April 2023 (version 1.78)
Update 1.78.1: The update addresses this securityissue.
Update 1.78.2: The update addresses theseissues.
Downloads: Windows:x64Arm64 | Mac:UniversalIntelsilicon | Linux:debrpmtarballArmsnap
Welcome to the April 2023 release of Visual Studio Code. There are many updates in this version that we hope you'll like, some of the key highlights include:
- Accessibility improvements - Better screen reader support, new audio cues.
- New color themes - "Modern" light and dark color theme defaults.
- Profile templates - Built-in templates for Python, Java, Data Science, and more.
- Drag and drop selector - Choose how you'd like item links placed into the editor.
- Standalone color picker - Color picker UI to insert or modify color formats.
- Quick Fixes for Source Control input - Fix spelling and other errors right in the input box.
- Markdown drag and drop videos - Easily add video tags in Markdown files.
- Notebooks insert images as attachments - Choose between an image link, path, or attachment.
- Git LFS and VS Code for the Web - Use vscode.dev for repos with Git Large File Storage.
- VS Code Day 2023 - Catch up on the sessions in the YouTube playlist.
If you'd like to read these release notes online, go toUpdates oncode.visualstudio.com.
Insiders: Want to try new features as soon as possible? You can download the nightlyInsiders build and try the latest updates as soon as they are available.
Accessibility
Aria verbosity settings
Screen reader users can exclude hints from a feature'saria-label to decrease redundancy via the"accessibility.verbosity.diff-editor" and"accessibility.verbosity.terminal" settings.
Improved and aligned Quick Pick experience
Previously, users of accessibility mode experienced different behavior when working with the Command Palette and other Quick Picks. In accessibility mode, the first item of the Quick Pick wasn't selected in order to be fully accessible. This iteration, we've introduced new behavior that allows you to have the best of both worlds: an accessibleand fast Quick Pick workflow allowing you to hitEnter right away.
Note: One tradeoff with this approach is that if an item in the Quick Pick is selected, you are not able to hear ARIA changes to the Quick Pick input box, due to an ARIA limitation. To hear these changes, you can pressShift + Tab until no item of the list is selected.
Terminal
Terminal accessible buffer improvements
- Jump between commands using⌥↓ (Windows, LinuxAlt+Down) and⌥↑ (Windows, LinuxAlt+Up).
- UseSet Selection Anchor,Select from Anchor to Cursor, and page navigation via⇧PageUp (Windows, LinuxShift+PageUp) and⇧PageDown (Windows, LinuxShift+PageDown).
- Preview the position when usingGo to Symbol in Accessible View (⇧⌘O (Windows, LinuxCtrl+Shift+O)) before accepting a command to go to a new location.
- Engage with the output while dynamic updates occur.
Terminal Accessibility Help menu
The terminal'sAccessibility Help menu can now be navigated using arrow keys.
Diff editor audio cue improvements
VS Code now caches audio cues so they only have to be loaded once, yielding better responsiveness, and have improved the tones used for the diff editor.
Go to Line/Column announcement
WhenGo to Line/Column... (⌃G (Windows, LinuxCtrl+G)) is invoked, the screen reader now reads the associated line content.
Workbench
New default Color Themes
New 'Dark Modern' and 'Light Modern' themes replace 'Dark+' and 'Light+' as the new default dark and light color themes.

Profile templates
Profiles let you quickly switch your editor extensions, settings, and UI layout depending on your current project or task. To help you get started with profiles, we are shippingProfile Templates, which are curated profiles for different programming languages and scenarios. You can use a profile template as is or use it as a starting point to customize further for you own workflows.
You select a profile template through theProfiles >Create Profile... dropdown:

Once you select a profile template, you can review the settings, extensions, and other data, and remove individual items if you don't want to include them in your new Profile.

