- Notifications
You must be signed in to change notification settings - Fork1
License
dominicstop/react-native-ios-navigator
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
A native wrapper component aroundUINavigationController for react-native.
- Currently in development... 😅 (SeeTODO.md for current progress).
- The documentation is incomplete (some parts/sections are marked asTBA i.e. "to be added").
- Some of the links in the documentation are broken (i.e. the URL points to
PLACE_HOLDER_LINK).
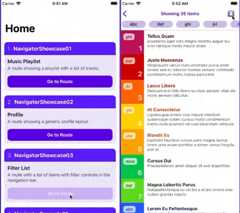
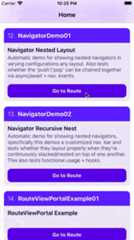
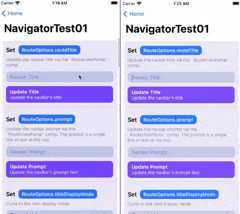
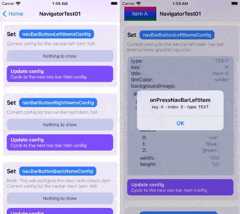
😌💬 Hey there, if you're just checking this library out, I recommend jumping to theShowcase, Tests, and Demos section (It has a bunch of gifs showing all the various features).
| Section + Link | Description |
|---|---|
| ⭐️Getting Started Guide | Discussion + step by step guide (w/ accompanying gifs + screenshots) on how to use this library and its various components. Related Links: 1️⃣Installation 2️⃣Basic Usage |
| 💖Usage and Examples | Example usage that covers the various components and functionality of this library. |
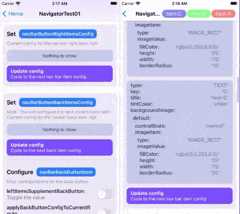
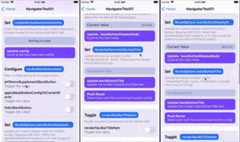
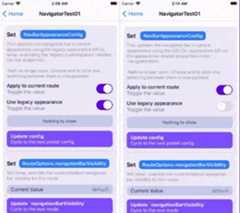
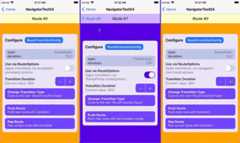
| 💫Showcase, Tests, and Demos | Just some gifs, screenshots + vibes that shows what this library can do. |
| 📝Documentation | Documentation for all the various components, functions, types, etc. Sub-Section Links: 1️⃣ NavigatorView Component2️⃣ RouteViewPortal Component3️⃣ RouteViewEvents Component4️⃣ RouteHeaderView Component5️⃣Context 6️⃣Hooks 7️⃣Objects and Types 8️⃣Native-Related |
Before you use this library, please first consider looking atreact-navigation,react-native-navigation, andreact-router. They offer more features, are battle-tested, well maintained, and most importantly: cross-platform. This library is more of a personal pet project 😌.
This is a wrapper library, so the goal is (for better, or for worse) to expose almosteverything to react-native.
I tried to expose, in some way or another, all the ways theUINavigationController,UINavigationBar, andUIViewController could be configured and customized. Unfortunately, this means that the API + documentation is a little dense/complex, and might be a little bit confusing to non-iOS developers (so I tried to include as much explanations, examples + gifs and images as I could).
Basically,react-nativedeprecated the built-inNavigatorIOS component starting on version0.58.
One thing that I liked aboutNavigatorIOS is that it behaved like any regular old<View/> component. Which is fun since you can just plop it down anywhere in your app, and it'll just "work" (this included the weird quirk of having multiple navigators 🤷♀️).
- Modal support is handled via
react-native-ios-modal(WIP) - Adding menu's/submenu's in the navigation bar is handled via
react-native-ios-context-menu(WIP)
💡Tip: You can also just browse through the gifs/images in theShowcase, Tests, and Demos section.
- Support for using native routes (e.g.
UIViewController). Allows you to combine js/react routes and native routes together.- Support for controlling the navigator from native/swift-side (e.g. pushing routes, etc.)
- Support for passing data (i.e.
routeProps) between native and JS/React routes.
- Support for multiple initial react/native routes (useful for state-restoration, e.g. restoring the navigation stack on app startup).
- Support for using custom transitions (e.g. crossfade, slide, flip, etc).
- Support for customizing the navigation bar either through the "legacy" API (iOS 11 and below), or the newer appearance API (iOS 13+).
- This includes per-route customizations using either the "legacy" or "appearance" modes.
- Support for:
- Using routes with a
UISearchBarin the navigation bar. - Using either custom react components or standard navigation bar controls (e.g. buttons, text, icons) for the navigation bar items (e.g. navigation bar title, left items, right items).
- Customizing the font style of the navigation bar title + large title.
- Per-route navigation bar visibility and status bar style.
- Customize the navigation bar tint, background color, background image, back indicator, blur effects, shadow, etc.
- Support for generating images (e.g. solid colors, gradients, rounded rects, etc) that can be used as the navigation bar background, navigation bar items... basically, anywhere that accepts an image.
- Etc.
- Using routes with a
- Exposes almost all of the
UINavigationController/UIViewController-related events. - Exposes all of the things that can be configured in the view controller's
UINavigationItem(title,prompt,largeTitleDisplayMode,backBarButtonItem, etc). - Etc.
# install via npm...npm install react-native-ios-navigator# or install via yarn.yarn add react-native-ios-navigator# then run pod install (uses auto-linking)cd ios&& pod install
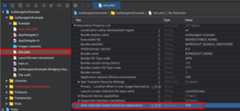
📝Note: This library is written in swift, so if you're having troubles building your project, try adding an empty swift file so that Xcode will generate abridging-header.h file for your project.
In your project'sInfo.plist file, set the "View controller-based status bar appearance" key fromNO toYES. Toggling this property allows you to set the status bar style on a per-route basis.
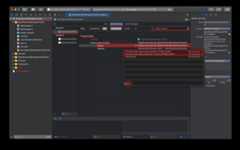
The following build errors can usually be resolved by adding an empty swift file:
However, the older versions of the react-native template (e.g.0.63 and below) hard codes the swift library search paths to use swift5.0 (which causes the linker to mismatch the swift system libraries bundled with Xcode + iOS version). To fix this issue, just remove the following entries from the project config's library search path:
| Library Version | Compatibility |
|---|---|
0.4.0+ | iOS 10 to iOS 15 Xcode 13 |
0.3.1 and Below | iOS 10 to iOS 14 Xcode 12 |
This snippet is an excerpt from theNavigation Hello World section.
import*asReactfrom'react';import{SafeAreaView,TouchableOpacity,Text}from'react-native';import{NavigatorView}from'react-native-ios-navigator';// Route to show in the navigatorfunctionExampleRoute(props){return(<SafeAreaView><TouchableOpacityonPress={()=>{props.navigation.push({routeKey:'routeA'});}}><Text> Push: 'RouteA'</Text></TouchableOpacity></SafeAreaView>);};exportfunctionApp(){return(<NavigatorViewinitialRoutes={[{routeKey:'routeA'}]}routes={{routeA:{renderRoute:()=>(<ExampleRoute/>),}}}/>);};
💡Tip: Most of the time, when a type or component is mentioned, you can click it to jump to that item in the README (or its declaration in the source code).
This component is a wrapper aroundUINavigationController, and as such, it also facilitates navigation in a stack-like manner (where in routes are "pushed" and "popped" in and out of the navigation stack). Only one route can be shown at a given time. However it is possible to have multipleNavigatorView instances at the same time.
- Each instance will have their own separate navigation stack, allowing you to show multiple routes at once.
- But do note that the 1st instance will always be treated as the "root" navigation controller, and subsequently, it’ll become responsible for handling things like setting the color of the status bar, etc.
Internally, eachNavigatorView component corresponds to aUINavigationController instance, and conversely, each route in the navigation stack corresponds to aUIViewController instance.
- The “route content” (i.e. the element returned from a route’s
renderRoutefunction) gets wrapped inside a view controller instance. - That view controller is then sent off to the
UINavigationController.
Each route has a correspondingRouteOptions object associated with it. This object is used internally to configure various aspects of theUINavigationController,UINavigationBar,UINavigationItem,UIViewController, etc.
| Prop Name and Type | Description |
|---|---|
🔤Required:routes⚛️ NavRoutesConfigMap | Configures what routes can be used inside the navigator. This prop accepts a NavRoutesConfigMap object. This object is a map/dictionary ofNavRouteConfigItem objects, where in the key of each property is itsrouteKey (e.g.{ RouteA: {...}, RouteB: {...} }).These objects are used to create and configure the routes. Those "route config" objects include things like: •A. what component to show when the route becomes active (i.e. the NavRouteConfigItem.renderRoute property),•B. the initial routeProps that the route will receive (e.g.NavRouteConfigItem.initialRouteProps), and•C. other misc. options that'll determine the look of the navigation bar, the route's transitions, etc. (i.e. NavRouteConfigItem.routeOptionsDefault).📝Note: The routeKey for the route config object must be unique for each route item.There are actually two types of routes that you can use: •A. The first one is a "JS route" (i.e. a route defined in react/js-side using standard react components). •B. The second one is a "native route" (i.e. a route defined in the native-side using native code (e.g. UIViewController + storyboards, auto layout, etc).📌Related Sections: • RouteOptions• RouteOptions Precedence• NavRouteConfigItem |
🔤Required:initialRoutes⚛️ Array<NavRouteItem> | Used by the navigator to determine which initial routes to show when the navigator first mounts. This prop accepts an array of NavRouteItem objects. TherouteKey values in the objects must match with a route configured in theroutes prop.This prop basically represents the navigation stack during the first mount (e.g. with the first item being the root route, and the last item being the topmost active route). For example, if you pass [[{routeKey: 'A'}, {routeKey: 'B'}]] as the initial routes, then route "A" will become the root route, and route "B" will become the topmost route. Thus, on the first mount route "B" will first be shown, and by pressing the back button, route "B" will be popped, and then route "A" will be shown.💡Tip: This behavior of being able to set the initial routes is useful for state-restoration (or for when you want to show a different initial route based on some condition). |
⚛️ViewProps | This component also supports all the standard props from a<View/> component. |
🔤style⚛️ ViewStyle | The style applied to the theNavigatorView component itself.📝Note: The layout size of the NavigatorView will also determine the layout size of the routes, so if the size of the navigator is 100 x 100, then the routes will also be 100 x 100. |
🔤navBarPrefersLargeTitles⚛️ boolean✳️Default: true on iOS 11+ | Specifies whether or not to use the large title style for the navigation bar title. Defaults totrue on iOS 11 and above.Maps to the UINavigationBar.prefersLargeTitle property,📝Note: This prop can be overridden on a per route basis either via largeTitleDisplayMode in theNavigatorView.routes prop, or via theRouteViewPortal.routeOptions prop. |
🔤navBarAppearance⚛️ NavBarAppearanceCombinedConfig | This prop allows for the customization of theUINavigationBar. The navigation bar can be customized via two modes, namely:•A. "legacy" mode (iOS 12 and below), and •B. "appearance" mode (iOS 13 and above). The "legacy" mode, as the name would suggest, uses"legacy customizations" (where in the navigation bar is customized using the old API via directly manipulating the navigation bar object's properties). The "appearance" mode on the other hand, uses UINavigationBarAppearance to apply customizations for each of the "navigation bar" styles/states, namely:1️⃣ standardAppearance (normal height),2️⃣ compactAppearance (compact-height, e.g. iPhones in landscape, etc.),3️⃣ scrollEdgeAppearance (when the navigation bar doesn't have content behind it and is currently scrolled all the way to the top), and4️⃣ compactScrollEdgeAppearance (a combination of compact and scroll edge, requires iOS 15+) .📝Note: There is one big caveat though, once "appearance" mode is used, "legacy" mode no longer works (it's some sort of bug in UIKit). In other words, switching between the two modes is not supported, only stick to one. When targeting iOS 12 and below, use "legacy", otherwise use "appearance".💡Tip: Check theguides section for examples on how to customize the navigation bar, or browse the NavBarAppearanceCombinedConfig object for the full list of properties.💡Tip: The navigation bar can also be customized on a per-route basis via the RouteOptions.navBarAppearanceOverride. You can set this property either viarouteOptionsDefault in a route's config (in theNavigatorView.routes prop), or via theRouteViewPortal component using theRouteViewPortal.routeOptions prop. |
🔤isNavBarTranslucent⚛️ boolean | Determines whether or not the the navigation bar is translucent. Maps toUINavigationBar.isTranslucent. |
isInteractivePopGestureEnabled⚛️ boolean | Enables or disables theinteractivePopGestureRecognizer. In other words, this prop sets whether swiping on the left edge of the screen will pop the current route. Defaults totrue. |
🔤shouldSwizzleRootViewController⚛️ boolean | Determines whether or not the root view controller's default implementation is changed at run-time (i.e. "swizzled") to enable certain features (e.g. like enabling "view controller based status bar" via delegatingchildForStatusBarStyle to a child view controller, etc).The "injected" implementation is lifted from RNIRootViewController.Defaults to true, however this will only take effect for the firstNavigatorView component, and also only if the parent view controller is the same instance as the one inwindow.rootViewController.For brownfield projects with native code (or for projects with an existing navigation solution), set this to false to disable this behavior. |
🔤disableTransparentNavBarScrollEdgeAppearance⚛️ boolean✳️Default: true | In iOS 15+ the navigation bar by default is now configured to have a transparent background until the user scrolls and there's some content behind the navigation bar (i.e. thescrollEdgeAppearance is now configured to be transparent by default).This prop determines whether or not to apply a background to navigation bar using scrollEdgeAppearance . Set this to false if you want to keep the default behavior📝Note A: You can manually do what this prop does by providing your own scrollEdgeAppearance appearance config either globally via theNavigatorView.navBarAppearance prop, or on a per-route basis via theRouteOptions.navBarAppearanceOverride property.📝Note B: This prop only takes effect on iOS 15+ and when a route disables the large title. This prop does not affect native routes. |
