▽500件分の記事タイトルを表示
- 2014年12月 (1)
- 2013年12月 (3)
- 2013年11月 (1)
- 2013年10月 (2)
- 2013年05月 (1)
- 2013年04月 (1)
- 2013年03月 (4)
- 2013年02月 (3)
- 2013年01月 (9)
- 2012年12月 (3)
- 2011年10月 (1)
- 2011年07月 (8)
- 2011年06月 (1)
- 2011年05月 (1)
- 2011年04月 (12)
- 2011年03月 (9)
- 2011年02月 (12)
- 2011年01月 (19)
- 2010年12月 (13)
- 2010年11月 (5)
- 2010年10月 (1)
- 2010年09月 (2)
- 2010年08月 (4)
- 2010年07月 (17)
- 2010年06月 (2)
- 2010年05月 (12)
- 2010年04月 (9)
- 2010年03月 (9)
- 2010年02月 (8)
- 2010年01月 (12)
- 2009年12月 (3)
- 2009年11月 (7)
- 2009年10月 (16)
- 2009年09月 (21)
- 2009年08月 (24)
- 2009年07月 (16)
- 2009年06月 (17)
- 2009年05月 (20)
- 2009年04月 (27)
- 2009年03月 (28)
- 2009年02月 (26)
- 2009年01月 (29)
- 2008年12月 (39)
- 2008年11月 (29)
- 2008年10月 (24)
- 2008年09月 (27)
- 2008年08月 (30)
- 2008年07月 (9)
- 2008年06月 (28)
- 2008年05月 (25)
- 2008年04月 (22)
- 2008年03月 (25)
- 2008年02月 (24)
- 2008年01月 (31)
- 2007年12月 (37)
- 2007年11月 (39)
- 2007年10月 (29)
- 2007年09月 (33)
- 2007年08月 (36)
- 2007年07月 (31)
- 2007年06月 (30)
- 2007年05月 (42)
- 2007年04月 (53)
- 2007年03月 (42)
- 2007年02月 (9)

Author : wakaba
記事内容のご利用は各自の
責任においてお願い致します
リンクはご自由にして頂いて
けっこうです
2013/10/25~
OSX Mountain Lion
2011/07/30~2013/05/20
OSX Lion
2009/08/29~2011/07/21
OSX Snow Leopard
2007/11/01~2009/08/28
iMac 2.4GHz Intel Core 2 Duo
OSX Leopard
それ以前の記事は
iBook G4 1.2GHz PowerPC G4
OSX Panther
上記環境での検証内容です

powered byGoogle Co-op
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
http://wakabamac.blog95.fc2.com/blog-entry-1134.html

Sketch : ベクタードローイング
シェアウェア ¥9800(現在の Sketch3 の MacAppStore での価格)
すご〜く、すご〜く、久しぶりのブログ更新です。
そんでもって何をするのかと言うと、『Sketch 3 Advent Calendar 2014 - Adventar』という、12月1日から25日まで1日に1つ、みんなで記事を投稿していくというイベントに参加してて、僕は21日目(12/21)の担当です。
「Sketch3」なのに、Sketch2 を未だ使用している分際で参加してます。ここで書いてる内容が現在の ver3 と違うこともあると思いますが、なにとぞご容赦を。
Sketch はベクタードローイング アプリケーションで、webデザインに使ったり、何かの絵を描いたりするものです。

僕の場合は趣味のアイコン描きに Sketch を使っています。
と言ってもまだ Sketch を使って描いた数が少なく、使いこなしてるとは言い難いですが、(自分の頭の中の整理を兼ねて)Mac OSX用のアイコンを描くときの「自分なり」の Sketch の使い方を紹介していきます。
尚、Sketch2 の使い方は、ここを見れば理解できます。
オレオレSketch.app Advent Calendar 2013やりますよ。 | creative tweet.
それと Sketch3 の使い方なら
Sketch 3の基本操作を解説した電子書籍「Sketchの基本。」
で電子書籍が発売されてます。
(頼まれもしないのにステマしときますよ、ステマ。)
(1)描くサイズ と Export
Mac用のアイコンを作るには 16px(72dpi)から1024px(144dpi)まで 所定の大きさの各画像ファイル(png形式)が必要で、Sketch を使ってそのアイコン用の図形を描き、Export で画像ファイルに書き出します。
(アイコンに必要な画像リソースの各サイズのリスト)
※各サイズの「@2x」は144dpi