After you create the new profile based on a template, changes made to settings, extensions, or UI are persisted to your profile.
Glyph margin decoration rendering improvements
This month, we've improved the rendering of decorations that appear in the editor margin. Debugging-related decorations such as breakpoints and stack frame pointers will always render next to the editor line numbers. Additional decorations render to the left of any debugging-related decorations. This allows you to view your breakpoints even if there are other decorations on the same line, such as test decorations or bookmarks. Note that clicks are not yet scoped to individual decorations.

Copy images from the image preview
You can now copy images from the built-in image preview using⌘C (Windows, LinuxCtrl+C) or by right-clicking in the preview and selectingCopy. The copied image data can be pasted back into VS Code or into other applications.
Editor
Drop selector
VS Code lets you drop files and content into text editors by holdingShift before dropping. In this update, we've added UI that lets you change how this content is inserted into the file. After you drop an image into a Markdown file for example, this control lets you switch between inserting a Markdown image, a workspace relative path to the image, and the full path to the image:
The drop selector control appears whenever you drop content and there is more than one possible way it could be inserted. You can open the control by clicking on it or using⌘. (Windows, LinuxCtrl+.). The drop selector goes away as soon as you start typing or move the cursor outside of the inserted text. You can also fully disable the drop selector control using"editor.dropIntoEditor.showDropSelector": "never".
VS Code includes a few built-in ways to drop common content formats. Extensions can also add their own drop options using theDocumentDropEditProvider API.
Standalone color picker
It is now possible to launch a standalone color picker in order to insert and replace colors. To open the color picker, selectShow or Focus Standalone Color Picker from the Command Palette.

When no colors or color formats are provided by extensions, the color-picker falls back to CSS-formatted colors. It is also now possible to visualize inline color decorators for CSS-formatted colors in all file types. To display these decorators, enable theEditor: Default Color Decorators (editor.defaultColorDecorators) setting.
New snippet variable for timezone offset
A new snippet variable,CURRENT_TIMEZONE_OFFSET, is now available. This variable returns the current timezone offset in the format+HH:MM or-HH:MM (for example-07:00). This complements other time-related snippet variables such asCURRENT_YEAR,CURRENT_MONTH,CURRENT_DAY_NAME, etc.
Diff algorithm improvements
We continued improving the new diff algorithm in VS Code and deprecated the old algorithm. While the old algorithm is still the default for the diff editor, we will slowly change the default to the new algorithm and measure its performance.
You can override the default by settingdiffEditor.diffAlgorithm toadvanced (new diff algorithm) orlegacy (default).
The new algorithm produces better diffs in many cases, but might be slower for some documents.
Here are some examples (legacy vs. advanced):
Improved line insertion diffs by considering indentation:


Improved word insertion diffs by considering space and separator characters:


More natural diffs by minimizing not just the length of the diff, but also the number of chunks:


Less noise by extending character level diffs to entire words if a part of the word changed significantly:


Diffing source code and even just evaluating the quality of a diff are hard problems and there is still room for improvement. If you encounter a diff where you think the algorithm could do better, try out ourdiff playground and share your feedback and ideas in our issue tracker!
Inline completion improvements
This iteration we rewrote the inline completion feature and fixeda lot of bugs.
Most notably,Accept Word now works across lines and there is a new commandAccept Line. To support this feature, accepting the next word/line does not ask the extension again, as inline completion provider extensions would often report entirely different suggestions when asking for inline completions of the next line.
Extensions
Improved extension recommendations notification
The extension recommendations notification now shows the publisher of the recommended extension. This helps you make a more informed decision before installing the extension. The following images show the new notification when there are recommendations for both a single extension and multiple extensions.


Informing about installed deprecated extensions
If you have an extension installed that has been deprecated, you will now receive a notification informing you about it and suggesting alternatives. This is shown only once per deprecated extension.