| Prop Name and Type | Description |
|---|---|
🔤renderNavBarLeftItem⚛️ RenderNavItem i.e.(navigation: NavigationObject) => ReactElement ¦ null ¦ undefined📌 navigation: NavigationObject | Sets a default left item for the navigation bar for all the routes. 📝Note A: The left navigation bar item can be overridden/replaced on a per route basis via NavRouteConfigItem.renderNavBarLeftItem in theNavigatorView.routes prop, or viaRouteViewPortal.renderNavBarLeftItem prop.📝Note B: If this prop is used, it'll implicitly set RouteOptions.navBarButtonLeftItemsConfig to{ type: 'CUSTOM' } for a route'srouteOptions. So if thenavBarButtonLeftItemsConfig is explicitly set to anything other than "custom", then this prop will not do anything.📝Note C: If a route's RouteOptions.leftItemsSupplementBackButton is set tofalse (which it isn't by default), then it will replace the back button (i.e. the back button will not be shown). |
🔤renderNavBarRightItem⚛️ RenderNavItem i.e.(navigation: NavigationObject) => ReactElement ¦ null ¦ undefined📌 navigation: NavigationObject | Sets a default right item for the navigation bar for all the routes. 📝Note A: The right navigation bar item can be overridden/replaced on a per route basis via NavRouteConfigItem.renderNavBarRightItem in theNavigatorView.routes prop, or viaRouteViewPortal.renderNavBarRightItem prop.📝Note B: If this prop is used, it'll implicitly set RouteOptions.navBarButtonRightItemsConfig to{ type: 'CUSTOM' } for a route'srouteOptions. So if thenavBarButtonRightItemsConfig is explicitly set to anything other than "custom", then this prop will not do anything. |
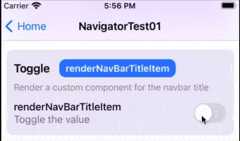
🔤renderNavBarTitleItem⚛️ RenderNavItem i.e.(navigation: NavigationObject) => ReactElement ¦ null ¦ undefined📌 navigation: NavigationObject | Sets a default title item for the navigation bar for all the routes. 📝Note: The title navigation bar item can be overridden/replaced on a per route basis via NavRouteConfigItem.renderNavBarTitleItem in theNavigatorView.routes prop, or viaRouteViewPortal.renderNavBarTitleItem prop.💡Tip: You can access the route's routeTitle via thenavigation object (i.e.navigation.routeOptions.routeTitle). |
| Prop Name and Type | Description |
|---|---|
🔤onNavRouteWillPop⚛️ OnNavRoutePopEvent📌 OnNavRoutePopEventObject | Event that is triggered when a route is about to be "popped" from the navigation stack (i.e. when the pop transition has started). |
🔤onNavRouteDidPop⚛️ OnNavRoutePopEvent📌 OnNavRoutePopEventObject | Event that is triggered when a route has been "popped" from the navigation stack (i.e. the pop transition has already been completed). |
🔤onCustomCommandFromNative⚛️ OnCustomCommandFromNativeEvent📌 OnCustomCommandFromNativeEventObject | Event that is triggered from the native-side via theRNINavigatorNativeCommands.sendCustomCommandToJS delegate method.This event exists to receive custom user-defined commands from a RNINavigatorView (i.e. for custom native code integration). |
🔤onNavRouteWillShow⚛️ OnNavRouteWillShowEvent📌 OnNavRouteWillShowEventObject | Gets called just before the navigator shows the route (similar toonRouteWillFocus event).This event maps to UINavigationControllerDelegate.navigationController(_:willShow:animated:). |
🔤onNavRouteDidShow⚛️ OnNavRouteDidShowEvent📌 OnNavRouteDidShowEventObject | Gets called after the navigator shows the route (similar toonRouteDidFocus event).This event maps to UINavigationControllerDelegate.navigationController(_:didShow:animated:). |
🔤onUIConstantsDidChange⚛️ OnUIConstantsDidChangeEvent📌 OnUIConstantsDidChangeEventObject | Gets called whenever the UI-related constants changes (e.g. this event is triggered when the screen rotates, the navigation bar visibility is changed, etc). The event object contains the current safe area values, status bar height, and the navigator frame. 💡Tip: You can also access the UI constants via NavigatorUIConstantsContext or via theuseNavigatorUIConstants hook. |
| Name | Description |
|---|---|
🔤getActiveRoutes⚛️ () => Array<NavRouteStackItem> | Returns an array ofNavRouteStackItem objects that represents the current state of the navigation stack.This method is useful for getting the routeIndex of a particular route, or for getting the current active routes. |
🔤sendCustomCommandToNative⚛️ (commandKey: string, commandData: object ¦ null) => Promise<object ¦ null> | Will trigger theRNINavigatorViewDelegate.didReceiveCustomCommandFromJS delegate method for the current navigator view instance.This method exists to send custom user-defined commands to the RNINavigatorView's delegate (i.e. for custom native code integration).📌 Check thenative integration guide section for more details. |
🔤getNavigatorConstants⚛️ () => Promise<NavigatorConstantsObject> | Resolves to an object containing values related to UI (e.g.navBarHeight, navigator bounds,safeAreaInsets,statusBarHeight), and the current state of the navigator (e.g. whether a view controller is being presented modally, the currentactiveRoutes, the current topmost view controller, and the current visible view controller). |
🔤dismissModal⚛️ (animated: Bool) => Promise<void> | This will close any modals that are currently being presented. |
🔤getMatchingRouteStackItem⚛️ (routeDetails: NavRouteStackItemPartialMetadata) => NavRouteStackItem ¦ undefined📌 routeDetails: NavRouteStackItemPartialMetadata📌 NavRouteStackItem | TBA |
🔤getNavigationObjectForRoute⚛️ (routeDetails: NavRouteStackItemPartialMetadata) => NavigationObject ¦ undefined📌 routeDetails: NavRouteStackItemPartialMetadata📌 NavigationObject | TBA 📝Note: Internally, this command uses getMatchingRouteStackItem command to find the route that matches all of the criteria specified in therouteDetails argument. |
Listed in this section are commands that can be called to control the navigator (e.g. like showing or hiding a route, replacing a route in the navigation stack, etc). Unless specified otherwise, the commands listed here are really just invokingUINavigationController.setViewControllers internally in the native side.
- The navigation commands are asynchronous, and as such, they will return a promise that resolves once the command is completed.
- Due to timing related issues, the
NavigatorViewinternally has a command queue, as such, only one command can be executed at a given time. - So for example if you call
push, then callpopimmediately (i.e. not waiting forpushto complete first before callingpop), they will always be executed in that order (i.e. it will always wait for the previous command to complete).
| Name and Type | Description |
|---|---|
🔤push⚛️ (routeItem, options?) => Promise<void>📌 routeItem: NavRouteItem📌 options: NavCommandPushOptions | Push a new route into the navigation stack. TherouteItem to be pushed must be a route that is declared in theNavigatorView.routes prop. This command maps to theUINavigationController.pushViewController method.The routeItem parameter accepts aNavRouteItem object. Via this object you can define what route to show using theNavRouteItem. routeKey property. You can also pass data to the new route using theNavRouteItem.routeProps property, or optionally pass new route options via theNavRouteItem.routeOptions property.💡Tip: You can set a temporary push transition (e.g. FadePush,SlideLeftPush, etc), or disable the transition animation entirely via theoptions parameter. |
🔤pop⚛️ (options?) => Promise<void>📌 options: NavCommandPopOptions | Pop the current active route out of the navigation stack. This command maps to theUINavigationController.popViewController method.💡Tip: You can set a temporary pop transition (e.g. FadePop,SlideLeftPop, etc.), or disable the transition animations entirely via theoptions parameter. |
🔤popToRoot⚛️ (options?) => Promise<void>📌 popToRoot: NavCommandPopOptions | Pop all the routes except the first route in the navigation stack. This can be used as a quick way to go back to the root route. This command maps to the UINavigationController.popToRootViewController method. |
🔤removeRoute⚛️ (routeIndex: number, animated?: boolean = false) => Promise<void> | Removes a specific route from the navigation stack. The argument passed torouteIndex determines which route to remove from the navigation stack (e.g. a value of0 means to move the root route, and so on).• 💡Tip: You can call getActiveRoutes to get the current state of the navigation stack.• 💡Tip: This command is useful for situations where in a given route in the navigation stack becomes "stale", i.e. it no longer makes sense to show that route when navigating backwards. • An example could be a user navigating from a "registration" route, to a "registration success" route. If the back button is pressed, it doesn't make sense for the "registration" route to appear again, so you remove it from the navigation stack. |
🔤removeRoutes⚛️ (routeIndices: number, animated?: boolean = false) => Promise<void> | Removes the specified routes from the navigation stack. The argument passed torouteIndices determines which routes to remove from the navigation stack, where a value of0 means to remove the root route, and so on.This command is similar to removeRoute, but this lets you remove multiple routes at once.💡Tip: You can call getActiveRoutes to get the current state of the navigation stack.💡Tip: Similar to removeRoute, this command is useful for selectively removing routes that have gone "stale" all at once. |
🔤replaceRoute⚛️ (prevRouteIndex: number, routeItem: NavRouteItem, animated?: boolean = false) => Promise<void>📌 routeItem: NavRouteItem | Replaces an existing active route in the navigation stack with a new route that matches the specifiedprevRouteIndex argument.A new route will be created based on the specified routeItem provided, and it will then be used as the replacement route.📝Note: Just like the push command, therouteItem must be a route that is declared in theNavigatorView.routes prop.💡Tip: You can call getActiveRoutes to get the current state of the navigation stack. |
🔤insertRoute⚛️ (routeItem: NavRouteItem, atIndex: number, animated?: boolean = false) => Promise<void>📌 routeItem: NavRouteItem | Similar to thepush command, this lets you create a new route based on the providedrouteItem, and then add it to the navigation stack. But instead of only being able to add routes to the top, this command let's you arbitrarily add a route anywhere in the navigation stack based on the providedatIndex argument.📝Note: The routeItem to be added must be a route that is declared in theNavigatorView.routes prop, and theatIndex argument must not exceed the current size of the stack. |
🔤setRoutes⚛️ (transform: SetRoutesTransformCallback, animated?: boolean = false) => Promise<void>📌 transform: SetRoutesTransformCallback📌 NavRouteStackPartialItem | Allows for the manipulation of the current routes in the navigation stack. Amongst all the navigation commands, this is the most flexible (and complex) because it allows you to add, remove, reorder, replace, or completely change the current active routes in navigation stack. The transform parameter accepts a function callback that, when called, will receive an array of objects that represents the current active routes in the navigation stack.The transform callback must then return an array of route objects that will be used to set the new navigation stack (i.e. the new routes that will replace the current active routes).Any of the previous active routes that are not returned from the transform callback will be removed from the navigation stack, and conversely, any new routes that weren't in the previous active routes will be created, and then added to the navigation stack.📝Note: The transform callback will receive an array ofNavRouteStackPartialItem objects that represents the current active routes in the navigation stack. This object has an optional property calledrouteID. The number value in therouteID property is auto-generated internally, and acts as a unique identifier for a route (as such, existing active routes in the navigation stack will have an existing associatedrouteID).If the transform callback returns aNavRouteStackPartialItem object that does not have arouteID, then it means that it's a new route (i.e. it will create a new route based on that object, and then add it to the navigation stack).Conversely, in order to "preserve" an active route and let it remain in the navigation stack, then simply return that route's corresponding object from the NavRouteStackPartialItem items along with its associatedrouteID value.💡Tip: This command is useful if you need complete control over the navigation stack. Amongst all the other navigation commands, this is the most direct mapping to UINavigationController.setViewControllers. Jump to thesetRoutes guides section for usage examples. |
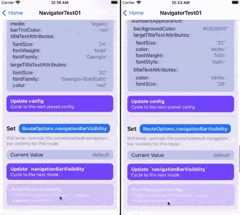
🔤setNavigationBarHidden⚛️ (isHidden: boolean, animated: boolean) => Promise<void> | Programmatically shows or hides the navigation bar. Maps to theUINavigationController.setNavigationBarHidden method.💡Tip: If you want to immediately hide the navigation bar when a route is pushed (i.e. you don't want the navigation bar to be visible when that route is pushed), you can use the RouteOptions.navigationBarVisibility property instead.The navigationBarVisibility property can either be set viarouteOptionsDefault (which can be found in the route's config in theNavigatorView.routes prop), or via theRouteViewPortal component using theRouteViewPortal.routeOptions prop.💡Tip: Like all the other navigation commands, this command is also async. So this command is useful if you want to wait for the navigation bar hide animation to finish first before doing something else. |
These are basically "presets" to existing navigation commands i.e. it uses the existing navigation commands available to provide shortcuts to common navigation actions for convenience.
