Quando nos deparamos com uma necessidade de posicionamento usando CSS logo nos perguntamos - Será que eu uso Flexbox ou CSS Grid Layout? Qual a melhor abordagem para esse caso? Neste artigo vamos trazer três abordagens diferentes para posicionar os pontos das seis faces de um dado. A primeira abordagem será com Flexbox e, as outras duas, com CSS Grid Layout.
🔗 Acesse aqui o código no Github
Veja o projeto funcionando:
- Criando o arquivo
main.css - Exemplo com Flexbox
- Exemplo com Grid Template Areas
- Exemplo com Grid Rows e Grid Columns
- Considerações finais
- Referências
Criando o arquivomain.css
Na raiz do projeto crie o arquivomain.css. Nele vamos colocar os estilos que servirão tanto para o exemplo doflexbox quanto para os exemplos comCSS Grid Layout.
Vamos construir o quadrado que servirá para todas as faces do dado. Para isso, selecionaremos todos os elementosdiv com o atributoclass cujo valor termina com a stringface. E com a classe.pip vamos construir cada ponto.
Emmain.css adicione:
*{margin:0;}body{background-color:#1b2231;}div[class$="face"]{width:104px;height:104px;background-color:#54c59f;border-radius:10%;margin:16px;}.pip{width:24px;height:24px;background-color:#080a16;border-radius:50%;margin:4px;}Exemplo com Flexbox
Vamos começar criando o arquivo HTML. Crie um diretório chamadoflexbox/index.html:
E vamos importar omain.css. No arquivoflexbox/index.html adicione:
<head><linkrel="stylesheet"href="../main.css"></head>Criando a primeira face (Flexbox)
No arquivoflexbox/index.html:
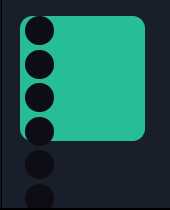
<head><linkrel="stylesheet"href="../main.css"></head><!-- adicione: --><body><divclass="first-face"><divclass="pip"></div></div></body>O resultado será umquadrado verde com umacor escura de background e umcírculo escuro na parte superior do quadrado:
Centralizando o ponto
No arquivoflexbox/index.html adicione:
<head><linkrel="stylesheet"href="../main.css"><!-- adicione: --><linkrel="stylesheet"href="style.css"></head><body><divclass="first-face"><divclass="pip"></div></div></body>Crie o arquivoflexbox/style.css. A primeira etapa é informar ao navegador para tornar.first-face um contêiner flexbox.
.first-face{display:flex;}Olhando não há grandes alterações, mas por debaixo dos panos comdisplay: flex podemos usar as linhasMAIN AXIS eCROSS AXIS.
O contêinerfirst-face agora tem um eixo principal (main axis) horizontal. O eixo principal de um contêiner flexbox que pode ser horizontal ou vertical, mas opadrão é horizontal. Se adicionarmos outropip àfirst-face, ele aparecerá à direita do primeiro. O contêiner também tem um eixo transversal (cross axis) vertical. O eixo transversal é sempre perpendicular ao eixo principal.
A propriedadejustify-content define o alinhamento ao longo doeixo principal (main axis). Como queremos centralizar opip ao longo doeixo principal, usaremos o valorcenter.
No arquivoflexbox/style.css:
.first-face{display:flex;justify-content:center;/* adicione */}A propriedadealign-items determina como os itens são dispostos ao longo doeixo transversal (cross axis). Como queremos que opip seja centralizado ao longo desse eixo, usaremos o valorcenter aqui também.
No arquivoflexbox/style.css:
.first-face{display:flex;justify-content:center;align-items:center;/* adicione */}Criando a segunda face (Flexbox)
No arquivoflexbox/index.html:
<head><linkrel="stylesheet"href="../main.css"><linkrel="stylesheet"href="style.css"></head><body><divclass="first-face"><divclass="pip"></div></div><!-- adicione: --><divclass="second-face"><divclass="pip"></div><divclass="pip"></div></div></body>No arquivoflexbox/style.css:
.first-face{display:flex;justify-content:center;align-items:center;}/* adicione */.second-face{display:flex;}Agora os dois pontos estão um do lado do outro. Desta vez, queremos que os pontos fiquem em lados opostos do dado. Há um valor parajustify-content que nos permitirá fazer exatamente isso:space-between.
