サクサク読めて、
アプリ限定の機能も多数!
学生たちを見ていると、きちんと議論して、きちんと設計して、きちんと何かを作ろうとするみたいです。ときには副作用を考慮して、やっぱり作るのやめようかという話になり、再び議論に戻ることもあります。 ああ、もったいない、もったいない。私は適当な人間なので「なんてマジメなんだ、とりあえず何か作ればいいのに」と思います。デザイン思考ではそのことを「クイック&ダーティプロトタイプ」と呼んだりしますが、それだとなんだかカッコよすぎるので、私は「雑に作れ」と言ってます。 でも、言葉だけでうまく伝わるはずもなく、「どうすれば雑に作れるのか?」と再び議論を始めたりするので、なかなか難しいところです。 それでも「締め切り」というのは効果的なもので、次回までに何かを発表しなければいけないとなると、「議論してばかりじゃ話が進まない!」となり、ある種の覚悟を決めて雑に作ってくれるようになります。 私が印象的だったのは

Benは、UXPinのコンテンツデザイナーです。ウェブデザインとバックエンドの開発の、両方の仕事をしています。サイドビジネスとして、ウェブコミックの作成者のためのコンテンツマネジメントシステムの構築・保全の仕事をしており、年に1回NaNoWriMoにも参加しています。 プロトタイプを作成するプロダクトマネージャーには多くの選択肢があります。手書きのスケッチをチームに提供することもできますし、PhotoshopやSketchで大まかなビジュアルを作画することもできます。ビジョンを伝えるために完璧なドキュメントを作成することもあるでしょう。 これらすべてに共通することがあります。それは、アイデアや課題から完成品に至るまでの一連の流れを示すということです。残念ながら、このプロセスの統一された呼び方はありません。ある人はローファイと呼びますが、別の人はワイヤーフレームとも呼びます。たとえば「サムネ


近年、UI/UXデザインで活躍するデザインツールとしてAdobe XD、Figma、Sketch、InVisionなどさまざまなツールが登場しています。本記事では日本での人気が高い「Adobe XD」と近年盛り上がりを見せている新進気鋭のデザインツール「Figma」にフォーカスして機能の紹介、比較をします。UI/UXデザインツールには、大きく分けてデザイン機能とプロトタイプを作成し共有する機能の2種類の機能があります。今回の記事では、デザイン機能に重点を置いて紹介します。 Adobe XDを使っているけどFigmaも気になっている方や、その逆という方のデザインツール選定のヒントになればと思います。 Adobe XDとは? Adobe XDとは、2017年に正式リリースされたUI/UXデザインツールです。IllustratorやPhotoshopと操作感が似ておりAdobeユーザーであれば

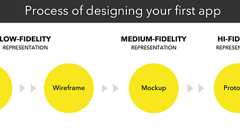
開発者と仕事をしていると、スケッチ、ワイヤーフレーム、モックアップ、プロトタイプといった用語をよく聞くかと思います。しかし、あなたはこうした用語の意味を本当に理解しているでしょうか? ワイヤーフレームやプロトタイプは、それぞれどんなときに利用するのか、知っていますか? まず、アプリの構築を始める前に、スケッチ、ワイヤーフレーム、モックアップあるいはプロトタイプからスタートするべきだという理由を見てみましょう。 構築したいものがどんなものか、ブレインストーミングをしたり考え出したりするため。こうした作業により、あなたの期待するものが明確になる。 開発者にかかる費用を節約し、構築に必要なものを明らかにすることができる。 こうした作業の結果は投資家や最初の顧客、共同設立者に提示する目的で使える。 顔を突き合わせることのない開発チーム とコミュニケーションを取るためには、これらの用語を正しく区別し


JMDCでアプリのデザインを5月から担当しているはんざわです。 Webやアプリのフロント開発者のみなさんはデザインツールFigmaをご存知でしょうか? JMDCではこれまでAdobe XDをメインで使用していました、今年からFigmaに乗り換えました。 乗り換えに伴い、デザイナー以外のメンバーにもFigmaを操作できるようになるべく、勉強会を開催しました。 勉強会はオンラインで開催。Figmaで資料を作成、参加者に資料を開きながらGoogle Meetを繋げて詳細を説明していきました。 勉強会で使用した資料はFigmaのCommunityにアップしているのでぜひ見てみてくださいね。 www.figma.comエンジニアがFigmaを触れるようになることのメリット 基本知識と基本操作 実装するために使うデザインシステムについて そのほか便利な機能 さいごにエンジニアがFigmaを触れ

Balsamiq Wireframes is a rapid low-fidelityUI wireframing tool that reproduces the experience of sketching on anotepad or whiteboard, but using a computer.It really forces you to focus on structure and content, avoiding lengthy discussions about colors and details that should come later in the process. Wireframes is FAST: you will generate more ideas, so you can throw out the bad ones and disco

Babich氏はロシアのセントピーターズバーグ出身のソフトウェアデベロッパー/ブロガーです。彼による他の記事はこちらをご参照ください。 デジタルデザインの世界には、プロトタイピングのプロセスを簡単にするたくさんのツールがあります。しかしペンと紙は、今もなおUXデザイナーにとってもっとも便利なツールとされています。 ペーパープロトタイピングは、概念化の初期段階において、チームが多様なコンセプトの中から使うものを選定する際に非常に便利です。ペーパープロトタイピングは、さまざまなアイデアを素早く視覚化し検討することを可能にします。 この記事では、デジタルインターフェイス向けのペーパープロトタイピングの準備やテストについて簡単に紹介します。 ペーパープロトタイピングの利点と欠点 ペーパープロトタイピングの具体的なTIPSを語る前に、このアプローチの利点と欠点について簡単に話しておきましょう。 まず

 1
1リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く