| Name and Type | Description |
|---|---|
🔤replacePreviousRoute⚛️ (routeItem: NavRouteItem, animated?: boolean = false) => Promise<void>📌 routeItem: NavRouteItem | Replaces the previous route in the navigation stack with a new route. |
🔤replaceCurrentRoute⚛️ (routeItem: NavRouteItem, animated?: boolean = false) => Promise<void>📌 routeItem: NavRouteItem | Replaces the current route (i.e. the topmost route) in the navigation stack with a new route. |
🔤removePreviousRoute⚛️ (animated?: boolean = false) => Promise<void> | Removes the previous route in the navigation stack. |
🔤removeAllPrevRoutes⚛️ (animated?: boolean = false) => Promise<void> | Removes all of the previous routes in the navigation stack. |
TBA
| Name and Type | Description |
|---|---|
🔤getRouteStackItemForCurrentRoute⚛️ () => NavRouteStackItem ¦ undefined📌 NavRouteStackItem | TBA 📝Note: Internally, this command uses the getMatchingRouteStackItem command to get the navigation stack item for the current active route. |
🔤getRouteStackItemForPreviousRoute⚛️ () => NavRouteStackItem ¦ undefined📌 NavRouteStackItem | TBA 📝Note: Internally, this command uses the getMatchingRouteStackItem command to get the navigation stack item for the previous active route. |
🔤getNavigationObjectForCurrentRoute⚛️ () => NavigationObject ¦ undefined📌 NavigationObject | TBA 📝Note: Internally, this command uses the getNavigationObjectForRoute command to get the navigation object for the current active route. |
🔤getNavigationObjectForPreviousRoute⚛️ () => NavigationObject ¦ undefined📌 NavigationObject | TBA 📝Note: Internally, this command uses the getNavigationObjectForRoute command to get the navigation object for the previous active route |
🔤setRouteOptionsForRoute⚛️ (routeDetails: NavRouteStackItemPartialMetadata, routeOptions: RouteOptions) => Promise<void>📌 routeDetails: NavRouteStackItemPartialMetadata📌 routeOptions: RouteOptions | TBA 📝Note: Internally, this uses the route's navigation object to apply the route options (i.e. this command is equivalent to using the NavigationObject.setRouteOptions route command).📝Note: Internally, this command uses the getNavigationObjectForRoute command to get the route's matchingNavigationObject. It then uses the navigation object to callNavigationObject.setRouteOptions. |
🔤getRouteOptionsForRoute⚛️ () => RouteOptions ¦ undefined📌 RouteOptions | TBA 📝Note: Internally, this command uses the getNavigationObjectForRoute command to get the navigation object for the corresponding route. It then returns the value inNavigationObject.routeOptions. |
🔤setRouteOptionsForCurrentRoute⚛️ (routeOptions: RouteOptions) => Promise<void>📌 routeOptions: RouteOptions | TBA 📝Note: Internally, this uses the route's navigation object to apply the route options (i.e. this command is equivalent to using the NavigationObject.setRouteOptions route command).📝Note: Internally, this uses the getNavigationObjectForCurrentRoute command to get the navigation object for the current active route. It then uses the navigation object to callNavigationObject.setRouteOptions. |
🔤getRouteOptionsForCurrentRoute⚛️ () => RouteOptions ¦ undefined📌 RouteOptions | TBA 📝Note: Internally, this command uses the getNavigationObjectForRoute command to get the navigation object for the current active route. It then returns the value inNavigationObject.routeOptions. |
🔤setRouteOptionsForPreviousRoute⚛️ (routeOptions: RouteOptions) => Promise<void>📌 routeOptions: RouteOptions | TBA 📝Note: Internally, this uses the route's navigation object to apply the route options (i.e. this command is equivalent to using the NavigationObject.setRouteOptions route command).📝Note: Internally, this uses the getNavigationObjectForPreviousRoute command to get the navigation object for the previous active route It then uses the navigation object to callNavigationObject.setRouteOptions. |
🔤getRouteOptionsForPreviousRoute⚛️ () => RouteOptions ¦ undefined📌 RouteOptions | TBA 📝Note: Internally, this command uses the getNavigationObjectForRoute command to get the navigation object for the previous active route. It then returns the value inNavigationObject.routeOptions. |
The purpose of this component is to allow for the customization of a route after it's been pushed (e.g. like dynamically overriding/updating a route'sRouteOptions, or rendering custom components to show inside the navigation bar, etc).
📝Note: The reason why this component has the "portal" suffix is because it's "transporting" things like the route options and the render props somewhere else.
This component is meant to be used inside a route (i.e. it must be used inside therenderRoute function in theNavigatorView.routes prop). This is because internally, this component relies on react context to communicate to the parent route container (i.e.NavigatorRouteView) component.
For some extra background info, theNavigatorRouteView component is responsible for:
- A. rendering the component returned by
renderRoute, - B. managing the route's lifecycle, and
- C. communicating with the native views/modules, etc.
As such this component doesn't actually render anything directly, it's merely an intermediate component to pass things along.
- The components you pass to the
RouteViewPortalare actually being rendered in a different place in the component tree. - Keep this in mind when using things like react context and state (this is a limitation I'm currently trying to fix).
| Prop Name and Type | Description |
|---|---|
🔤routeOptions⚛️ RouteOptions | This prop will override the existing route options that were provided either from: 1️⃣ the route's "route config" in theNavigatorView.routes prop (i.e.NavRouteConfigItem.routeOptionsDefault),2️⃣ the route options provided in the NavigatorView.initialRoutes prop (i.e.NavRouteItem.routeOptions), or3️⃣ the route options override provided via a navigation command (e.g. navigation.push({..., routeOptions: {...}})).📝Note A: The route options provided via this prop can be potentially be overridden by the navigation.setRouteOptions command.📝Note B: Internally, this prop is basically just setting the route options for the current route on your behalf whenever you provide a new value (or when the said value changes). 💡Tip: This prop is useful for dynamically changing the current route options based on some condition. For example, you can change the navigation bar title after loading a resource, or temporarily hide the back button while loading, etc. 📌Related Sections: • RouteOptions Precedence |
🔤renderNavBarLeftItem⚛️ (navigation) => ReactElement | This prop is used for rendering a custom left item component in the navigation bar. If leftItemsSupplementBackButton inrouteOptions is set totrue (which it is by default), then it will replace the back button (i.e. the back button will not be shown).📝Note: If this prop is used, it'll implicitly set navBarButtonLeftItemsConfig to{ type: 'CUSTOM' } for a route'srouteOptions. So if thenavBarButtonLeftItemsConfig is explicitly set to anything other than "custom", then this prop will not do anything. |
🔤renderNavBarRightItem⚛️ (navigation: NavigationObject) => ReactElement | This prop is used for rendering a custom right item component in the navigation bar. 📝Note: If this prop is used, it'll implicitly set navBarButtonRightItemsConfig to{ type: 'CUSTOM' } for a route'srouteOptions. So if thenavBarButtonRightItemsConfig is explicitly set to anything other than "custom", then this prop will not do anything. |
🔤renderNavBarTitleItem⚛️ (navigation: NavigationObject) => ReactElement | This prop is used for rendering a custom title item component in the navigation bar. 💡Tip: You can access the route's routeTitle via thenavigation object (i.e.navigation.routeOptions.routeTitle). |
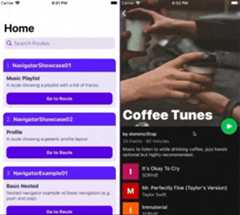
🔤renderRouteHeader⚛️ (navigation: NavigationObject) => ReactElement | This prop allows you to render a header at the top of the screen (check outNavigatorShowcase01 andNavigatorShowcase02 for examples).This prop accepts a function that must return a RouteHeaderView as the root element. This component integrates with the route in the native side to enable the header behavior. Check the documentation forRouteHeaderView for more details. |
- 📌Declaration:
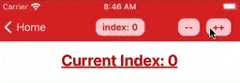
RouteViewPortalExample01.tsx
// 📝 Note: for the sake of brevity, some of the code is omitted...exportfunctionRouteViewPortalExample01(){const[index,setIndex]=React.useState(0);return(<SafeAreaViewstyle={styles.routeContainer}><RouteViewPortalrouteOptions={{// Change the navigation bar title textrouteTitle:`index:${index}`,// Disable large tilelargeTitleDisplayMode:'never',// Set the status bar tint to 'white'statusBarStyle:'lightContent',// Customize navigation bar appearance...navBarAppearanceOverride:{mode:'appearance',useStandardAppearanceAsDefault:true,standardAppearance:{// Set the navigation bar tint to redbackgroundColor:Colors.RED.A700,// Make the back button text whitebackButtonAppearance:{style:'plain',normal:{titleTextAttributes:{color:'white',fontSize:16,fontWeight:'600',},},},// Make the back button icon whitebackIndicatorImage:{type:'IMAGE_SYSTEM',imageValue:{systemName:'chevron.left',weight:'semibold',},imageOptions:{tint:'white',renderingMode:'alwaysOriginal',},},}},}}// Use a custom component for navigation bar titlerenderNavBarTitleItem={({routeOptions})=>(<TouchableOpacitystyle={styles.buttonContainer}onPress={()=>{// Reset the index when pressedsetIndex(0);}}><Textstyle={styles.buttonLabel}>{routeOptions.routeTitle??'N/A'}</Text></TouchableOpacity>)}// Use a custom component for navigation bar right itemrenderNavBarRightItem={()=>(<Viewstyle={styles.navBarLeftItemContainer}><TouchableOpacitystyle={[styles.buttonContainer,styles.buttonRightSpace]}onPress={()=>{// Decrement the index when pressedsetIndex(prevIndex=>(prevIndex-1));}}><Textstyle={styles.buttonLabel}>{`--`}</Text></TouchableOpacity><TouchableOpacitystyle={styles.buttonContainer}onPress={()=>{// Increment the index when pressedsetIndex(prevIndex=>(prevIndex+1));}}><Textstyle={styles.buttonLabel}>{`++`}</Text></TouchableOpacity></View>)}/><Viewstyle={styles.rootContainer}><Textstyle={styles.textTitle}>{`Current Index:${index}`}</Text></View></SafeAreaView>);};
This component allows you to subscribe and listen to the route-related events for the current route (e.g. these events include things like: when a route is about to be pushed or popped, or when a navigation bar item has been pressed, etc).
Similar to theRouteViewPortal component:
- 1. this component doesn't actually render anything, and
- 2. this component is also required to be used inside a route.
- This is because, like the
RouteViewPortalcomponent, this component also relies on react context to communicate to the parentNavigatorRouteViewcomponent and receive the route-related events.
- This is because, like the
Internally, every route has an associated event emitter (i.e. aNavigatorRouteViewEventEmitter instance).
- The "route event emitter" instance, as the name would suggest, emits route-related events. You can use the route event emitter to manually subscribe and listen for events.
- The route's event emitter can be accessed via the route's navigation object (e.g.
NavigationObject.getRefToNavRouteEmitter). - Internally, this component uses the route's event emitter object to subscribe and listen to the route events.
- 💡Tip: As an alternative, there's also the
useNavRouteEventshook.
Here is a list a list of the event props that this component supports. The various route-related events are documented and explained in theNavigatorRouteViewEvents section.
- Push/Pop-related Events
onRouteWillPushonRouteDidPushonRouteWillPoponRouteDidPop
- Focus/Blur-related Events
onRouteWillFocusonRouteDidFocusonRouteWillBluronRouteDidBlur
- Navigation Bar Item-related Events
onPressNavBarLeftItemonPressNavBarRightItem
- Search Bar-Related Events
onUpdateSearchResultsonWillDismissSearchControlleronDidDismissSearchControlleronWillPresentSearchControlleronDidPresentSearchControlleronSearchBarCancelButtonClickedonSearchBarSearchButtonClicked
import{RouteViewEvents}from'react-native-ios-navigator';// Route to show in the navigatorfunctionExampleRoute(props){return(<SafeAreaView><RouteViewEventsonRouteDidPush={({nativeEvent})=>{console.log(`Route${nativeEvent.routeKey} was pushed...`);}}/></SafeAreaView>);};
A common UI navigation pattern is having a large header at the very top of the screen that acts as the centerpiece for a route.
- That header will either remain at a fixed size, or expand and collapse during scrolling.
- Check out
NavigatorShowcase01,NavigatorShowcase02andNavigatorShowcase03for some examples.
The navigation bar cannot be easily customized (this is especially true you're trying to change the height).
- As such, this makes things like extending the navigation bar's height to show some custom UI elements underneath the title bar very difficult.
- It's also undesirable to create a custom built solution because the built-in navigation bar has a lot of expected native behaviors/functionality that will be hard to re-create (transitions, the back button, etc).
- To workaround this, some apps (e.g. spotify's album/playlist screen, etc) will just make the navigation bar's background transparent, and then show their custom UI elements underneath it.
- Other apps (like twitter's profile screen) will simply just hide navigation bar entirely, and show their own custom view (you can also do that using this library by pushing a route with
RouteOptions.navigationBarVisibility).
- Other apps (like twitter's profile screen) will simply just hide navigation bar entirely, and show their own custom view (you can also do that using this library by pushing a route with
This component uses the "transparent navigation bar" approach. When in use, this component is displayed behind the navigation bar, and is anchored to the top of the screen.
- The header can either have a fixed height, or it can be paired with a scroll view so that the header will expand or collapse as the user scrolls.
- In order for your "custom navigation bar" to receive touch events, set
RouteOptions.allowTouchEventsToPassThroughNavigationBartotrue.
| Prop Name and Type | Description |
|---|---|
🔤Required:config⚛️ RouteHeaderConfig | TBA |
🔤headerTopPadding⚛️ HeaderHeightConfig | TBA |
🔤style⚛️ ViewStyle | TBA |
TBA
| Name and Type | Description |
|---|---|
🔤routeID⚛️ number | TBA |
🔤navigatorID⚛️ number | TBA |
🔤navigation⚛️ NavigationObject | TBA |
TBA
| Name and Type | Description |
|---|---|
🔤navigatorID⚛️ number | TBA |
🔤safeAreaInsets⚛️ EdgeInsets | TBA |
🔤statusBarHeight⚛️ number | TBA |
🔤navigatorSize⚛️ Rect | TBA |
TBA
TBA
TBA
This library is written using typescript. As such, all of the objects/types mentioned in the documentation (and all of the types exported by the library) will have a corresponding type declaration. Those type declaration can usually be found in thesrc/types directory. If a particular object is not documented here, please refer to those type declaration files instead.