A propriedadespace-between preenche uniformemente o espaço entre os itens flexíveis (flex items). Como há apenas dois pontos, isso os afasta um do outro.
No arquivoflexbox/style.css:
.first-face{display:flex;justify-content:center;align-items:center;}.second-face{display:flex;justify-content:space-between;/* adicione */}É aqui que nos deparamos com um problema. Ao contrário de antes, não podemos definiralign-items porque isso afetará os dois pontos. Felizmente, o flexbox incluialign-self. Essa propriedade nos permite alinhar itens individuais em um contêiner flexível ao longo do eixo transversal da maneira que quisermos! O valor que queremos para essa propriedade éflex-end.
No arquivoflexbox/style.css:
.first-face{display:flex;justify-content:center;align-items:center;}.second-face{display:flex;justify-content:space-between;}/* adicione */.second-face.pip:nth-of-type(2){align-self:flex-end;}A pseudo-classe CSS:nth-of-type() corresponde a um ou mais elementos de um dado tipo, baseado em sua posição entre um grupo de irmãos.
Criando a terceira face (Flexbox)
No arquivoflexbox/index.html:
<head><linkrel="stylesheet"href="../main.css"><linkrel="stylesheet"href="style.css"></head><body><divclass="first-face"><divclass="pip"></div></div><divclass="second-face"><divclass="pip"></div><divclass="pip"></div></div><!-- adicione: --><divclass="third-face"><divclass="pip"></div><divclass="pip"></div><divclass="pip"></div></div></body>No arquivoflexbox/style.css adicione:
.third-face{display:flex;justify-content:space-between;}.third-face.pip:nth-of-type(2){align-self:center;}.third-face.pip:nth-of-type(3){align-self:flex-end;}Criando a quarta face (Flexbox)
Nesta face do dado precisaremos de duas colunas para fazer o posicionamento usandojustify-content tanto na horizontal com na vertical:
Adicione no arquivoflexbox/index.html:
<divclass="fourth-face"><!-- note aqui a classe column --><divclass="column"><divclass="pip"></div><divclass="pip"></div></div><!-- e aqui também colocamos a classe column --><divclass="column"><divclass="pip"></div><divclass="pip"></div></div></div>No arquivoflexbox/style.css adicione:
.fourth-face{display:flex;justify-content:space-between;}No arquivoflexbox/style.css vamos setar o display como flex:
Ainda no arquivoflexbox/style.css:
.fourth-face{display:flex;justify-content:space-between;}/* aqui colocamos display como flex */.fourth-face.column{display:flex;}Cadacolumn possuí dois pontos cada. Podemos usar a propriedadeflex-direction para definir a direção do eixo principal (main axis) como coluna.
.fourth-face{display:flex;justify-content:space-between;}.fourth-face.column{display:flex;flex-direction:column;/* adicione */}As colunas agora são contêineres flexíveis. Percebeu como colocamos um contêiner flexível diretamente dentro de outro contêiner flexível? Não tem problema! O Flexbox não se importa se os contêineres estão aninhados.
A etapa final é espaçar os pontos dentro das colunas, separando-os uns dos outros. Como o eixo principal (main axis) agora é vertical, podemos usar ojustify-content novamente.
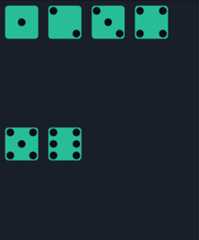
.fourth-face{display:flex;justify-content:space-between;}.fourth-face.column{display:flex;flex-direction:column;justify-content:space-between;/* adicione */}Agora temos perfeitamente quatro faces do dado:
Criando a quinta face (Flexbox)
A quinta face vai ser parecida com o quarta face, mas com umacolumn a mais:
Adicione no arquivoflexbox/index.html:
<divclass="fifth-face"><divclass="column"><divclass="pip"></div><divclass="pip"></div></div><divclass="column"><divclass="pip"></div></div><divclass="column"><divclass="pip"></div><divclass="pip"></div></div></div>Adicione no arquivoflexbox/style.css:
.fifth-face{display:flex;justify-content:space-between;}Perceba bem as três colunas definidas:
Vamos transformar cada coluna em flex e alterar a direção da main axis para poder usar ojustify-content na vertical.