Source Control
Quick Fixes in the Source Control input
Code Actions and Quick Fixes are now supported in the Source Control message box:
TheCode Spell Checker extension, for example, adds spelling fixes to the Source Control input. Extensions can contribute additional fixes and Code Actions.
GitHub repository rulesets
VS Code already lets you define branch protection using thegit.branchProtection setting. This milestone we added a new experimental feature that uses the recently announcedGitHub repository rulesets to determine whether a branch is protected. If you are using GitHub repository rulesets, you can enable this feature using thegithub.branchProtection setting.
Notebooks
Drop image files into notebooks to create attachments
You can now drag and drop image files into notebook Markdown cells to create attachments. When you drop the image, usethe new drop selector control to selectInsert Image as Attachment:

This adds the image to the notebook as an attachment instead of simply adding a link to the image:

Toggle notebook output scrolling
You can now toggle individual cells to display output in a scrollable region either by commandNotebook: Toggle Scroll Cell Output (⌘K Y (Windows, LinuxCtrl+K Y)) or the link in the truncation message.
Find control improvements
The notebook Find control now searches keywords on what's visually presented by default. Users can change the search scope (Markdown source, Markdown preview, code source, and code outputs) through settingnotebook.find.scope. Additionally, when replacing matches, the Markdown cell is converted to an editable cell so you can make the replacement. When you're done, the cell is converted back to Markdown, and the preview is restored.
Languages
Drag and drop videos into Markdown files
Want to insert a video into your Markdown? Just drag it into the editor and then holdShift to drop it into the file:
This inserts a<video> tag pointing to the video file. You can drag videos from VS Code's Explorer or from your local operating system.
Strict nulls for JavaScript script blocks in HTML
You can now use thejs/ts.implicitProjectConfig.strictNullChecks setting to enable strict nulls for JavaScript in HTML script blocks:

With strict nulls enabled, hovers and other IntelliSense features show when a type can be nullable. For example, notice howel now has a type ofHTMLElement | null. This is becausedocument.getElementById returns null if it can't find an element with that ID.
Testing
Continuous run can now be turned on for individual tests. This requires a test extension that supports continuous run and has adopted thesupportsContinuousRun API finalized last iteration.

VS Code for the Web
Commit files to Git Large File Storage
Git Large File Storage (LFS) allows you to efficiently store large files in Git repositories.github.dev andvscode.dev now support committing files to Git LFS in repositories hosted on GitHub, enabling easy updates from your browser without needing to install the LFS extension for Git locally.
LFS commit support in github.dev and vscode.dev works out of the box when your repository already has a.gitattributes file in the root of your repository that specifies which file types should be stored with Git LFS. To set up your repository for Git LFS for the first time, consult theGit LFS documentation.
Remote Development
TheRemote Development extensions, allow you to use aDev Container, remote machine via SSH orRemote Tunnels, or theWindows Subsystem for Linux (WSL) as a full-featured development environment.
You can learn about new extension features and bug fixes in theRemote Development release notes.
And check out theDevelop Anywhere with VS Code VS Code Day session.
Contributions to extensions
Python
Jupyter extension no longer installed by default
TheJupyter extension is no longer automatically installed alongside thePython extension by default. This change was made in response tofeedback fromDev Container users who wanted a faster container creation process without the Jupyter extension installed by default.
If you have Dev Container definitions that only list the Python extension and wish to continue using the Jupyter notebooks features in your containers, you can add the Jupyter extension ID to yourdevcontainer.json file:
"customizations": { "vscode": { "extensions": ["ms-python.vscode-pylance","ms-python.python","ms-toolsai.jupyter"] } }Alternatively, you can create aProfile that includes the Python and Jupyter extensions, as well as any other of your favorite extensions.
Create environment command with microvenv
When thePython: Create environment command is invoked using a Python distribution that doesn't have thevenv package installed, the Python extension now usesmicrovenv as a fallback. This can be a hurdle for Python environments that are preinstalled on Unix-based systems.
Microvenv is a lightweight Python module that offers a minimalist approach to creating virtual environments for your Python projects. It is not equipped with traditional activation scripts like virtual environments, but it provides a good alternative for creating an isolated environment when thevenv module is not available in your Python distribution.
TheCreate Environment command will also installpip into the environments created viamicrovenv.
Formatter extension recommendations
In previous releases, we announced new extensions for theBlack Formatter andautopep8 that work in tandem with the Python extension through theLanguage Server Protocol (LSP) to provide formatting for Python files. In this release, we display a notification if you are still using the Python extension's built-in formatting features, prompting you to install these new extensions.
Run Python actions are now in submenus
In order to streamline the Python commands available when right-clicking on the editor, theRun Python File in Terminal andRun Selection/Line in Python Terminal commands are now submenu items under theRun Python entry.