See@dominicstop/ts-event-emitter for documentation.
- 📌Declaration:
NavigatorRouteViewEventEmitter,ts
This type represents a route's event emitter that is used to broadcast and listen to route-related events (e.g. route lifecycle, navigation bar-related events, etc). The route event emitter is aTSEventEmitter object instance that is pre-typed with an event map based on theNavigatorRouteViewEvents enum.
These events are triggered when the current route is about to be pushed or popped from the navigation stack.
| Enum Key and Event Type | Description |
|---|---|
🔤onRouteWillPush⚛️ OnRoutePushEvent📌 OnRoutePushEventObject | An event that is triggered when the current route is about to be pushed into the navigation stack (i.e. the push transition has begun). 📌 Internally, this event is triggered just before the UINavigationController.pushViewController method is called. |
🔤onRouteDidPush⚛️ OnRoutePushEvent📌 OnRoutePushEventObject | An event that is triggered when the current route has been pushed into the navigation stack (i.e. the push transition has ended). This event fires afteronRouteWillPush.📌 Internally, this event is triggered inside the completion block of the UINavigationController.pushViewController method. |
🔤onRouteWillPop⚛️ OnRoutePopEvent📌 OnRoutePopEventObject | An event that is triggered when a route is about to be popped from the navigation stack (i.e. the pop transition has begun). 📌 Internally, this event is triggered by the UIViewController.willMove lifecycle method.💡Tip: The event.nativeEvent object has a property calledisUserInitiated. This property specifies whether the pop transition was initiated by the navigation command (false), or if it was initiated by the user (e.g. via the back button or swipe back gesture) (true). |
🔤onRouteDidPop⚛️ OnRoutePopEvent📌 OnRoutePopEventObject | An event that is triggered when a route has been popped from the navigation stack (i.e. the pop transition has ended). This event fires afteronRouteWillPop.📌 Internally, this event is triggered by the UIViewController.didMove lifecycle method.💡Tip: The event.nativeEvent object has a property calledisUserInitiated. This property specifies whether the pop transition was initiated by the navigation command (false), or if it was initiated by the user (e.g. via the back button or swipe back gesture) (true). |
These events are triggered whenever the current route will receive or lose focus (this usually occurs whenever a route is pushed and popped from the navigation stack).
| Enum Key and Event Type | Description |
|---|---|
🔤onRouteWillFocus⚛️ OnRouteFocusBlurEvent📌 OnRouteFocusBlurEventObject | An event that is triggered when the current route is about to become in focus (i.e. the pop transition for the topmost route item has begun). 📌 Internally, this event is triggered by the UIViewController.viewWillAppear lifecycle method.📝Note: This event will also fire alongside onRouteWillPush (i.e. when the current route is about to become visible for the first time). |
🔤onRouteDidFocus⚛️ OnRouteFocusBlurEvent📌 OnRouteFocusBlurEventObject | An event that is triggered when the current route has received focus (i.e. the pop transition for the topmost route item has ended). 📌 Internally, this event is triggered by the UIViewController.viewDidAppear lifecycle method.📝Note: This event will also fire alongside onRouteDidPush (i.e. when the current route has become visible for the first time). |
🔤onRouteWillBlur⚛️ OnRouteFocusBlurEvent📌 OnRouteFocusBlurEventObject | An event that is triggered when the current route is about to lose focus (i.e. a new route is about to be pushed into the navigation stack). 📌 Internally, this event is triggered by the UIViewController.viewWillDisappear lifecycle method.📝Note: This event will fire alongside onRouteWillPop (i.e. when the current route is about to be popped from the navigation stack). |
🔤onRouteDidBlur⚛️ OnRouteFocusBlurEvent📌 OnRouteFocusBlurEventObject | An event that is triggered when the current route has lost focus (i.e. a new route has been pushed into the navigation stack). 📌 Internally, this event is triggered by the UIViewController.viewDidDisappear lifecycle method.📝Note: This event will fire alongside onRouteDidPop (i.e. when the current route has been popped from the navigation stack). |
📝Note: When using a custom navigation bar items (e.g.renderNavBarLeftItem, etc.), theonPressNavBar events will not be triggered.
- Instead, use a button component (e.g.
TouchableOpacity), and then wrap your custom navigation bar item inside it.
💡Tip: It's possible to have more than one navigation bar item.
- As such, to differentiate which item is pressed, you can use the properties provided by
event.nativeEventobject that you'll receive from theOnPressNavBarItemEvent. - Some of those properties are
nativeEvent.key(an optional user-defined string), andnativeEvent.index(the item's placement in the group).
| Enum Key and Event Type | Description |
|---|---|
🔤onPressNavBarLeftItem⚛️ OnPressNavBarItemEvent📌 OnPressNavBarItemEventObject | An event that is triggered when a navigation bar left item is pressed. |
🔤onPressNavBarRightItem⚛️ OnPressNavBarItemEvent📌 OnPressNavBarItemEventObject | An event that is triggered when a navigation bar right item is pressed. |
These events are related to the route's search bar. A route can be configured to have aUISearchBar in the navigation bar via theRouteOptions.searchBarConfig property.
| Enum Key and Event Type | Description |
|---|---|
🔤onUpdateSearchResults⚛️ OnUpdateSearchResultsEvent📌 OnUpdateSearchResultsEventObject | An event that is triggered whenever the search bar's text changes. 📌 Internally, this event is triggered by the UISearchResultsUpdating.updateSearchResults method.💡Tip: This event is useful for updating a list of results. The event.nativeEvent object will contain the search bar's current text value. Use the search text value to update the list accordingly. |
🔤onWillDismissSearchController⚛️ OnWillDismissSearchControllerEvent📌 OnWillDismissSearchControllerEventObject | TBA 📌 Internally, this event is triggered by the UISearchControllerDelegate.willDismissSearchController method. |
🔤onDidDismissSearchController⚛️ OnDidDismissSearchControllerEvent📌 OnDidDismissSearchControllerEventObject | TBA 📌 Internally, this event is triggered by the UISearchControllerDelegate.didDismissSearchController method. |
🔤onWillPresentSearchController⚛️ OnWillPresentSearchControllerEvent📌 OnWillPresentSearchControllerEventObject | TBA 📌 Internally, this event is triggered by the UISearchControllerDelegate.willPresentSearchController method. |
🔤onDidPresentSearchController⚛️ OnDidPresentSearchControllerEvent📌 OnDidPresentSearchControllerEventObject | TBA 📌 Internally, this event is triggered by the UISearchControllerDelegate.didPresentSearchController method. |
🔤onSearchBarCancelButtonClicked⚛️ OnSearchBarCancelButtonClickedEvent📌 OnSearchBarCancelButtonClickedEventObject | An event that is triggered when the search bar's cancel button is pressed. When the cancel button is pressed, the search bar's text field will be cleared (this will trigger onUpdateSearchResults).📌 Internally, this event is triggered by the UISearchBarDelegate.searchBarCancelButtonClicked method.📝Note: The search bar's cancel button will only appear when the search bar is in focus (unless specified otherwise via the RouteSearchControllerConfig.automaticallyShowsCancelButton property in the route's search config). |
🔤onSearchBarSearchButtonClicked⚛️ onSearchBarSearchButtonClickedEvent📌 OnSearchBarSearchButtonClickedEventObject | An event that is triggered when the search button (i.e the return key) is pressed in the iOS keyboard while the search bar is in focus. 📌 Internally, this event is triggered by the UISearchBarDelegate.searchBarSearchButtonClicked method.💡Tip: The keyboard's return key label can modified via the search config (i.e. RouteSearchControllerConfig.returnKeyType). |
- 📌Declaration:
NavRouteConfigItem.ts
This type is a union ofNavRouteConfigItemJS andNavRouteConfigItemNative (i.e. so you can assign either aNavRouteConfigItemJS object or aNavRouteConfigItemNative object).
This type is used to configure a route item. For "JS/React" routes, useNavRouteConfigItemJS, and for native routes useNavRouteConfigItemNative.
This type is used to create and configure a "JS/React" route.
| Name and Type | Description |
|---|---|
🔤isNativeRoute?⚛️ false ¦ undefined | Used to identify whether the config provided is a "JS/React" route, or a "native" route. This property is optional, you don't have to provide a value. Since this type is used to create "JS/React" route, you can only explicitly set this property to false orundefined. |
🔤initialRouteProps?⚛️ object | Configures the initial "route props" that the route will receive. 📝Note A: The initialRouteProps will be merged and potentially overridden by the following:1️⃣ NavigatorView.initialRoutes prop (i.e.NavRouteItem.routeProps).2️⃣ Via a navigation command, e.g. push({...routeProps: {...}}).📝Note B: The route's "route props" can be accessed via NavigationObject.routeProps (see "TheNavigationObject" section for examples on how to get the route's navigation object). |
🔤routeOptionsDefault?⚛️ RouteOptions | Used to set the initial "route options" that the route will receive. 📝Note: The default route options provided will be merged and potentially overridden by the following: 1️⃣ NavigatorView.initialRoutes prop (i.e.NavRouteItem.routeOptions).2️⃣ Via a navigation command, e.g. push({...routeOptions: {...}}).3️⃣ Using the route's NavigationObject.setRouteOptions(...)command.4️⃣ Or through the RouteViewPortal.routeOptions prop. |
🔤Required:renderRoute⚛️ (routeItem: NavRouteItem) => ReactElement<RouteContentProps>📌 routeItem: NavRouteItem📌 RouteContentProps | Configures what component to show when the route becomes active. This property accepts a function that returns a react element. The function you pass in will receive a NavRouteItem object. The react element returned by the function will be shown when the route becomes active.The react element that you returned will implicitly receive RouteContentProps. In other words, your route will receive theNavigationObject via props (i.e.props.navigation).Alternatively, you can also get the NavigationObject viaNavigationContext, or through using theuseNavRouteEvents hook (see "TheNavigationObject" section for examples). |
🔤renderNavBarLeftItem?⚛️ RenderNavItem i.e.(navigation: NavigationObject) => ReactElement ¦ null ¦ undefined📌 navigation: NavigationObject | Configures what custom react component to show on the left side of navigation bar when the route becomes active. This property accepts a function that returns a react element. The function will receive the NavigationObject as an argument. The returned element will be rendered on the left side of the navigation bar.📝Note A: This property overrides the NavigatorView.renderNavBarLeftItem prop. This property can be overridden via the route'sRouteViewPortal.renderNavBarLeftItem prop.📝Note B: If this property is set, it'll implicitly set RouteOptions.navBarButtonLeftItemsConfig to{ type: 'CUSTOM' } for a route'srouteOptions.In other words, if the navBarButtonLeftItemsConfig property is explicitly set to anything other than "custom", then this prop will not do anything (i.e. no custom component will be rendered for the navigation bar's left item).📝Note C: Pressing the custom navigation bar left item component will not trigger the onPressNavBarLeftItem event. Handle the touch event yourself (e.g. via a<Button/>-like component).📝Note D: If a route's RouteOptions.leftItemsSupplementBackButton is set tofalse (which it isn't by default), then it will replace the back button (i.e. the back button will not be shown). |
🔤renderNavBarRightItem?⚛️ RenderNavItem i.e.(navigation: NavigationObject) => ReactElement ¦ null ¦ undefined📌 navigation: NavigationObject | Configures what custom react component to show on the right side of navigation bar when the route becomes active. This property accepts a function that returns a react element. The function will receive the NavigationObject as an argument. The returned element will be rendered on the left side of the navigation bar.📝Note A: This property overrides the NavigatorView.renderNavBarRightItem prop. This property can be overridden via the route'sRouteViewPortal.renderNavBarRightItem prop.📝Note B: If this property is set, it'll implicitly set RouteOptions.navBarButtonRightItemsConfig to{ type: 'CUSTOM' } for a route'srouteOptions.In other words, if the navBarButtonRightItemsConfig property is explicitly set to anything other than "custom", then this prop will not do anything (i.e. no custom component will be rendered for the navigation bar's left item).📝Note C: Pressing the custom navigation bar right item component will not trigger the onPressNavBarRightItem event. Handle the touch event yourself (e.g. via a<Button/>-like component). |
🔤renderNavBarTitleItem?⚛️ RenderNavItem i.e.(navigation: NavigationObject) => ReactElement ¦ null ¦ undefined📌 navigation: NavigationObject | Configures what custom react component to show for the navigation bar's title when the route becomes active. This property accepts a function that returns a react element. The function will receive the NavigationObject as an argument. The returned element will be rendered in the middle of the navigation bar (i.e. as a replacement for the navigation bar title).📝Note: This property overrides the NavigatorView.renderNavBarTitleItem prop. This property can be overridden via the route'sRouteViewPortal.renderNavBarTitleItem prop.💡Tip: You can access the route's routeTitle via thenavigation object (i.e.navigation.routeOptions.routeTitle). |
This type is used to create and configure a "native" route.
| Name and Type | Description |
|---|---|
🔤Required:isNativeRoute⚛️ true | Used to identify whether the config provided is a "JS/React" route, or a "native" route. This property must be explicitly set totrue.Since this type is used to create "native" route, you must explicitly set this property to true. |
🔤initialRouteProps?⚛️ object | Configures the initial "route props" that the native route will receive. 📝Note A: The initialRouteProps will be merged and potentially overridden by the following:1️⃣ NavigatorView.initialRoutes prop (i.e.NavRouteItem.routeProps).2️⃣ Via a navigation command, e.g. push({...routeProps: {...}}).📝Note B: The native route (i.e. the RNINavigatorRouteBaseViewController instance) can access the "route props" viaself.routeProps property. |
- 📌Declaration:
RouteOptions.ts
The properties that are related to each other are grouped together into their own sections.