No arquivoflexbox/style.css:
.fifth-face{display:flex;justify-content:space-between;}/* Adicione: */.fifth-face.column{display:flex;flex-direction:column;justify-content:space-between;}Precisamos agora só centralizar o ponto do meio.
No arquivoflexbox/style.css:
.fifth-face{display:flex;justify-content:space-between;}.fifth-face.column{display:flex;flex-direction:column;justify-content:space-between;}/* adicione: */.fifth-face.column:nth-of-type(2){justify-content:center;}Agora temos perfeitamente cinco faces do dado, faltando apenas a sexta face:
Criando a sexta face (Flexbox)
Para criar a sexta face do dado ficou fácil, apenas precisamos de duas colunas com três pontos cada.
Adicione no arquivoflexbox/style.css:
<divclass="sixth-face"><divclass="column"><divclass="pip"></div><divclass="pip"></div><divclass="pip"></div></div><divclass="column"><divclass="pip"></div><divclass="pip"></div><divclass="pip"></div></div></div>Vamos reaproveitar código. Como a sexta face também possuí apenas duas colunas igual a quarta face, podemos colocar.sixth-face junto do código do.fourth-face:
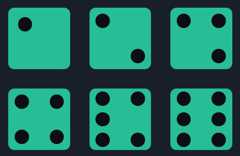
.fourth-face,.sixth-face{display:flex;justify-content:space-between;}.fourth-face.column,.sixth-face.column{display:flex;flex-direction:column;justify-content:space-between;}Agora sim, seis faces do dado completas:
Centralizando tudo na tela
As facea dos dados ficaram em coluna e, já que aprendemos como funciona o Flexbox, que tal usar nobody também para centralizar tudo?
Adicione no arquivomain.css:
body{background-color:#1b2231;display:flex;}Agora temos todas as faces, uma do lado da outra:
Temos um problema ao dominuir a tela na horizontal, os quadros ficam com tamanhos diferentes:
Vamos colocar um comando para quebrar a linha ao invés de alterar o tamanho dos quadrados:
body{background-color:#1b2231;display:flex;flex-wrap:wrap;/* adicione */}Agora vamos começar a centralizar tudo.
Centralizando na horizontal (main axis):
body{background-color:#1b2231;display:flex;flex-wrap:wrap;justify-content:center;/* adicione */}Centralizando na vertical (cross axis):
body{background-color:#1b2231;display:flex;flex-wrap:wrap;justify-content:center;align-items:center;/* adicione */}Juntando tudo bem no centro:
body{background-color:#1b2231;display:flex;flex-wrap:wrap;justify-content:center;align-items:center;align-content:center;/* adicione */}Agora podemos diminuir a tela tranquilamente que todo conteúdo permanece no centro da tela:
Exemplo com Grid Template Areas
Neste exemplo vamos usar o CSS Grid Layout, já que os pontos de um dado tradicional estão alinhados emtrês linhas etrês colunas.
Imagine a face de um dado como uma grade 3x3, em que cada célula representa a posição de um ponto:
+---+---+---+| a | b | c |+---+---+---+| d | e | f |+---+---+---+| g | h | i |+---+---+---+Para criar uma grade simples de 3 por 3 usando CSS, a única coisa que precisamos fazer é definir um elemento contêiner comodisplay: grid e informar que queremos três linhas (grid-template-rows: 1fr 1fr 1fr;) e três colunas (grid-template-columns: 1fr 1fr 1fr;) de tamanhos iguais.