Automatic conversion of f-strings
There's a new"python.analysis.autoFormatStrings" setting that enables automatic conversion of f-strings when usingPylance. Once enabled, Pylance will automatically insert anf at the beginning of a string when you insert{ within quotes:
The default value for this setting is currently disabled, but will be enabled in an upcoming release pending positive feedback. If you have any comments or suggestions regarding this feature, feel free to share them on thePylance GitHub repository.
Code navigation enabled on strings that contain paths
There's another new experimental setting called"python.analysis.gotoDefinitionInStringLiteral" that enablesGo to Definition from module-like string literals. This can be helpful if you're working on web applications, such as Django apps, and want to navigate to modules or paths defined in string literals:
This new setting, like theautoFormatStrings setting mentioned earlier, is currently disabled by default. However, we plan to enable this behavior in a future release based on feedback. Eventually, we plan to remove this setting entirely.
Jupyter
Restart commands
TheJupyter extension now includes two new commands, enabling the user to restart the kernel and run cells directly. The commands areRestart Kernel and Run All Cells andRestart Kernel and Run Up To Selected Cell, and can be accessed via the command IDsjupyter.restartkernelandrunallcells andjupyter.restartkernelandrunuptoselectedcell respectively.
Reconnect to busy remote Jupyter kernels
In previous releases, when connecting to a remote Jupyter kernel session, the Jupyter extension would wait for the kernel to be idle before connecting. This could take a long time if the kernel was busy running a long-running computation. In this release, the Jupyter extension connects to the kernel immediately, even if it is busy. This allows you to interrupt the kernel while it is busy.
Platform-specific Jupyter extensions
The Jupyter extension now shipsplatform-specific extensions, with each VSIX built for a specific platform (Windows 64 bit, Windows 32 bit, Linux x64, Alpine x64, macOS Intel, macOS Apple Silicon, etc.). The download size of the Jupyter extension for individual platforms is smaller, resulting in faster download times and less disk space usage.
GitHub Pull Requests and Issues
There has been more progress on theGitHub Pull Requests and Issues extension, which allows you to work on, create, and manage pull requests and issues. Highlights include:
- You can add team reviewers to a pull request.
- All of the places where you canCheckout default branch now respect the
git.pullBeforeCheckoutsetting. - GitHub's file level commenting is supported.
Review thechangelog for the 0.64.0 release of the extension to learn about the other highlights.
GitHub Copilot
Note: These features are available in theGitHub Copilot Chat extension.
Chat editors
Our first iteration on GitHub Copilot Chat enabled chat sessions in the sidebar. Now, we support opening the same chat view as an editor. This lets you customize the position of your chat session to be anywhere you want within your window layout.
You can open a chat editor by running the commandInteractive Session: Open Editor and then move it between editor groups just as you would with any other editor.

Additional codeblock commands
There are two new commands in the codeblock toolbar,Insert into New File andRun in Terminal. These are next to the existing commandsCopy andInsert at Cursor, and give you extra options for quickly taking action on the code suggestions that are returned from Copilot.