| Name and Type | Description |
|---|---|
🔤statusBarStyle?⚛️ StatusBarStyle | TBA 📌 Maps to UIStatusBarStyle enum in the apple docs. |
🔤routeContainerStyle?⚛️ ViewStyle | Whatever component you return fromrenderRoutes will be wrapped inside a "route container" view. This prop allows you to set the style of that view.💡Tip: You can use this prop to provide a default background color for all the routes. |
🔤automaticallyAddHorizontalSafeAreaInsets?⚛️ boolean | TBA |
| Name and Type | Description |
|---|---|
🔤transitionConfigPush?⚛️ RouteTransitionConfig | TBA |
🔤transitionConfigPop?⚛️ RouteTransitionConfig | TBA |
| Name and Type | Description |
|---|---|
🔤routeTitle?⚛️ string | TBA 📌 Maps to UINavigationItem.title property in the apple docs. |
🔤prompt?⚛️ string | TBA 📌 Maps to UINavigationItem.prompt property in the apple docs. |
🔤largeTitleDisplayMode?⚛️ LargeTitleDisplayMode | TBA 📌 Maps to UINavigationItem.largeTitleDisplayMode property, and theUINavigationItem.LargeTitleDisplayMode enum in the apple docs. |
🔤searchBarConfig?⚛️ RouteSearchControllerConfig | TBA 📝Note: The object provided is used to configure a UISearchController +UISearchBar instance in the native-side.📌 Maps to UINavigationItem.searchController property in the apple docs. |
| Name and Type | Description |
|---|---|
🔤navBarButtonBackItemConfig?⚛️ NavBarBackItemConfig | TBA |
🔤navBarButtonLeftItemsConfig?⚛️ NavBarItemsConfig | TBA 📌 Maps to UINavigationItem.leftBarButtonItems property in the apple docs. |
🔤navBarButtonRightItemsConfig?⚛️ NavBarItemsConfig | TBA 📌 Maps to UINavigationItem.rightBarButtonItems property in the apple docs. |
| Name and Type | Description |
|---|---|
🔤backButtonTitle?⚛️ string | TBA 📌 Maps to UINavigationItem.backButtonTitle property in the apple docs. |
🔤hidesBackButton?⚛️ boolean | TBA 📌 Maps to UINavigationItem.hidesBackButton property in the apple docs. |
🔤backButtonDisplayMode?⚛️ BackButtonDisplayMode | TBA 📌 Maps to UINavigationItem.backButtonDisplayMode property, andUINavigationItem.BackButtonDisplayMode enum in the apple docs. |
🔤leftItemsSupplementBackButton?⚛️ boolean | TBA 📌 Maps to UINavigationItem.leftItemsSupplementBackButton property in the apple docs. |
🔤applyBackButtonConfigToCurrentRoute?⚛️ boolean✳️Default: false | TBA |
| Name and Type | Description |
|---|---|
🔤navBarAppearanceOverride?⚛️ NavBarAppearanceCombinedConfig | TBA |
🔤navigationBarVisibility?⚛️ NavigationBarVisibilityMode | TBA |
🔤allowTouchEventsToPassThroughNavigationBar?⚛️ boolean | TBA |
- 📌Declaration:
NavigationObject.ts
TBA
| Name and Type | Description |
|---|---|
🔤routeID⚛️ string | TBA |
🔤routeKey⚛️ string | TBA |
🔤routeIndex⚛️ number | TBA |
🔤routeProps⚛️ object | TBA |
🔤routeOptions⚛️ RouteOptions | TBA |
See "NavigatorView Navigation Commands" section for more info.
| Name and Type | Description |
|---|---|
🔤push⚛️ (routeItem, options?) => Promise<void> | Maps to theNavigatorView.push command. |
🔤pop⚛️ (options?) => Promise<void> | Maps to theNavigatorView.pop command. |
🔤popToRoot⚛️ (options?) => Promise<void> | Maps to theNavigatorView.popToRoot command. |
🔤removeRoute⚛️ (routeIndex: number, animated?: boolean = false) => Promise<void> | Maps to theNavigatorView.removeRoute command. |
🔤removeRoutes⚛️ (routeIndices: number, animated?: boolean = false) => Promise<void> | Maps to theNavigatorView.removeRoutes command. |
🔤replaceRoute⚛️ (prevRouteIndex: number, routeItem: NavRouteItem, animated?: boolean = false) => Promise<void> | Maps to theNavigatorView.replaceRoute command. |
🔤insertRoute⚛️ (routeItem: NavRouteItem, atIndex: number, animated?: boolean = false) => Promise<void> | Maps to theNavigatorView.insertRoute command. |
🔤setRoutes⚛️ (transform: SetRoutesTransformCallback, animated?: boolean = false) => Promise<void> | Maps to theNavigatorView.setRoutes command. |
🔤setNavigationBarHidden⚛️ (isHidden: boolean, animated: boolean) => Promise<void> | Maps to theNavigatorView.setNavigationBarHidden command. |
See "NavigatorView Convenience Navigation Commands" section for more info.
| Name and Type | Description |
|---|---|
🔤replacePreviousRoute⚛️ (routeItem: NavRouteItem, animated?: boolean = false) => Promise<void> | Maps to theNavigatorView.replacePreviousRoute command. |
🔤replaceCurrentRoute⚛️ (routeItem: NavRouteItem, animated?: boolean = false) => Promise<void> | Maps to theNavigatorView.replaceCurrentRoute command. |
🔤removePreviousRoute⚛️ (animated?: boolean = false) => Promise<void> | Maps to theNavigatorView.removePreviousRoute command. |
🔤removeAllPrevRoutes⚛️ (animated?: boolean = false) => Promise<void> | Maps to theNavigatorView.removeAllPrevRoutes command. |
See "NavigatorView General/Misc. Methods" section for more info.
| Name and Type | Description |
|---|---|
🔤getActiveRoutes⚛️ () => Array<NavRouteStackItem> | Maps to theNavigatorView.getActiveRoutes command. |
🔤sendCustomCommandToNative⚛️ (commandKey: string, commandData: object ¦ null) => Promise<object ¦ null> | Maps to theNavigatorView.sendCustomCommandToNative command. |
🔤getNavigatorConstants⚛️ () => Promise<NavigatorConstantsObject> | Maps to theNavigatorView.getNavigatorConstants command. |
🔤dismissModal⚛️ (animated: Bool) => Promise<void> | Maps to theNavigatorView.dismissModal command. |
🔤getMatchingRouteStackItem⚛️ (routeDetails: NavRouteStackItemPartialMetadata) => NavRouteStackItem ¦ undefined | Maps to theNavigatorView.getMatchingRouteStackItem command. |
🔤getNavigationObjectForRoute⚛️ (routeDetails: NavRouteStackItemPartialMetadata) => NavigationObject ¦ undefined | Maps to theNavigatorView.getNavigationObjectForRoute command. |
See "NavigatorView Misc. Convenience Commands" section for more info.
| Name and Type | Description |
|---|---|
🔤getRouteStackItemForCurrentRoute⚛️ () => NavRouteStackItem ¦ undefined | Maps to theNavigatorView.getRouteStackItemForCurrentRoute command. |
🔤getRouteStackItemForPreviousRoute⚛️ () => NavRouteStackItem ¦ undefined | Maps to theNavigatorView.getRouteStackItemForPreviousRoute command. |
🔤getNavigationObjectForCurrentRoute⚛️ () => NavigationObject ¦ undefined | Maps to theNavigatorView.getNavigationObjectForCurrentRoute command. |
🔤getNavigationObjectForPreviousRoute⚛️ () => NavigationObject ¦ undefined | Maps to theNavigatorView.getNavigationObjectForPreviousRoute command. |
🔤setRouteOptionsForRoute⚛️ (routeDetails: NavRouteStackItemPartialMetadata, routeOptions: RouteOptions) => Promise<void> | Maps to theNavigatorView.setRouteOptionsForRoute command. |
🔤getRouteOptionsForRoute⚛️ () => RouteOptions ¦ undefined | Maps to theNavigatorView.getRouteOptionsForRoute command. |
🔤setRouteOptionsForCurrentRoute⚛️ (routeOptions: RouteOptions) => Promise<void> | Maps to theNavigatorView.setRouteOptionsForCurrentRoute command. |
🔤getRouteOptionsForCurrentRoute⚛️ () => RouteOptions ¦ undefined | Maps to theNavigatorView.getRouteOptionsForCurrentRoute command. |
🔤setRouteOptionsForPreviousRoute⚛️ (routeOptions: RouteOptions) => Promise<void> | Maps to theNavigatorView.setRouteOptionsForPreviousRoute command. |
🔤getRouteOptionsForPreviousRoute⚛️ () => RouteOptions ¦ undefined | Maps to theNavigatorView.getRouteOptionsForPreviousRoute command. |
| Name and Type | Description |
|---|---|
🔤getRouteOptions⚛️ () => RouteOptions | TBA |
🔤setRouteOptions⚛️ `(routeOptions: RouteOptions | null) => void` |
🔤setHidesBackButton⚛️ (isHidden: boolean, animated: boolean) => void | TBA |
🔤getRouteConstants⚛️ () => Promise<RouteConstantsObject>📌 RouteConstantsObject | TBA |
🔤getRouteSearchControllerState⚛️ () => Promise<RouteSearchControllerState>📌 RouteSearchControllerState | TBA 📝Note: Command will fail if the current route does not have a search config (i.e. RouteOptions.searchBarConfig), so make sure to provide a search config first.💡Tip: You can use this command to get the current text in the search bar, see whether the search bar is active or not, etc. |
🔤setRouteSearchControllerState⚛️ (state: Partial<RouteSearchControllerState>) => Promise<void>📌 RouteSearchControllerState | TBA 📝Note: Command will fail if the current route does not have a search config (i.e. RouteOptions.searchBarConfig), so make sure to provide a search config first.💡Tip: You can use this command to set the current text in the search bar, toggle whether the search bar is active, etc. |
| Name and Type | Description |
|---|---|
🔤getRefToRoute⚛️ () => NavigatorRouteView | TBA |
🔤getRefToNavigator⚛️ () => NavigatorView | TBA |
🔤getRefToNavRouteEmitter⚛️ () => NavigatorRouteViewEventEmitter | TBA |
- 📌Declaration:
NavRouteItem.ts
TBA
| Name and Type | Description |
|---|---|
🔤Required:routeKey⚛️ string | TBA |
🔤routeProps?⚛️ object | TBA |
🔤routeOptions?⚛️ RouteOptions | TBA |
Represents an active route item in the navigation stack. This type extendsNavRouteItem, as such they share the same properties.
| Name and Type | Description |
|---|---|
🔤Required:routeKey⚛️ string | Same asNavRouteItem.routeKey. |
🔤routeProps?⚛️ object | Same asNavRouteItem.routeProps. |
🔤routeOptions?⚛️ RouteOptions | Same asNavRouteItem.routeOptions. |
🔤routeID⚛️ number | TBA |
🔤routeIndex⚛️ number | TBA |
🔤isNativeRoute⚛️ boolean | TBA |
Used in theNavigatorView.SetRoutesTransformCallback function. Represents either an active route in the navigation stack, or a route that is about to be created and added to the navigation stack.
| Name and Type | Description |
|---|---|
🤝 ExtendsNavRouteStackItem | Shares the same properties fromNavRouteStackItem (andNavRouteItem). |
🔤routeID?⚛️ number | TBA |
Contains properties that can be used to identify an active route in the navigation stack.
| Name and Type | Description |
|---|---|
🔤routeID⚛️ abc | TBA |
🔤routeKey⚛️ abc | TBA |
🔤routeIndex⚛️ abc | TBA |
Is essentially identical to theNavRouteStackItemMetadata type, except all the properties are optional (i.e. equivalent toPartial<NavRouteStackItemMetadata> in typescript).
- 📌Declaration:
NavBarAppearanceConfig.ts
TheNavBarAppearanceCombinedConfig tagged/discriminated union object type is used to customize the appearance of the navigation bar. This object is a union of two objects, namely:NavBarAppearanceConfig, andNavBarAppearanceLegacyConfig and it's separated via the sharedmode property. The former can be used if themode property is set toappearance, and the latter can be used ifmode is set tolegacy.
The navigation bar can be customized either via the "legacy" mode (i.e. using thelegacy customizations-related API), or via the "appearance" mode (i.e. using the iOS 13+UINavigationBarAppearance API).
📝Note Thelegacy mode only exists for backwards compatibility (e.g. for iOS versions that are below iOS 13). As such if you're not planning on supporting iOS 12 and below, you should probably useappearance mode instead.
- There are some things that
legacymode can do thatappearancemode can't (and vice versa). For example, vialegacymode, you can set the global tint of all the navigation bar elements viatintColor.