Crie o arquivogrid-template-areas/style.css com o seguinte código:
[class$="face"]{display:grid;grid-template-rows:1fr1fr1fr;grid-template-columns:1fr1fr1fr;}A unidadefr permite definir o tamanho de uma linha ou coluna como uma fração do espaço livre do contêiner da grade; no nosso caso,queremos um terço do espaço disponível, portanto, usamos1fr três vezes.
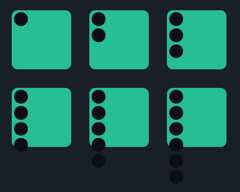
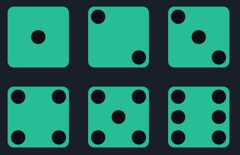
Com isso já podemos perceber os pontos separados por 3 colunas, sendo colocados automaticamente em cada uma das células, da esquerda para a direita:
Podemos simplificar esse código CSS. Em vez de escrever1fr 1fr 1fr, podemos usarrepeat(3, 1fr) para repetir a unidade1fr três vezes. Também usamos a propriedade abreviadagrid-template que definelinhas/colunas:
[class$="face"]{display:grid;grid-template:repeat(3,1fr)/repeat(3,1fr);}É simples construir uma grade 3X3 comgrid-template,mas ainda não usaremos essa propriedade. A seguir usaremosgrid-template-areas sem ogrid-template, assim iremos perceber que precisamos adicionar mais tarde ogrid-template também.
Crie o arquivogrid-template-areas/index.html com o seguinte código:
<head><linkrel="stylesheet"href="../main.css"><linkrel="stylesheet"href="style.css"></head><body><divclass="first-face"><divclass="pip"></div></div><divclass="second-face"><divclass="pip"></div><divclass="pip"></div></div><divclass="third-face"><divclass="pip"></div><divclass="pip"></div><divclass="pip"></div></div><divclass="fourth-face"><divclass="pip"></div><divclass="pip"></div><divclass="pip"></div><divclass="pip"></div></div><divclass="fifth-face"><divclass="pip"></div><divclass="pip"></div><divclass="pip"></div><divclass="pip"></div><divclass="pip"></div></div><divclass="sixth-face"><divclass="pip"></div><divclass="pip"></div><divclass="pip"></div><divclass="pip"></div><divclass="pip"></div><divclass="pip"></div></div></body>No código acima já podemos perceber uma diferença em relação ao exemplo anterior usando Flexbox: Não há classescolumn. Então percebemos que o arquivo HTML já está mais simples. Vamos agora partir para o arquivo CSS.
Crie o arquivogrid-template-areas/style.css:
Posicionando os Pontos
Agora chegamos ao ponto em que precisamos posicionar os pontos (pips) para cada um dos valores de cada face do dado. Seria bom se os pontos fluíssem automaticamente para as posições corretas na grade para cada valor. Infelizmente, precisaremos definir a posição de cada um dos pontos individualmente.
Lembra da tabela ASCII no início desse exemplo? Vamos criar algo muito semelhante usando CSS.Em vez de rotular as células na ordem das linhas, usaremos essa ordem específica, de modo que precisaremos apenas de uma quantidade mínima de CSS para corrigir os casos extremos:
+---+---+---+| a | | c |+---+---+---+| e | g | f |+---+---+---+| d | | b |+---+---+---+Duas das células são deixadas vazias, pois nunca são usadas em nossos dados.
Usandogrid-template-areas
Podemos traduzir esse layout para CSS usando a propriedade mágicagrid-template-areas (que substitui ogrid-template usado acima):
Adicione no arquivogrid-template-areas/style.css:
[class$="face"]{display:grid;grid-template-areas:"a . c""e g f""d . b";}Portanto, em vez de usar unidades tradicionais para dimensionar nossas linhas e colunas, podemos simplesmente nos referir a cada célula com um nome. A própria sintaxe fornece uma visualização da estrutura da grade, assim como a nossa tabela ASCII. Os nomes são definidos pela propriedadegrid-area do item da grade. Os pontos na coluna do meio significa uma célula vazia.
