Cloud and accessible online. You can learn more about Strapi Cloud by readingits dedicated documentation or proceed to part D to log in into your online Strapi project and add your first data from there.
Feel free to play with the Content-Type Builder even further and add more fields to your content-types or create new content-types. Anytime you make such changes, deploy them again on Strapi Cloud, by running the appropriatedeploy command, and see your hosted project updated within a few minutes. Magical, isn't it? 🪄
Part D: Add content to your Strapi Cloud project with the Content Manager
Now that we have created a basic content structure with 2 collection types, "Restaurant" and "Category", and deployed your project to Strapi Cloud, let's use the Cloud to actually add content by creating new entries.
Step 1: Log in to the admin panel of your new Strapi Cloud project
Step 1: Log in to the admin panel of your new Strapi Cloud project
Now that your Strapi Cloud project is created, let's log in into the project:
- From yourStrapi Cloud dashboard, click the
my-strapi-projectproject. - Click theVisit app button.
- In the new page that opens, complete the form to create the first administrator user of this Strapi Cloud project.
Logged in into our first Strapi Cloud project, we will now add data from there.


Additional information and tips about users and Strapi Cloud projects:
The databases for your Strapi Cloud project and your local project are different. This means that data is not automatically transferred from your local project to Strapi Cloud. This includes users that you previously created locally. That's why you are invited to create a new administrator account when logging in to your Strapi Cloud project for the first time.
Any project hosted on Strapi Cloud is accessible from its own URL, something likehttps://my-strapi-project-name.strapiapp.com. To access the admin panel of your online project, simply add/admin to the URL, for instance as inhttps://my-strapi-project-name.strapiapp.com/admin. URLs can be found in your Strapi Cloud dashboard and you can also directly access your Strapi Cloud projects from there by clicking on the name of your project then on theVisit app button.
Step 2: Create an entry for the "Restaurant" collection type
Step 2: Create an entry for the "Restaurant" collection type
- Go toContent Manager > Collection types - Restaurant in the navigation.
- Click onCreate new entry.
- Type the name of your favorite local restaurant in theName field. Let's say it's
Biscotte Restaurant. - In theDescription field, write a few words about it. If you're lacking some inspiration, you can use
Welcome to Biscotte restaurant! Restaurant Biscotte offers a cuisine based on fresh, quality products, often local, organic when possible, and always produced by passionate producers. - ClickSave.


The restaurant is now listed in theCollection types - Restaurant view of theContent Manager.
Step 3: Add Categories
Step 3: Add Categories
Let's go toContent Manager > Collection types - Category and create 2 categories:
- Click onCreate new entry.
- Type
French Foodin theName field. - ClickSave.
- Go back toCollection types - Category, then click again onCreate new entry.
- Type
Brunchin theName field, then clickSave.


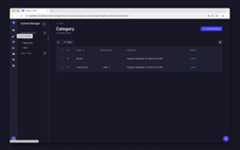
The "French Food" and "Brunch" categories are now listed in theCollection types - Category view of theContent Manager.
Now, we will add a category to a restaurant:
- Go toContent Manager > Collection types - Restaurant in the navigation, and click on "Biscotte Restaurant".
- In theCategories drop-down list at the bottom of the page, select "French Food". Scroll back to the top of the page and clickSave.
Step 4: Set Roles & Permissions
Step 4: Set Roles & Permissions
We have just added a restaurant and 2 categories. We now have enough content to consume (pun intended). But first, we need to make sure that the content is publicly accessible through the API:
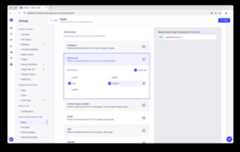
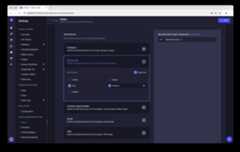
- Click on Settings at the bottom of the main navigation.
- UnderUsers & Permissions Plugin, chooseRoles.
- Click thePublic role.
- Scroll down underPermissions.
- In thePermissions tab, findRestaurant and click on it.
- Click the checkboxes next tofind andfindOne.
- Repeat withCategory: click the checkboxes next tofind andfindOne.
- Finally, clickSave.


Step 5: Publish the content
Step 5: Publish the content
By default, any content you create is saved as a draft. Let's publish our categories and restaurant.
First, navigate toContent Manager > Collection types - Category. From there:
- Click the "Brunch" entry.
- On the next screen, clickPublish.
- In theConfirmation window, clickYes, publish.
Then, go back to the Categories list and repeat for the "French Food" category.
Finally, to publish your favorite restaurant, go toContent Manager > Collection types - Restaurant, click the "Biscotte Restaurant" entry, andPublish it.


Step 6: Use the API
Step 6: Use the API
OK dear gourmet, we have just finished creating our content and making it accessible through the API. You can give yourself a pat on the back — but you have yet to see the final result of your hard work.
There you are: the list of restaurants should be accessible by visting the/api/restaurants path of your Strapi Cloud project URL (e.g.,https://beautiful-first-strapi-project.strapiapp.com/api/restaurants).
Try it now! The result should be similar to the example response below 👇.
Click me to view an example of API response:
{
"data":[
{
"id":3,
"documentId":"wf7m1n3g8g22yr5k50hsryhk",
"Name":"Biscotte Restaurant",
"Description":[
{
"type":"paragraph",
"children":[
{
"type":"text",
"text":"Welcome to Biscotte restaurant! Restaurant Biscotte offers a cuisine based on fresh, quality products, often local, organic when possible, and always produced by passionate producers."
}
]
}
],
"createdAt":"2024-09-10T12:49:32.350Z",
"updatedAt":"2024-09-10T13:14:18.275Z",
"publishedAt":"2024-09-10T13:14:18.280Z",
"locale":null
}
],
"meta":{
"pagination":{
"page":1,
"pageSize":25,
"pageCount":1,
"total":1
}
}
}
Now your content is created, published, and you have permissions to request it through the API.Keep on creating amazing content!
The databases for your Strapi Cloud project and your local project are different. This means that data is not automatically synchronized between your Strapi Cloud and local projects. You can use thedata management system to transfer data between projects.
What to do next?
Now that you know the basics of creating and publishing content with Strapi, we encourage you to explore and dig deeper into some Strapi features:
learn how to use Strapi'sREST API to query the content,
learn more about Strapi features by browsing theFeatures category,
learn more about Strapi Cloud projects by reading theCloud Documentation,
andcustomize your Strapi back end andadmin panel for advanced use cases.