Example Snippet
constnavBarAppearanceLegacy={mode:'appearance',// `NavBarAppearanceConfig`-related properties// ...};constnavBarAppearance={mode:'legacy',// `NavBarAppearanceLegacyConfig`-related properties// ...};
| Name and Type | Description |
|---|---|
🔤navBarPreset?⚛️ NavBarPreset e.g.'none' ¦ 'noShadow' ¦ 'clearBackground'✳️Default: none | TBA |
🔤barStyle?⚛️ BarStyle e.g.'default' ¦ 'black' | TBA 📌 Maps to UINavigationBar.barStyle property in the apple docs. |
🔤titleTextAttributes?⚛️ TextStyle | TBA 📌 Maps to UINavigationBar.titleTextAttributes property in the apple docs. |
🔤largeTitleTextAttributes?⚛️ TextStyle | TBA 📌 Maps to UINavigationBar.largeTitleTextAttributes property in the apple docs. |
🔤titleVerticalPositionAdjustment?⚛️ { [key in BarMetrics]?: number }📌 BarMetrics | TBA 📌 Maps to UINavigationBar.setTitleVerticalPositionAdjustment method in the apple docs. |
🔤tintColor?⚛️ string ¦ DynamicColor | TBA 📌 Maps to UINavigationBar.tintColor property in the apple docs. |
🔤barTintColor?⚛️ string ¦ DynamicColor | TBA 📝Note: Starting on iOS 15+, when there is no content behind the navigation bar (i.e. when the scroll position is all the way to the top), the navigation bar will not have a background (e.g. the navigation bar is completely see through). The only way to set a background is via explicitly providing a appearance config to scrollEdgeAppearance.📌 Maps to UINavigationBar.barTintColor property in the apple docs. |
🔤backIndicatorImage?⚛️ ImageItemConfig | TBA 📌 Maps to UINavigationBar.backIndicatorImage property in the apple docs. |
🔤backgroundImage?⚛️ { [key in BarMetrics]?: ImageItemConfig }📌 BarMetrics📌 ImageItemConfig | TBA 📌 Maps to UINavigationBar.setBackgroundImage method in the apple docs. |
🔤shadowImage?⚛️ ImageItemConfig | TBA 📝Note: A custom background image must also be set for the shadow image to take affect. As mentioned in the appledocs: "To show a custom shadow image, you must also set a custom background image". 📌 Maps to UINavigationBar.shadowImage property in the apple docs. |
Object type that lets you customize the navigation bar using the iOS 13+ "appearance" API.
| Name and Type | Description |
|---|---|
🔤navBarPreset?⚛️ NavBarPreset i.e.'none' ¦ 'noShadow' ¦ 'clearBackground'✳️Default: none | TBA |
🔤useStandardAppearanceAsDefault?⚛️ boolean✳️Default: false | TBA |
🔤standardAppearance?⚛️ NavBarAppearance | TBA 📌 Maps to UINavigationBar.standardAppearance property in the apple docs. |
🔤compactAppearance?⚛️ NavBarAppearance | TBA 📌 Maps to UINavigationBar.compactAppearance property in the apple docs. |
🔤scrollEdgeAppearance?⚛️ NavBarAppearance | TBA 📌 Maps to UINavigationBar.scrollEdgeAppearance property in the apple docs. |
🔤compactScrollEdgeAppearance?⚛️ NavBarAppearance | TBA 📝Note: Requires iOS 15+. 📌 Maps to UINavigationBar.compactScrollEdgeAppearance property in the apple docs. |
TBA
| Name and Type | Description |
|---|---|
🔤baseConfig?⚛️ NavBarAppearanceBaseConfig, i.e.'defaultBackground' ¦ 'opaqueBackground ¦ 'transparentBackground' | TBA 📌 Maps to either UINavigationBarAppearance.configureWithDefaultBackground,UINavigationBarAppearance.configureWithOpaqueBackground, orUINavigationBarAppearance.configureWithTransparentBackground method in the apple docs. |
🔤backgroundEffect?⚛️ BlurEffectStyle | TBA 📌 Maps to UIBarAppearance.backgroundEffect property in the apple docs. |
🔤backgroundColor?⚛️ string ¦ DynamicColor | TBA 📌 Maps to UIBarAppearance.backgroundColor property in the apple docs. |
🔤backgroundImage?⚛️ ImageItemConfig | TBA 📌 Maps to UIBarAppearance.backgroundImage property in the apple docs. |
🔤backgroundImageContentMode?⚛️ ViewContentMode | TBA 📌 Maps to UIBarAppearance.backgroundImageContentMode property in the apple docs. |
🔤shadowColor?⚛️ string ¦ DynamicColor | TBA 📌 Maps to UIBarAppearance.shadowColor property in the apple docs. |
🔤shadowImage?⚛️ ImageItemConfig | TBA 📌 Maps to UIBarAppearance.shadowImage property in the apple docs. |
🔤titleTextAttributes?⚛️ TextStyle | TBA 📌 Maps to UINavigationBarAppearance.titleTextAttributes property in the apple docs. |
🔤largeTitleTextAttributes?⚛️ TextStyle | TBA 📌 Maps to UINavigationBarAppearance.largeTitleTextAttributes property in the apple docs. |
🔤titlePositionAdjustment?⚛️ Offset | TBA 📌 Maps to UINavigationBarAppearance.titlePositionAdjustment property in the apple docs. |
🔤backIndicatorImage?⚛️ ImageItemConfig | TBA 📌 Maps to UINavigationBarAppearance.setBackIndicatorImage method in the apple docs. |
🔤buttonAppearance?⚛️ BarButtonItemAppearance | TBA 📌 Maps to UINavigationBarAppearance.buttonAppearance property in the apple docs. |
🔤backButtonAppearance?⚛️ BarButtonItemAppearance | TBA 📌 Maps to UINavigationBarAppearance.backButtonAppearance property in the apple docs. |
🔤doneButtonAppearance?⚛️ BarButtonItemAppearance | TBA 📌 Maps to UINavigationBarAppearance.doneButtonAppearance property in the apple docs. |
- 📌Declaration:
BarButtonItemAppearance
TBA
| Name and Type | Description |
|---|---|
🔤Required:style⚛️ BarButtonItemStyles i.e.plain ¦ done | TBA 📌 Maps to UIBarButtonItem.Style enum in the apple docs. |
🔤normal?⚛️ BarButtonItemStateAppearance | TBA 📌 Maps to UIBarButtonItemAppearance.normal property in the apple docs. |
🔤disabled?⚛️ BarButtonItemStateAppearance | TBA 📌 Maps to UIBarButtonItemAppearance.disabled property in the apple docs. |
🔤highlighted?⚛️ BarButtonItemStateAppearance | TBA 📌 Maps to UIBarButtonItemAppearance.highlighted property in the apple docs. |
🔤focused?⚛️ BarButtonItemStateAppearance | TBA 📌 Maps to UIBarButtonItemAppearance.focused property in the apple docs. |
- 📌Declaration:
NavBarItemConfig.ts
This type is an object tagged union type, with thetype property being the tag that separates the unions. The table below defines the possible valid values that can be assigned to thetype property.
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'TEXT' ¦ 'SYSTEM_ITEM' ¦ 'FIXED_SPACE' ¦ 'FLEXIBLE_SPACE' ¦ IMAGE_ASSET' ¦ 'IMAGE_SYSTEM' ¦ 'IMAGE_EMPTY' | Configures the type of navigation bar item to create. Also supports creating navigation bar items based on ImageItemConfig (i.e. the string types prefixed withIMAGE, e.g.IMAGE_ASSET, etc). |
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'TEXT' | TBA 📌 Maps to UIBarButtonItem.init(title:style:target:action:) constructor in the apple docs. |
🔤Required:title⚛️ string | TBA 📌 Maps to UIBarItem.title property in the apple docs. |
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'SYSTEM_ITEM' | TBA 📌 Maps to UIBarButtonItem.init(barButtonSystemItem:target:action:) constructor in the apple docs. |
🔤systemItem⚛️ BarButtonItemSystemItem | TBA 📌 Maps to UIBarButtonItem.SystemItem enum in the apple docs. |
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'FIXED_SPACE' | TBA 📌 Maps to UIBarButtonItem.fixedSpace(_:) class method in the apple docs. |
🔤Required:width⚛️ number | TBA 📝Note: Requires iOS 14 and above 📌 Maps to the width parameter in theUIBarButtonItem.fixedSpace(_:) class method in the apple docs. |
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'FLEXIBLE_SPACE' | TBA 📝Note: Requires iOS 14 and above. 📌 Maps to UIBarButtonItem.flexibleSpace() class method in the apple docs. |
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'IMAGE_ASSET' | TBA |
Supports all the properties from aImageItemConfig with:{ type: 'IMAGE_ASSET' }⚛️ Extract<ImageItemConfig, { type: 'IMAGE_ASSET' }> | 📌 Jump to theImageItemConfig section for more details. |
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'IMAGE_SYSTEM' | TBA |
Supports all the properties from aImageItemConfig with:{ type: 'IMAGE_SYSTEM' }⚛️ Extract<ImageItemConfig, { type: 'IMAGE_SYSTEM' }> | 📌 Jump to theImageItemConfig section for more details. |
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'IMAGE_EMPTY' | TBA |
Supports all the properties from aImageItemConfig with:{ type: 'IMAGE_EMPTY' }⚛️ Extract<ImageItemConfig, { type: 'IMAGE_EMPTY' }> | 📌 Jump to theImageItemConfig section for more details. |
TBA
| Name and Type | Description |
|---|---|
🔤key?⚛️ string | TBA |
🔤tintColor?⚛️ string ¦ DynamicColor | TBA 📌 Maps to UIBarButtonItem.tintColor property in the apple docs. |
🔤barButtonItemStyle?⚛️ BarButtonItemStyle | TBA 📌 Maps to UIBarButtonItem.style property in the apple docs. |
🔤possibleTitles?⚛️ Array<string> | TBA 📌 Maps to UIBarButtonItem.possibleTitles property in the apple docs. |
🔤width?⚛️ number | TBA 📌 Maps to UIBarButtonItem.width property in the apple docs. |
TBA
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.CUSTOM | TBA |
TBA
| Name and Type | Description |
|---|---|
🔤Required:imageItem⚛️ ImageItemConfig | TBA 📌 Maps to the backgroundImage parameter in theUIBarButtonItem.setBackgroundImage command in the apple docs. |
🔤Required:controlState⚛️ ControlState | TBA 📌 Maps to the state parameter in theUIBarButtonItem.setBackgroundImage command in the apple docs. |
🔤barButtonItemStyle?⚛️ BarButtonItemStyle | TBA 📌 Maps to the barMetrics parameter in theUIBarButtonItem.setBackgroundImage command in the apple docs. |
An intersection type that supports a combination of properties fromNavBarItemConfigBase andNavBarItemConfigShared, i.e. equivalent toNavBarItemConfigBase & NavBarItemConfigShared in typescript.
| Name and Type | Description |
|---|---|
🤝 ExtendsNavBarItemConfigBase | Shares the same properties fromNavBarItemConfigBase type. |
🤝 ExtendsNavBarItemConfigShared | Shares the same properties fromNavBarItemConfigShared type. |
🔤backgroundImage?⚛️ { [key in BarMetrics]?: NavBarItemBackgroundImageConfig }📌 BarMetrics📌 NavBarItemBackgroundImageConfig | TBA 📌 Maps to UIBarButtonItem.setBackButtonBackgroundImage(_:for:barMetrics:) method in the apple docs. |
🔤titlePositionAdjustment?⚛️ { [key in BarMetrics]?: Offset }📌 BarMetrics📌 Offset | TBA 📌 Maps to UIBarButtonItem.setBackgroundVerticalPositionAdjustment(_:for:) method in the apple docs. |
An intersection type that supports a combination of properties fromNavBarItemConfigBase andNavBarItemConfigShared, i.e. equivalent toNavBarItemConfigBase & NavBarItemConfigShared in typescript.
| Name and Type | Description |
|---|---|
🤝 ExtendsNavBarItemConfigBase | Shares the same properties fromNavBarItemConfigBase type. |
🤝 ExtendsNavBarItemConfigShared | Shares the same properties fromNavBarItemConfigShared type. |
A union type that can either be an array ofNavBarItemConfig or a tuple containing a single element ofNavBarItemConfigCustomBase.