Aparentemente, olhando a imagem acima, não houve alterações. Falta agora usarmos ogrid-area.
Usandogrid-area
Usamos a propriedadegrid-area para dar um nome a esse item da grade. O modelo de grade (acima) pode então fazer referência ao item pelo nome para colocá-lo em uma área específica da grade. A pseudo classe:nth-of-type() nos permite direcionar cada pip individualmente.
- Posicionando a letra
b
Com o código abaixo conseguimos vizualizar onde está o ponto 2:
.pip:nth-of-type(2){background-color:red;}.pip:nth-of-type(2){grid-area:b;}Resultado após a letrab ter sido posicionada certa:
- Posicionando a letra
c
.pip:nth-of-type(3){grid-area:c;}Resultado após a letrac ter sido posicionada certa:
- Posicionando a letra
d
.pip:nth-of-type(4){grid-area:d;}Resultado após a letrad ter sido posicionada certa:
- Posicionando a letra
e
.pip:nth-of-type(5){grid-area:e;}Resultado após a letrae ter sido posicionada certa:
- Posicionando a letra
f
.pip:nth-of-type(6){grid-area:f;}Resultado após a letraf ter sido posicionada certa:
- Posicionando a letra
g
Como você pode ver, os valores 1, 3 e 5 ainda estão incorretos. Devido à ordem das áreas do modelo de grade que escolhemos anteriormente, só precisamos reposicionar o últimopip de cada um desses dados. Para obter o resultado que desejamos, combinamos as pseudo classes:nth-of-type(odd) e:last-of-type:
.pip:nth-of-type(odd):last-of-type{grid-area:g;}:nth-of-type(odd)= todos os irmãos(ímpar)last-of-type= último irmão
Resultado após a letrag ter sido posicionada certa:
Centralizando os pontos nas células
Está estranho, não está? é porque precisamos centralizar os pontos, na imagem abaixo, podemos ver os pontos alinhados a esquerda:
No mesmo arquivogrid-template-areas/style.css vamos adicionar:
.pip{align-self:center;justify-self:center;}Mas ainda estou enxergando um problema
O padding em cada face está diferente!!!
Agora vamos usargrid-template-rows egrid-template-columns para deixar as células todas do mesmo tamanho.
No arquivogrid-template-areas/style.css:
[class$="face"]{display:grid;grid-template-rows:repeat(3,1fr);/* adicione */grid-template-columns:repeat(3,1fr);/* adicione */grid-template-areas:"a . c""e g f""d . b";}Agora sim!!! O resultado ficou perfeito!!
Apenas mas uma melhoria no código. Podemos fazer uma abreviação trocando duas linhas por uma.
No arquivogrid-template-areas/style.css:
[class$="face"]{grid-template-rows:repeat(3,1fr);/* remover */grid-template-columns:repeat(3,1fr);/* remover */grid-template:repeat(3,1fr)/repeat(3,1fr);/* adicionar */}.pip{align-self:center;/* remover */justify-self:center;/* remover */place-self:center;/* adicionar */}O resultado ficou perfeito mas o código ficou muito complexo. Vamos tentar usar o CSS Grid Layout de outra forma? Vamos ver isso no próximo exemplo...
Exemplo com Grid Rows e Grid Columns
Neste exemplo também vamos usar o CSS Grid Layout comtrês linhas etrês colunas, onde cada célula representa a posição de um ponto:
+---+---+---+| . | . | . |+---+---+---+| . | . | . |+---+---+---+| . | . | . |+---+---+---+ Entendendo como funciona:grid-row egrid-column
Antes de montarmos o dado com essa solução, vamos só entender como funcionagrid-row egrid-column. Essa será uma explicação mais rápida pois existe muita coisa pra aprender sobre o assunto e fugiria do escopo desse artigo.
