Introducing the New Angular Chat UI Component
TL;DR: The new Angular Chat UI component in the 2024 Volume 4 release enhances user communication with features like dynamic message loading, real-time typing indicators, and flexible customization. It is ideal for social, e-commerce, and educational platforms.
We are excited to introduce the new SyncfusionAngular Chat UI component in the2024 Volume 4 release.
The Angular Chat UI component is designed to provide a seamless and interactive chat experience within your Angular applications. Offering features that enhance user engagement and communication, it is an ideal choice for personal and professional apps.
Refer to the following image.
Let’s explore its features and UI design with code examples.
Use cases
The Angular Chat UI component fits well into the following apps:
- Social networking sites: Facilitates real-time interactions between users, allowing them to chat, share media, and stay connected.
- E-commerce websites: Provides real-time assistance to shoppers, helping them with product inquiries, order tracking, and support.
- Educational platforms: Supports real-time communication between students and educators, enabling instant feedback, discussion, and collaboration on assignments and projects.
Key features
The key features of the Angular Chat UI component are as follows:
- Header toolbar options
- Load messages on demand
- Time break configuration
- Display active typing users
- Quick reply suggestions
- Flexible customization
Header toolbar options
The header toolbar offers flexibility by allowing the addition of various toolbar items to execute custom commands. This feature enables developers to customize the toolbar, adding functionality such as starting a new chat, making calls, or opening settings to suit specific app needs.
Refer to the following image.

Load messages on demand
The Chat UI component loads messages dynamically to keep the chat interface fast and responsive. This is particularly useful for long conversations, ensuring the chat remains smooth and efficient for usage.
Refer to the following image.

Loading messages on demand in the Angular Chat UI component
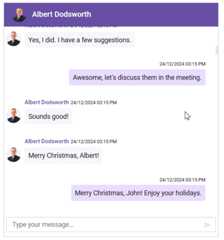
Time break configuration
Time breaks can be configured to separate messages based on timestamps, creating clear divisions in the conversation. This feature enhances readability by grouping messages into relevant time intervals, helping users easily follow the flow and context of the conversation.
Refer to the following image.

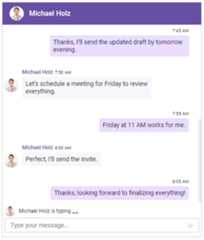
Display active typing users
This feature shows users’ real-time typing activity through dynamic indicators, offering an engaging chat experience. It helps users stay informed about ongoing conversations and enhances interaction by indicating when someone is actively typing a message.
Refer to the following image.

Quick reply suggestions
The Angular Chat UI allows on-demand suggestion loading to enhance user interactions. This helps users respond quickly with pre-defined messages, improving communication efficiency and consistency.
Refer to the following image.

Flexible customization
Customize various elements of the Chat UI, including messages, the footer, time breaks, and more, to suit your app’s design. This flexibility allows you to tailor the chat interface, ensuring it aligns with your app’s look and feel and provides a consistent and personalized user experience.
Refer to the following image.

Supported platforms
The Chat UI component is also available on the following platforms.
Platform | Demo | Documentation |
Getting started with the Angular Chat UI component
We have explored the user-friendly features of the Angular Chat UI component. Let’s see how to integrate it into your app.
Step #1: Setup Angular environment
Let’s use theAngular CLI to set up our Angular app. To install the Angular CLI, use the following command.
npminstall-g @angular/cliStep #2: Create an Angular app
Then, create a new Angular app using the following commands.
ng new my-appcdmy-appStep #3: Install the Chat UI package
All our Syncfusion packages are published in theNPM registry. The following command makes it easy to install the Chat UI dependencies.
npminstall @syncfusion/ej2- angular-interactive-chat--saveStep #4: Adding Chat UI module
Then, import the Chat UI module into the Angular app(app.module.ts ) from the package@syncfusion/ej2-angular-interactive-chat.
import{NgModule}from'@angular/core';import{BrowserModule}from'@angular/platform-browser';// import the ChatUIModule for the Chat UI component.import{ChatUIModule}from'@syncfusion/ej2-angular-interactive-chat';import{AppComponent}from'./app.component';@NgModule({//declaration of ej2-angular-interactive-chat module into NgModule.imports:[BrowserModule,ChatUIModule],declarations:[AppComponent],bootstrap:[AppComponent]})exportclassAppModule{}Step #5: Adding CSS reference
Now, include the following CSS references in the project.
@import"../node_modules/@syncfusion/ej2-base/styles/material3.css";@import'../node_modules/@syncfusion/ej2-inputs/styles/material3.css';@import'../node_modules/@syncfusion/ej2-navigations/styles/material3.css';@import'../node_modules/@syncfusion/ej2-popups/styles/material3.css';@import'../node_modules/@syncfusion/ej2-buttons/styles/material3.css';@import'../node_modules/@syncfusion/ej2-interactive-chat/styles/material3.css';Step #6: Adding the Angular Chat UI component
Next, modify the template in theapp.component.ts file withejs-chatui to render the Chat UI component.
import{Component}from"@angular/core";@Component({selector:"app-root",template:` <div> <div ejs-chatui ></div> </div>`,})exportclassAppComponent{}Step #7: Adding messages and users
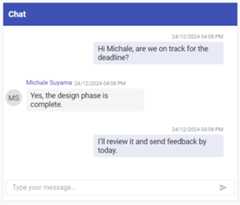
To configure the current user, you can define messages using the ** tag and the **user property.
import{Component}from'@angular/core';import{ChatUIModule,UserModel}from'@syncfusion/ej2-angular-interactive-chat';@Component({selector:'app-root',template:`<div ejs-chatui [user]="currentUserModel"> <e-messages> <e-message text="Hi Michale, are we on track for the deadline?" [author]="currentUserModel"></e-message> <e-message text="Yes, the design phase is complete." [author]="michaleUserModel"></e-message> <e-message text="I’ll review it and send feedback by today." [author]="currentUserModel"></e-message> </e-messages> </div>`})exportclassAppComponent{publiccurrentUserModel:UserModel={user:'Albert',id:'user1'};publicmichaleUserModel:UserModel={user:'Michale Suyama',id:'user2'};}Step #8: Run the app
Finally, run the app in the browser using the following command.
ng serveRefer to the following image.

Plan for our upcoming features!
We are planning to include the following features for the Chat UI component in our upcoming releases:
- Status icon support for chat users.
- New methods to focus the input field and scroll to specific messages.
- Chat message options likereply, forward, delete, and more.
- @Mention support for adding usernames.
References
For more details, refer to theAngular Chat UI component demos anddocumentation.
Conclusion
Thanks for reading! We hope you enjoyed discovering the capabilities of the new SyncfusionAngular Chat UI component, part of our2024 Volume 4 release. With various features designed to improve communication and user engagement, this Chat UI is ideal for building dynamic chat-enabled apps. Start integrating it today to elevate your app’s chat experience!
For more details, don’t forget to check ourRelease Notes andWhat’s New pages. We value your feedback, so feel free to share your thoughts in the comments below!
You can also share your feedback or feature requests through oursupport forum,support portal, orfeedback portal. We’re always here to assist you!
Related Blogs
Top comments(0)
For further actions, you may consider blocking this person and/orreporting abuse