Code Actions and inline chat
Editor chat sessions are now integrated with the Quick Fixes. Select the light bulb for a squiggle and there are options to fix or explain using Copilot.
In addition to Code Actions, inline chat is now also available from the editor context menu.
Inline chat modes
There is now a setting to change the different modes of inline chat:inlineChat.editMode.
The options are:
live- Apply AI suggested changes directly to the editor (default).livePreview- Apply changes but renders them in an embedded diff editor.preview- Show changes in a disconnected, embedded diff editor.
Similar commands in the Command Palette
With the power of Copilot, the Command Palette is now able to show similar command results. To enable this, you must have an active Copilot subscription, be in the private preview of the chat view, and apply the setting:
"workbench.commandPalette.experimental.useSemanticSimilarity":trueHere are some examples:
"turn on autosave" being interpreted asToggle Auto Save

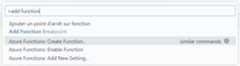
"add function" includes additional results at the bottom with contributions from extensions

Lastly, if your results yield no results, you canAsk GitHub Copilot, which puts what's in your filter box in a new chat for Copilot to handle.

We will be iterating in this space so stay tuned!
Preview Features
TypeScript 5.1 Support
This update includes support for the upcoming TypeScript 5.1 release. Read theTypeScript 5.1 Beta blog post andTypeScript 5.1 iteration plan for more details on what the TypeScript team is currently working on. Some editor tooling highlights:
- Linked editing support for JSX tags.
- Snippet completions for
@paramJSDoc tags.
To start using the TypeScript 5.1 nightly builds, install theTypeScript Nightly extension.
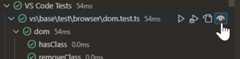
Rename matching JSX tags using F2
When you trigger rename on a JSX tag, VS Code now renames just the matching tag instead of trying to update all references to the tag:
This requires TypeScript 5.1+ and matches how rename works in HTML.
You can disable this behavior usingjavascript.preferences.renameMatchingJsxTags andtypescript.preferences.renameMatchingJsxTags.
Extension authoring
Workspace edits can now create files directly from DataTransferFile
One of the primary uses of thedrop into editor API is writing dropped files/content into the workspace. However in previous VS Code releases, this could be fairly slow for large files. This is because the file contents end up being copied between processes twice: first from the renderer to the extension host to read the file contents, and then back from the extension host to the renderer to write the file.
class CreateFileDropProvider implements vscode.DocumentDropEditProvider { async provideDocumentDropEdits( _document:vscode.TextDocument, _position:vscode.Position, dataTransfer:vscode.DataTransfer, _token:vscode.CancellationToken ):Promise<vscode.DocumentDropEdit |undefined> { const pngFile =dataTransfer.get('image/png')?.asFile(); if (!pngFile) { return; } // Read file // This results in the entire file contents being copied over to the extension host. const contents =await pngFile.data(); // Now create a workspace edit that writes the file into the workspace // This results in the same file contents from above being copied back again. const additionalEdit =new vscode.WorkspaceEdit(); const path =vscode.Uri.joinPath( vscode.workspace.workspaceFolders![0].uri, 'image.png' ); additionalEdit.createFile(path, {contents }); const edit =new vscode.DocumentDropEdit(path.fsPath); edit.additionalEdit =additionalEdit; return edit; }}Now you can avoid those extra copies though by passing aDataTransferFile directly toWorkspaceEdit.createFile:
additionalEdit.createFile(path, {contents: pngFile });This should significantly improve performance, especially when working with larger files.
Resolve Code Action commands in resolveCodeAction
ACodeActionProvider can now lazily resolve the command ofCodeAction inresolveCodeAction. Previously only the edits for the Code Action could be lazily resolved.
If the command is expensive to compute, this allows aCodeActionProvider to defer this work until the Code Action is going to be applied.
editor/lineNumber/context menu
We have finalized theeditor/lineNumber/context menu. This allows extension authors to contribute actions to a context menu anchored to the editor line number and glyph margin. Actions contributed to this menu receive the line number in command arguments and can reference theeditorLineNumber context key in their when clauses.
Authentication API improvements
Authentication session preference is now workspace aware
For authentication providers that support being signed into multiple accounts at once (like Microsoft), the user is prompted to select an account to use whenvscode.authentication.getSession withcreateIfNone: true is called.
Previous behavior:
This preference is remembered untilvscode.authentication.getSession is called with theClearSessionPreference flag.
New behavior:
This preference is remembered per-workspace untilvscode.authentication.getSession is called in that workspace with theClearSessionPreference flag.
This behavior was introduced to allow extensions to use different accounts for different workspaces and allow those preferences to be remembered.
Note: The preference is extension specific. So if one extension calls
vscode.authentication.getSession, it will not affect the session preference for another extension callingvscode.authentication.getSession.
Microsoft Sovereign Cloud support in desktop
This iteration, we introduced a new Authentication Provider into the core product:Microsoft Sovereign Cloud. This provider is for authenticating users toMicrosoft Cloud for Sovereignty like Azure US Government, Azure China, etc. Under the hood, it works identically to theMicrosoft auth provider, only with different URLs. If you want to use this auth provider, you can guide the user through setting themicrosoft-sovereign-cloud.endpoint value, which has a couple of defaults but also supports custom Sovereign Cloud URLs as well.
Keep in mind that most users do not have a Sovereign Cloud account. Our recommendation is that if you want to support Sovereign Clouds, you should make it possible for users to sign in via Sovereign Clouds, but not include it as part of the mainline workflow so as not to confuse users.
Proposed APIs
Every milestone comes with new proposed APIs and extension authors can try them out. As always, we want your feedback. Here are the steps to try out a proposed API:
- Find a proposal that you want to try and add its name to
package.json#enabledApiProposals. - Use the latestvscode-dts and run
vscode-dts dev. It will download the correspondingd.tsfiles into your workspace. - You can now program against the proposal.
You cannot publish an extension that uses a proposed API. There may be breaking changes in the next release and we never want to break existing extensions.
Format multiple ranges
TheDocumentRangeFormattingEditProvider API has an optional proposed function to support formatting multiple ranges at once. By adopting this API, providers improve the format modified ranges flow because only a single request to a language service is needed.
Document drop metadata
This new proposal enriches the existingdrop into editor API to support thenew drop selector. Providers can use it to provide a better drop into editor experience.
The first part of this proposal adds alabel property toDocumentDropEdit. This human readable label describes the edit and is shown in the drop selector UI:

The second part adds an extrametadata argument toregisterDocumentDropEditProvider. This metadata argument identifies the provider and tells VS Code the types of content it applies to:
vscode.languages.registerDocumentDropEditProvider( 'markdown', new InsertBase64ImageProvider(), { // Unique id that identities this provider id: 'insertBase64Image', // Array of mime types, such as `image/png` or `text/plain`, that this provider supports. // You can also use wildcards, such as `image/*` which matches any image content that is dropped. dropMimeTypes: ['image/*'] });ThedropMimeTypes array can help improve performance as your provider is only called for relevant dropped content.
Engineering
Electron 22 update
In this milestone, we have finished ourexperiment with using a custom allocator for extension host and are ready to bundle Electron 22 into VS Code Desktop. We want to thank everyone involved with self-hosting onInsiders builds and provided early feedback. This update comes with Chromium108.0.5359.215 and Node.js16.17.1.
VS Code Day
You can catch up on all the highlights from VS Code Day with theVS Code Day 2023 YouTube playlist. There you will find sessions on topics such asGitHub Copilot,Data Science, andTypeScript, as well as theKeynote by Erich Gamma and Kai Maetzel, where they explain how the team builds and ships VS Code.
Thank you
Last but certainly not least, a bigThank You to the contributors of VS Code.
Issue tracking
Contributions to our issue tracking:
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @starball5 (starball)
- @tamuratak (Takashi Tamura)
- @Kathund (Kath)
- @ArturoDent (ArturoDent)
Pull requests
Contributions tovscode:
- @a-stewart (Anthony Stewart): Support copying non-pngs and wait for focus to avoid race conditionsPR #180322
- @andrewbranch (Andrew Branch): [typescript-language-features] Support replacing Go to Definition with Go to Source Definition by preferencePR #178840
- @c-claeys (Cristopher Claeys): Add support for multiRange formattingPR #163190
- @donaldnevermore (Donald33 Wang): Support custom switch-case indentationPR #179670
- @FlorentRevest (Florent Revest): debug session: use queue to make sure debugee status get processed in correct orderPR #180410
- @gjsjohnmurray (John Murray): Set a max-height on comments and add vertical scrolling (#_174629)PR #180044
- @hermannloose (Hermann Loose): Allow individual comments to be marked as draftPR #173305
- @iliazeus (Ilia Pozdnyakov): Add support for F20-F24 keys in keyboard shortcutsPR #179591
- @jeanp413 (Jean Pierre): Fixes configured default shell not used when connecting to remotePR #175844
- @jjaeggli (Jacob Jaeggli): Accessibility help dialog uses semantic markup for assistive technologyPR #179726
- @KapitanOczywisty: Update PHP grammar from forkPR #180100
- @LakshyAAAgrawal (Lakshya A Agrawal): Fix typo in vscode.d.tsPR #177377
- @mahmoudsalah1993 (Mahmoud Salah): Return the key correctly when having a single userDataProfileContentH…PR #178517
- @Mai-Lapyst: Fix accidently starting all onTaskType extensions when running any task; fixes #175821PR #178679
- @maxmmyron (Max): Fix: diff editor arrow click enables breakpointPR #179130
- @mblout (Michael Blout): Add debug API for call stack selection changes (63943)PR #179132
- @MonadChains (MonadChains): Issue 151220/add current timezone offset variablePR #170518
- @simon04 (Simon Legner): terminalActions: "Open Last URL"PR #173217
- @SimonSiefke (Simon Siefke): fix: printing of extension id in mainThreadExtensionServicePR #179553
- @spahnke (Sebastian Pahnke): [Monaco] Add
monaco.editor.registerEditorOpenermethod to be able to intercept editor open operationsPR #177064 - @sumneko (最萌小汐): Update Lua grammarPR #177798
- @tisilent (xie jialong 努力鸭): Fix #159471PR #177961
- @tomheaton (Tom Heaton): Fix
collapseAllcommand when no folder is openPR #180330 - @weartist (Han)
- support to open both integrated terminal and external terminal with …PR #168879
- Added support for breakpointWidget to automatically adapt to width wh…PR #179551
- add confirmation before removing cell for #173481PR #179776
- @Wundero (Sam Riddle): Use defined variable instead of internal propertyPR #178701
- @yiliang114 (易良)
- fix: close #176763, modify the conditions to load vscode-web-playgroundPR #176771
- chore: rename wrong service namePR #177954
- fix: typosPR #179581
- @YinDongFang (dongfang): Fix 'Window' key is treated as 'unknown' in Firefox (#_175739)PR #175740
Contributions tovscode-js-debug:
Contributions tovscode-json-languageservice:
Contributions tovscode-pull-request-github:
- @Balastrong (Leonardo Montini)
- @eastwood (Clinton Ryan): Gracefully handle errors where the SSH configuration file is corrupt or malformedPR #4644
- @kabel (Kevin Abel)
- @ypresto (Yuya Tanaka): Fix wrong repo URL for nested repos in workspace (fix copy permalink)PR #4711
Contributions tomonaco-editor:
- @dneto0 (David Neto): Add WebGPU Shading Language tokenizer, with testsPR #3884
- @kisstkondoros (Tamas Kiss): Fix reference error in convert method of OutlineAdapterPR #3924
- @tamayika: Change moduleResolution to node16 and adopt TS 5.0PR #3860
Contributions todevcontainers/cli:
- @aaronlehmann (Aaron Lehmann): Add support for Docker credential helpersPR #460