Vamos já criar os arquivos:
No arquivogrid-rows-and-grid-columns/index.html você pode colocar esse código:
<head><linkrel="stylesheet"href="../main.css"><linkrel="stylesheet"href="style.css"></head><body><divclass="face"><divclass="square"></div><!-- square é provisório --></div></body>E no arquivogrid-rows-and-grid-columns/style.css você pode colocar esse código:
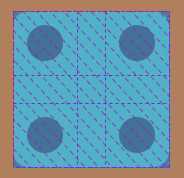
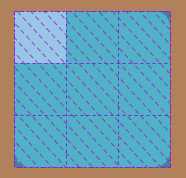
[class$="face"]{display:grid;grid-template:repeat(3,1fr)/repeat(3,1fr);}.square{background-color:white;grid-column-start:1;grid-column-end:2;}O resultado será esse:
Temos um quadrado na primeira linha ocupando um espaço da coluna 1 até a coluna 2.
Como não definimos uma altura (height) e uma largura (width) para o quadrado, ele acaba ocupando o espaço inteiro da célula:
Vizualizamos 4 linhas na vertical, então podemos especificar que queremos que o quadrado se estenda até a linha 3:
.square{background-color:white;grid-column-start:1;grid-column-end:3;/* altere de 2 para 3 */}Podemos especificar que queremos que o quadrado se estenda até a linha 4. Podemos usar o número4 ou podemos usar-1:
.square{background-color:white;grid-column-start:1;grid-column-end:-1;/* pode usar 4 ou -1 */}Podemos agora especificar que esses quadrados devem começar na linha 2 horizontal:
.square{background-color:white;grid-column-start:1;grid-column-end:-1;grid-row-start:2;/* adicione */} Posicionando os pontos comgrid-row egrid-column
Agora sim vamos para a solução.
No arquivogrid-rows-and-grid-columns/index.html o código final será esse, ou seja não iremos mais modificar ele:
<head><linkrel="stylesheet"href="../main.css"><linkrel="stylesheet"href="style.css"></head><body><divclass="first-face"><divclass="pip center middle"></div></div><divclass="second-face"><divclass="pip"></div><divclass="pip right bottom"></div></div><divclass="third-face"><divclass="pip"></div><divclass="pip middle center"></div><divclass="pip bottom right"></div></div><divclass="fourth-face"><divclass="pip"></div><divclass="pip right"></div><divclass="pip bottom"></div><divclass="pip bottom right"></div></div><divclass="fifth-face"><divclass="pip"></div><divclass="pip right"></div><divclass="pip middle center"></div><divclass="pip bottom"></div><divclass="pip bottom right"></div></div><divclass="sixth-face"><divclass="pip"></div><divclass="pip right"></div><divclass="pip"></div><divclass="pip right"></div><divclass="pip bottom"></div><divclass="pip bottom right"></div></div></body>E no arquivogrid-rows-and-grid-columns/style.css você pode colocar esse código:
[class$="face"]{display:grid;grid-template:repeat(3,1fr)/repeat(3,1fr);}.top{grid-row-start:1;}.middle{grid-row-start:2;}.bottom{/* grid-row-start: 3; */grid-row-end:-1;}.left{grid-column-start:1;}.center{grid-column-start:2;}.right{/* grid-column-start: 3; */grid-column-end:-1;}O resultado está quase o esperado:
Preciamos centralizar cada ponto em sua célula:
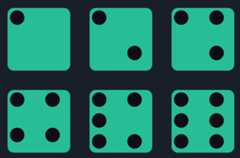
.pip{place-self:center;}Agora o resultado ficou perfeito:
Considerações finais
Podemos concluir que o código da segunda abordagem comgrid-template-areas ficou mais confuso do que as outras abordagens. Já a última abordagem comgrid-rows egrid-columns teve menos código CSS e ficou fácil de entender o que acontece, sendo assim mais fácil de dar manutenção, então vamos para o ranking:
- 🥇 1º Lugar: Exemplo 3 (
grid-rowsegrid-columns) - 🥈 2º Lugar: Exemplo 1 (Flexbox)
- 🥉 3º Lugar: Exemplo 2 (
grid-template-areas)
Referências
Era isso... obrigado por ler e até a próxima 🙂👋
Top comments(0)
For further actions, you may consider blocking this person and/orreporting abuse