- 📌Declaration:
RouteHeaderConfig.ts
This type is an object tagged union type, with theheaderMode property being the tag that separates the unions. The table below defines the possible valid values that can be assigned to theheaderMode property.
| Name and Type | Description |
|---|---|
🔤Required:headerMode⚛️ string, ie. `'fixed' | 'resize'` |
| Name and Type | Description |
|---|---|
🔤Required:headerMode⚛️ string i.e.fixed | TBA |
🔤headerHeight?⚛️ HeaderHeightConfig | TBA |
| Name and Type | Description |
|---|---|
🔤Required:headerMode⚛️ string i.e.resize | TBA |
🔤headerHeightMin?⚛️ HeaderHeightConfig | TBA |
🔤headerHeightMax?⚛️ HeaderHeightConfig | TBA |
TBA
| Name and Type | Description |
|---|---|
🔤Required:preset⚛️ HeaderHeightPreset | TBA |
🔤offset?⚛️ number | TBA |
TBA
| Name and Type | Description |
|---|---|
⚛️navigationBar | TBA |
⚛️statusBar | TBA |
⚛️navigationBarWithStatusBar | TBA |
⚛️safeArea | TBA |
⚛️none | TBA |
- 📌Declaration:
RouteSearchControllerConfig
TBA
| Name and Type | Description |
|---|---|
🔤hidesSearchBarWhenScrolling?⚛️ boolean | TBA 📌 Maps to UINavigationItem.hidesSearchBarWhenScrolling property in the apple docs. |
🔤obscuresBackgroundDuringPresentation?⚛️ boolean | TBA 📌 Maps to UISearchController.obscuresBackgroundDuringPresentation property in the apple docs. |
🔤hidesNavigationBarDuringPresentation?⚛️ boolean | TBA 📌 Maps to UISearchController.hidesNavigationBarDuringPresentation property in the apple docs. |
🔤automaticallyShowsCancelButton?⚛️ boolean | TBA 📌 Maps to UISearchController.automaticallyShowsCancelButton property in the apple docs. |
🔤placeholder?⚛️ string | TBA 📌 Maps to UISearchBar.placeholder property in the apple docs. |
🔤barTintColor?⚛️ string ¦ DynamicColor | TBA 📌 Maps to UISearchBar.barTintColor property in the apple docs. |
🔤searchBarStyle?⚛️ UISearchBarStyle | TBA 📌 Maps to UISearchBar.searchBarStyle property, andUISearchBar.Style enum in the apple docs. |
🔤tintColor?⚛️ string ¦ DynamicColor | TBA 📌 Maps to UISearchBar.tintColor property in the apple docs. |
🔤isTranslucent?⚛️ boolean | TBA 📌 Maps to UISearchBar.isTranslucent property in the apple docs. |
🔤textColor?⚛️ string ¦ DynamicColor | TBA |
🔤returnKeyType?⚛️ ReturnKeyType | TBA 📌 Maps to UITextInputTraits.returnKeyType property in the apple docs. |
🔤searchTextFieldBackgroundColor?⚛️ string ¦ DynamicColor | TBA 📝Note: On iOS 13+, this gets applied via the UISearchBar.searchTextField property, otherwise on iOS 12 and below, it's applied via directly manipulating theUITextField subview as a fallback. |
🔤leftIconTintColor⚛️ string ¦ DynamicColor | TBA |
🔤placeholderTextColor⚛️ string ¦ DynamicColor | TBA |
TBA
| Name and Type | Description |
|---|---|
⚛️default | TBA |
⚛️prominent | TBA |
⚛️minimal | TBA |
- 📌Declaration:
NavigatorRouteView
TBA
| Name and Type | Description |
|---|---|
🔤navigation?⚛️ NavigationObject | TBA |
- 📌Declaration:
RNINavigatorRouteViewModule
TBA
| Name and Type | Description |
|---|---|
🔤isCurrentlyInFocus⚛️ boolean | TBA |
🔤navBarHeight⚛️ number | TBA |
🔤statusBarHeight⚛️ number | TBA |
🔤navBarWithStatusBarHeight⚛️ number | TBA |
🔤safeAreaInsets⚛️ EdgeInsets | TBA |
🔤bounds⚛️ Rect | TBA |
- 📌Declaration:
RNINavigatorViewModule
This type is an object tagged union type, with thetype property being the tag that separates the unions. The table below defines the possible valid values that can be assigned to thetype property.
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'viewController' ¦ 'reactRoute' ¦ 'nativeRoute' | TBA |
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'viewController' | TBA |
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'reactRoute ¦ nativeRoute' | TBA |
🔤routeID⚛️ number | TBA |
🔤routeKey⚛️ string | TBA |
🔤routeIndex⚛️ number | TBA |
TBA
| Name and Type | Description |
|---|---|
🔤navigatorID⚛️ number | TBA |
🔤navBarHeight⚛️ number | TBA |
🔤statusBarHeight⚛️ number | TBA |
🔤safeAreaInsets⚛️ EdgeInsets | TBA |
🔤bounds⚛️ Rect | TBA |
🔤isPresentingModal⚛️ boolean | TBA |
🔤activeRoutes⚛️ Array<NativeRouteData>📌 NativeRouteData | TBA |
🔤topViewController?⚛️ NativeRouteData | TBA |
🔤visibleViewController?⚛️ NativeRouteData | TBA |
- 📌Declaration:
RouteSearchControllerState.ts
TBA
| Name and Type | Description |
|---|---|
🔤text⚛️ string | TBA 📌 Maps to UISearchBar.text property in the apple docs. |
🔤showsBookmarkButton⚛️ boolean | TBA 📌 Maps to UISearchBar.showsBookmarkButton property in the apple docs. |
🔤showsCancelButton⚛️ boolean | TBA 📌 Maps to UISearchBar.showsCancelButton property in the apple docs. |
🔤showsSearchResultsButton⚛️ boolean | TBA 📌 Maps to UISearchBar.showsSearchResultsButton property in the apple docs. |
🔤showsScopeBar⚛️ boolean | TBA 📌 Maps to UISearchBar.showsScopeBar property in the apple docs. |
🔤selectedScopeButtonIndex⚛️ number | TBA 📌 Maps to UISearchBar.selectedScopeButtonIndex property in the apple docs. |
🔤isSearchResultsButtonSelected⚛️ boolean | TBA 📌 Maps to UISearchBar.isSearchResultsButtonSelected property in the apple docs. |
TBA
| Name and Type | Description |
|---|---|
🔤isActive⚛️ boolean | TBA 📌 Maps to UISearchController.isActive property in the apple docs. |
An intersection type that supports a combination of properties fromSearchBarState andSearchControllerState, i.e. equivalent toSearchBarState & SearchControllerState in typescript.
- 📌Declaration:
ImageItemConfig.ts
This type is an object tagged union type, with thetype property being the tag that separates the unions. The table below defines the possible valid values that can be assigned to thetype property.
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'IMAGE_ASSET' ¦ 'IMAGE_SYSTEM' ¦ 'IMAGE_REQUIRE' ¦ 'IMAGE_EMPTY' ¦ 'IMAGE_RECT' ¦ 'IMAGE_GRADIENT' | TBA |
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'IMAGE_ASSET' | TBA 📌 Maps to UIImage.init(named:) constructor in the apple docs. |
🔤Required:imageValue⚛️ string | TBA |
🔤imageOptions?⚛️ UIImageConfig | TBA |
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'IMAGE_SYSTEM' | TBA 📌 Maps to UIImage.init(systemName:withConfiguration:) constructor in the apple docs. |
🔤Required:imageValue⚛️ ImageSystemConfig | TBA 📌 Maps to the withConfiguration argument label in theUIImage.init(systemName:withConfiguration:) constructor in the apple docs. |
🔤imageOptions?⚛️ UIImageConfig | TBA |
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'IMAGE_EMPTY' | TBA |
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'IMAGE_RECT' | TBA 📝Note: Programmatically creates an image using UIGraphicsImageRenderer. |
🔤Required:imageValue⚛️ ImageRectConfig | TBA |
| Name and Type | Description |
|---|---|
🔤Required:type⚛️ string i.e.'IMAGE_GRADIENT' | TBA 📝Note: Programmatically creates an image using UIGraphicsImageRenderer. |
🔤imageValue⚛️ ImageGradientConfig | TBA |
TBA
| Name and Type | Description |
|---|---|
🔤height⚛️ number | TBA |
🔤width⚛️ number | TBA |
🔤scale⚛️ number | TBA |
🔤uri⚛️ string | TBA |
TBA
| Name and Type | Description |
|---|---|
🔤Required:width⚛️ number | TBA |
🔤Required:height⚛️ number | TBA |
🔤Required:fillColor⚛️ string | TBA |
🔤borderRadius?⚛️ number | TBA |
TBA
| Name and Type | Description |
|---|---|
🔤Required:width⚛️ number | TBA |
🔤Required:height⚛️ number | TBA |
🔤borderRadius?⚛️ number | TBA |
🔤Required:colors⚛️ Array<string> | TBA 📌 Maps to CAGradientLayer.colors property in the apple docs. |
🔤locations?⚛️ Array<number> | TBA 📌 Maps to CAGradientLayer.locations property in the apple docs. |
🔤startPoint?⚛️ Point ¦ PointPreset📌 Point📌 PointPreset | TBA 📌 Maps to CAGradientLayer.startPoint property in the apple docs. |
🔤endPoint?⚛️ Point ¦ PointPreset📌 Point📌 PointPreset | TBA 📌 Maps to CAGradientLayer.endPoint property in the apple docs. |
🔤type?⚛️ string i.e.'axial' ¦ 'conic' ¦ 'radial' | TBA 📌 Maps to CAGradientLayer.type property in the apple docs. |
TBA
| Name and Type | Description |
|---|---|
🔤Required:systemName⚛️ string | TBA 📌 Maps to the systemName argument label in theUIImage.init(systemName:withConfiguration:) constructor in the apple docs. |
🔤pointSize?⚛️ number | TBA 📌 Maps to UIImage.SymbolConfiguration.init(pointSize:) constructor in the apple docs. |
🔤weight?⚛️ ImageSymbolWeight | TBA 📌 Maps to UIImage.SymbolConfiguration.init(weight:) constructor in the apple docs. |
🔤scale?⚛️ ImageSymbolScale | TBA 📌 Maps to UIImage.SymbolConfiguration.init(scale:) constructor in the apple docs. |
🔤hierarchicalColor?⚛️ Array<string> | TBA 📝Note A: Cannot be used at the same time with paletteColors (it's either one or the other).📝Note B: Requires iOS 15+. 📌 Maps to UIImage.SymbolConfiguration.init(hierarchicalColor:) constructor in the apple docs. |
🔤paletteColors?⚛️ string | TBA 📝Note A: Cannot be used at the same time with hierarchicalColor (it's either one or the other).📝Note B: Requires iOS 15+. 📌 Maps to UIImage.SymbolConfiguration.init(paletteColors:) constructor in the apple docs. |
- 📌Declaration:
NavigatorError
TBA
| Name and Type | Description |
|---|---|
⚛️activeRoutesDeSync | TBA |
⚛️libraryError | TBA |
⚛️invalidRouteID | TBA |
⚛️invalidRouteKey | TBA |
⚛️invalidRouteIndex | TBA |
⚛️invalidReactTag | TBA |
⚛️invalidArguments | TBA |
⚛️routeOutOfBounds | TBA |
⚛️invalidProps | TBA |
- 📌Declaration:
NavBarAppearancePresets
TBA
| Name and Type | Description |
|---|---|
⚛️hidden | TBA |
TBA
| Type | Description |
|---|---|
📌Declaration:RNINavigatorRouteView.ts | This file contains all the route-related events and event objects (e.g. push, pop, blur, focus, search, etc). |
📌Declaration:RNINavigatorViewEvents.ts | This file contains all the events and event objects related to theNavigatorView component. Most of these events are not exposed because they're meant for internal use only. |
📌Declaration:MiscTypes.ts | This file contains a bunch of types that haven't been categorized yet. Contains: PointPreset,Point,DynamicColor,Offset,BlurEffectStyle,EdgeInsets,Rect,ReturnKeyType, etc. |
📌Declaration:NavigationCommands.ts | This file contains types related to theNavigationView component's navigation commands.Contains: RouteTransitionTypes,RouteTransitionTypesEnum,RouteTransitionConfig,NavCommandPushOptions,NavCommandPopOptions, etc. |
Native/Swift Integration
Every route has a corresponding "route options" configuration, and there are multiple ways to provide a "route options" configuration for a given route. At the end, all of the various "route options" are combined together as a single object, and is then applied to the route.
This means that a given "route options" configuration can be overridden by another configuration. The table below will list the order of precedence in which therouteOptions gets applied (ordered by increasing priority).
| Set Route Options Via: | Description |
|---|---|
1️⃣NavigatorView.routes prop (i.e. via theNavRouteConfigItem.routeOptionsDefault property). | Default route options provided from the navigator route config (the lowest priority). |
2️⃣NavigatorView.initialRoutes prop (i.e. via theNavRouteItem.routeOptions property). | The initial route options can be set via theinitialRoutes prop. |
3️⃣routeOptions provided via anavigation command, e.g.navigation.push({..., routeOptions: {...}}). | Some of the navigation commands lets you specify the route options for the route (e.g.push,replaceRoute,insertRoute,setRoutes, etc). |
4️⃣RouteViewPortal.routeOptions prop. | The route options can also be dynamically overridden and changed via theRouteViewPortal component. |
5️⃣NavigationObject.setRouteOptions navigation command (e.g.props.navigation.setRouteOptions property). | The route options can be overridden via thesetRouteOptions command from the route's navigation object (the highest priority).📝Note: Some of the commands in the"misc. convenience navigation commands" section (e.g. setRouteOptionsForRoute,setRouteOptionsForCurrentRoute,setRouteOptionsForPreviousRoute, etc) uses theNavigationObject.setRouteOptions command to apply the route options, as such by extension, it will also override all of the previous route options provided. |
TBA
TBA
Here's a bare minimum example: a navigator with a single route.
import*asReactfrom'react';import{SafeAreaView,TouchableOpacity,Text,StyleSheet}from'react-native';import{NavigatorView,RouteContentProps}from'react-native-ios-navigator';// Route - 'routeA'// This is the component that gets shown when 'routeA' is pushed.functionExampleRoute(props){return(<SafeAreaViewstyle={styles.routeContainer}><TouchableOpacitystyle={styles.button}onPress={()=>{// when this button is pressed, push a route// with the "route key" value of 'routeA'.props.navigation.push({routeKey:'routeA'});}}><Textstyle={styles.buttonText}> Push: 'RouteA'</Text></TouchableOpacity></SafeAreaView>);};exportfunctionExampleA01(){return(<NavigatorView// The object that's passed to the `NavigatorView.routes` prop// defines what routes can be used in the navigator.//// The object that is passed to this prop is referred to as the// "route map" (i.e. `NavRoutesConfigMap`).//// The "route map" object defines what route to show for a given// "route key".//// The object that's assigned to the "route key" is referred to// as the "route config" (i.e. `NavRouteConfigItem`).//// In other words, each "route key" in the "route map" has a// corresponding "route config" that defines what route to show.routes={{// This route has a "route key" value of `routeA`.routeA:{// show the `ExampleRoute` component when this route is "pushed".//// The `renderRoute` property accepts a function that returns a// component to show in the route.renderRoute:()=>(<ExampleRoute/>),}}}// This prop controls the initial routes to show when the navigator// first mounts.//// In this case we want to show `routeA` first.initialRoutes={[{routeKey:'routeA'}]}/>);};
The "route config", as the name would suggest, is an object that is used to configure a route. Each route has a corresponding "route config" object.
The route config object'srenderRoute property (e.g.NavRouteConfigItem.renderRoute ) defines what route to show when it gets pushed.
Via the route config object, a route can also be customized and configured further via theNavRouteConfigItem.defaultRouteOptions property (e.g.NavRouteConfigItem.defaultRouteOptions).
// 📝 Note: for the sake of brevity, some of the code is omitted...exportfunctionExampleA02(){return(<NavigatorView// ...routes={{routeA:{// The route can be configured/customized further via the// `NavRouteConfigItem.defaultRouteOptions` property.routeOptionsDefault:{routeTitle:'Hello World',prompt:'Lorum Ipsum',// disable the "large title" for this routelargeTitleDisplayMode:'never',// show a button on the right side of the// navigation barnavBarButtonRightItemsConfig:[{type:'TEXT',title:'ABC',tintColor:'red',}]},renderRoute:()=>(<ExampleRoute/>),}}}/>);};
As mentioned before, theNavigatorView.initialRoutes prop controls what routes to show when the navigator first mounts.
For most cases, you only want one initial route. But you can define multiple initial routes if you want to (e.g. for the purpose of state restoration, etc).
// 📝 Note: for the sake of brevity, some of the code is omitted...exportfunctionExampleA03(){return(<NavigatorView// ...//// show multiple initial routes...// Note: this prop accepts an array of `NavRouteItem` objectsinitialRoutes={[{routeKey:'routeA',routeOptions:{routeTitle:'01 (Root)'}},{routeKey:'routeA',routeOptions:{routeTitle:'02'}},{routeKey:'routeA',routeOptions:{routeTitle:'03'}},{routeKey:'routeA',routeOptions:{routeTitle:'04'}},{routeKey:'routeA',routeOptions:{routeTitle:'05'}},{routeKey:'routeA',routeOptions:{routeTitle:'06'}}]}/>);};
The "navigation object" contains:
A. Information about the current route (e.g.routeKey,routeOptions, etc).,
B. Commands to control the navigator (e.g. pushing and popping routes, etc).,
C. Commands to configure the current route (e.g.setRouteOptions, etc).
There are two ways to get the navigation object. The first way is to simply get the navigation object via the props:
// 1. your route component will automatically receive the `NavigationObject` via props.functionExampleRoute(props){const{ navigation}=props;return(// ...);};// 2. If you are using typescript, you can use (or extend) the `RouteContentProps` type.importtype{RouteContentProps}from'react-native-ios-navigator';functionExampleRoute(props:RouteContentProps){consttext=`The current route key is:${props.navigation.routeKey}`;return(// ...);};
The second way to get the navigation object is via using context:
// 1. For convenience, there's a pre-built hook to get the navigation object// via context.import{useNavigation}from'react-native-ios-navigator';functionExampleRoute(){constnavigation=useNavigation();return(// ...);};// 2. Or altenatively, you can use the `NavigationContext` directly for more// flexibility and control.import{NavigationContext}from'react-native-ios-navigator';functionExampleRoute(){return(<NavigationContext.Consumer>{(navigation)=>(// ...)}</NavigationContext.Consumer>);};
Via the navigation object, you can send commands to the navigator. In other words, you can control the navigator via the navigation object.
For example, you can push a new route into the navigation stack using the "push" command:
// The push command accepts an object...navigation.push({// The "route key" of the route that is to be shownrouteKey:'routeA'});
Using the push navigation command, you can send data (i.e. "route props") to the next route. The data can then be read via the navigation object (i.e.NavigationObject.routeProps).
In other words, the "route props" allows you to transfer information to the next route. In the example below a counter is displayed. Thecount value is then incremented whenever a new route is pushed into the navigation stack. As such, for each time a new route that is pushed into the stack, the counter increments by 1.
// 📝 Note: for the sake of brevity, some of the code is omitted...functionExampleRoute(props){// Get the count from the prev. route.constprevCount=props.navigation.routeProps?.count??0;// Save the count to stateconst[count]=React.useState(prevCount);return(<SafeAreaViewstyle={styles.routeContainer}><TouchableOpacitystyle={styles.button}onPress={()=>{// Push route when this button is pressed...props.navigation.push({routeKey:'routeA',routeProps:{// ... and send the count to the next route.count:count+1,},routeOptions:{routeTitle:`Count:${count}`},});}}><Textstyle={styles.buttonText}>{`Push and Increment Counter`}</Text></TouchableOpacity></SafeAreaView>);};
Setting the "route options" of a route allows you to customize its appearance and behavior. As discussed in the earlier sections, when creating the configuration of a route in theNavigatorView.routes prop, you can optionally provide aRouteOptions configuration object via theNavRouteConfigItemJS.defaultRouteOptions property.
But there areother ways to provide a route with aRouteOptions config. For example, some of the navigation commands lets you set the route's route options. One such navigation command ispush.
The route options that you provide via the push command will be combined with that route's initial route options (i.e. the route options that were provided via the route config:NavRouteConfigItemJS.defaultRouteOptions).
In the example below, we set the new route'srouteTitle and also provide aprompt message to display in the navigation bar.
// 📝 Note: for the sake of brevity, some of the code is omitted...functionExampleRoute(props){return(<SafeAreaViewstyle={styles.routeContainer}><TouchableOpacitystyle={styles.button}onPress={()=>{// Push route when this button is pressed...props.navigation.push({routeKey:'routeA',// ...and set the route's route optionsrouteOptions:{largeTitleDisplayMode:'never',routeTitle:'Hello World',prompt:'Lorum Ipsum',},});}}><Textstyle={styles.buttonText}> Push: 'RouteA' + Send Route Options</Text></TouchableOpacity></SafeAreaView>);};
TBA
The current route can be popped by tapping the back button in the navigation bar. To programmatically pop the current route, you can use thepop navigation command.
// 📝 Note: for the sake of brevity, some of the code is omitted...functionExampleRoute(props){return(<SafeAreaViewstyle={styles.routeContainer}>{/** ... */}<TouchableOpacitystyle={styles.button}onPress={()=>{// Pop current route when the button is pressedprops.navigation.pop();}}><Textstyle={styles.buttonText}> Pop Current Route</Text></TouchableOpacity></SafeAreaView>);};
Some of the navigation command accepts extra options. For example, the extra options forpush andpop navigation command allows you to enable/disable the transition animation, or provide a custom transition config, etc.
In the example below, we provide a transition config for thepush andpop command so that the route has a different enter and exit transition.
// 📝 Note: for the sake of brevity, some of the code is omitted...functionExampleRoute(props){return(<SafeAreaViewstyle={styles.routeContainer}><TouchableOpacitystyle={styles.button}onPress={()=>{// Push 'routeA' with a custom transitionprops.navigation.push({routeKey:'routeA',},{transitionConfig:{type:'GlideUp',duration:0.75}});}}><Textstyle={styles.buttonText}> Push: 'RouteA'</Text></TouchableOpacity><TouchableOpacitystyle={styles.button}onPress={()=>{// Pop current route w/ a custom transitionprops.navigation.pop({transitionConfig:{type:'FlipHorizontal',duration:0.75,}});}}><Textstyle={styles.buttonText}> Pop Current Route</Text></TouchableOpacity></SafeAreaView>);};
One of the ways a route's navigation bar can be customized is via setting the navigator'sNavigatorView.navBarAppearance prop.
Navigator-level customizations (i.e. customizations applied via theNavigatorView.navBarAppearance prop) are applied directly to the navigator instance itself, as such, it will become the default appearance for every route pushed into the navigation stack.
In the example below, the navigation bar is configured to have red background color with a red shadow and white title.
// 📝 Note: for the sake of brevity, some of the code is omitted...exportfunctionExampleC01(){return(<NavigatorView// ...// Customize the look of the navigation barnavBarAppearance={{// Use the appearance API (i.e. iOS 13 and above) to style// the navigation barmode:'appearance',useStandardAppearanceAsDefault:true,standardAppearance:{// Set nav bar bg to redbackgroundColor:'red',// Make the nav bar title whitetitleTextAttributes:{color:'white',fontSize:16,fontWeight:'bold',},// Add a gradient shadow below the nav barshadowImage:{type:'IMAGE_GRADIENT',imageValue:{colors:['rgba(255,0,0,1)','rgba(255,0,0,0)'],type:'axial',height:75,startPoint:'top',endPoint:'bottom',},},},}}/>);};
All the gifs/screenshots shown here are captured from the example app in theexample directory. For convenience, each item listed in this section is its ownseparate route in the example app.
If you want to run the example app by yourself, please head on over to theRun Example App section for instructions.
- 📌Declaration:
HomeRoute.tsx
- Contains a lists of all the showcase, tests and demo-related routes.
- Demos the navigation bar search (i.e.
RouteOptions.searchBarConfig).
- 📌Declaration:
NavigatorShowcase01.tsx
- 📌Declaration:
NavigatorShowcase02.tsx
- 📌Declaration:
NavigatorShowcase03.tsx
- 📌Declaration:
NavigatorDemo01.tsx
- 📌Declaration:
NavigatorDemo02.tsx
- 📌Declaration:
NavigatorTest01.tsx
RouteOptions.routeTitle- Update the navigation bar title text.
RouteOptions.prompt- Update the navigation bar prompt.
- When set, the navigation bar height doubles and a subtitle appears above the navigation bar title.
RouteOptions.titleDisplayMode- Toggles whether or not to use large title for the current route.
RouteOptions.navBarButtonLeftItemsConfig- Cycle through all the different ways a
NavBarItemConfigcan be configured (e.g.TEXT,SYSTEM_ITEM, etc). - Demo showing multiple navigation bar items, and then pressing them.
- Demo showing the different ways a
TEXTnavigation bar item can be configured (e.g. an item with custom background images created viaImageItemConfig). - Shows using a react component as the custom navigation bar left item via
type: 'CUSTOM'.
- Cycle through all the different ways a
RouteOptions.navBarButtonRightItemsConfig- Same as
RouteOptions.navBarButtonLeftItemsConfig.
- Same as
RouteOptions.navBarButtonBackItemConfig- Cycle through all the example
NavBarBackItemConfigconfigurations. Shows all the ways the back button can be customized.
- Cycle through all the example
RouteOptions.leftItemsSupplementBackButton- Toggles whether or not to show the back button when there are
RouteOptions.navBarButtonLeftItemsConfig.
- Toggles whether or not to show the back button when there are
RouteOptions.applyBackButtonConfigToCurrentRouteBy default, the back button config is applied to next route. This toggles whether or not the back button config is applied to the current route.
If set to
false, then the "back button"-related configs are applied to the next route.
RouteOptions.hidesBackButton: Toggle back button visibility.RouteOptions.backButtonTitle: Change the back button text.
RouteViewPortal.renderNavBarTitleItem- Toggles whether or not to use a custom react component as the navigation bar's title.
RouteOptions.navBarAppearanceOverride: Cycle through all the exampleNavBarAppearanceCombinedConfigconfigurations.- Shows all the possible ways the navigation bar can be customized.
- Left Gif: "legacy" mode
- Right Gif: "appearance" mode
RouteOptions.navigationBarVisibility:- Left: Toggle the navigation bar visibility
- Right: Push route with its navigation bar visibility hidden.
RouteOptions.statusBarStyle:- Left: Change the current route's
StatusBarStyle. - Right: Push a route with
StatusBarStyle.lightContent. - Also shows what the
statusBarStylelooks likes in dark mode (i.e. "dark appearance").
- Left: Change the current route's
- Left:
NavigationObject.getRouteConstants() - Middle/Right:
NavigationObject.getNavigatorConstants()
- 📌Declaration:
NavigatorTest03.tsx
- This route is used to test out the different navigation commands.
- Each button represents a navigation command.
- Some of the commands include pushing/popping "react" and "native" routes, adding/removing routes, manipulating the navigation stack, etc.
- 📌Declaration:
NavigatorTest04.tsx
- This route is used to test the out the built-in push and pop transitions.
- Tests if the temporary route transitions applied via the push/pop command options works.
- Tests if the push/pop route transitions configs applied via
RouteViewPortal.routeOptionsworks. - Tests if the custom transition duration works.
- 📌Declaration:
NavigatorTest05.tsx
- This route is used to test having multiple initial routes on the navigator's first mount.
- Shows having react and native (i.e.
UIViewController) routes as the initial route items.
- Shows having react and native (i.e.
- Demos the use of native routes:
- Pushing/popping native routes from a react route (and vice versa), and sending "route props" to the next route.
- Pushing a plain
UIViewControllerinstance to the navigator. - Sending commands from a native route to the JS navigator instance.
📌Declaration:
NavigatorTest08.tsxThe following is used to test out a route's navigation events (e.g.
onRouteWillPush,onRouteWillFocus, etc).- When a route event fires from a route in the bottom navigator, It'll be added to the list of events (which is sorted from newest to oldest).
- The bottom navigator has buttons to trigger various navigation commands (e.g. push/pop, replace/remove the previous route, remove all routes, insert route, etc).
TBA
# 1. Clone the repositorygit clone https://github.com/dominicstop/react-native-ios-navigator.git# 2. Initialize projectcd react-native-ios-navigator&& yarn# 3. Run Example Appyarn example ios
For convenience 😌:
git clone https://github.com/dominicstop/react-native-ios-navigator.git&&cd react-native-ios-navigator&& yarn&& yarn example ios
MIT
About
Resources
License
Uh oh!
There was an error while loading.Please reload this page.
Stars
Watchers
Forks
Packages0
Uh oh!
There was an error while loading.Please reload this page.