OS X Human Interface Guidelines: Designing App Icons より
Sketch2 では pngファイルに書き出すと72dpiで書き出されます(Sketch3の場合は知らない)。なので、一番大きい1024px(144dpi)の画像用に、Sketch で2048px(72dpi)で書き出して、それをプレビュー.appなどで、1024px(144dpi)に変換します。
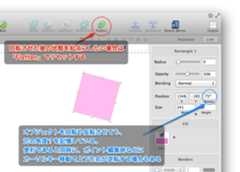
Sketch2 では書き出す時に、以下のように「✓」を入れておくと、2倍サイズで書き出してくれます(Sketch3 の場合はいろいろなサイズに一気に書き出せるらしい?)。なので Sketch上で1024pxで描いておけば、2048px(72dpi) に書き出せます。

ここでちょっと昔の愚痴を。
Sketch2 の初期のバージョンでは、Export で2倍サイズで書き出したものと Sketchのウインドウ上で見える「blur」(ぼかし)の具合が全く別物で、見た目が全く違う画像ファイルを書き出す問題がありました。なので、僕はこの2倍サイズ書き出し機能は使わず、Sketch上で2048pxで描いてました。
ところが、ある日 Sketch をアップデートすると突然「blur」の仕様?か何かがが変わってしまって、この2倍サイズExpotの問題は解決されてました。ただし、このアップデート以前に描いたsketchのファイルが使い物にならなくなりました。
ヽ(`Д´#)ノ ムキー!!
当時、この仕様変更で困った人を見たことないけど・・・
自分だけだったのかな?
話はそれたけど、要は Sketch上では1024pxで描いて、書き出す時には2倍サイズで 2048px で書き出して、それを プレビュー.app などで 1024px(144dpi)に変換する。
僕の場合は、その1024px(144dpi)の画像を縮小して128pxサイズ用まで適用することが多いです。そして、32px(32x32@2x も含む) と 16px(16x16@2x も含む) のサイズの画像は、全く別の絵柄にしたり、簡略するなど、とにかく別のファイルで描きます。
もう一つ大事なことで、Export で画像ファイルに書き出すということは、その作品が出来上がってからすることではなくて、描いてる途中に何度も何度も書き出してFinder上で見映えを確認し、修正していくことが重要です。
IconComporser的なアプリケーションがあると、Finder上でどう見えるか簡単に確認できて便利です。ちなみにアイコンをDock上にプレビュー表示しても、色の見え方が少し変わるので、(個人的な意見ですが)あまり意味はないと思う。
(2)Artboard は使わない
Sketch にはArtboard という、描く「紙」の大きさを設定するような機能があります。

この Artboard を使うと書き出すときに便利とか、範囲外に描いたものは書き出す時に除外されるとか、いろいろ便利なのですが、僕は利用していません。
理由は、まあ小さなことなんですが、Artboardの範囲外の背景の色が「白」でなく淡いグレーであること。背景が真っ白でないと Sketch上で描いてるものがFinderウインドウ上にあるようにイメージしづらいです。
(かなり個人的な意見だと思いますが)

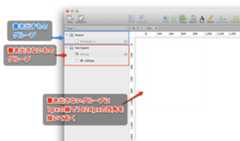
代わりに、レイヤーのグループを最初に「書き出すもの」と「書き出さないもの」作って、このグループの中にオブジェクトを描いていくようにしています。

1024px四方の四角を1pxの線で描いておくと、描く範囲の目安になります。
これで Export で画像ファイルとして書き出す時に、範囲の指定、グループの指定をやっておけばOKです。

(3)下描きは紙と鉛筆で
前置きが長くなって、さあいよいよ描き始めていく訳ですが、最初にアイコンの絵柄を考えながら描くには、紙に鉛筆で描いた方がいいでしょう(ペンタブレットとかでもいいと思う)。幾何学的な絵柄でない限り、いきなり「ベクター」で描くのは難しいと思います。
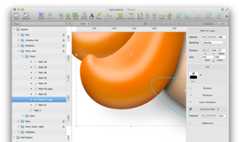
僕の場合は紙に鉛筆で下描きしたものを画像として Sketch上に配置し、それに沿ってベクターツールで描いていきます。

このとき主要な部分を描き終えるまでは、下描きが見えるように、すべて半透明のオブジェクトで描いていきます。
主要な部分が描けたら、だいたいの(仮の)色を付け、全体の影を付けて、1024pxの枠の中での位置とか大きさとかのバランスを調整します。それで Export で画像ファイルとして書き出し、見映えを確認しながら作業していきます。
(4)色と陰影の表現
マスクとして適用したレイヤーの上に陰影を描いていきます。陰影は基本的に「白」「グレー」「黒」で描いて、透明度・ブレンドモード・ぼかし を使って表現していきます。

マスクを適用したレイヤーを複製するときは注意が必要です。マスクを適用していることを忘れて「あれ?なんで?」ってなることが多いです。
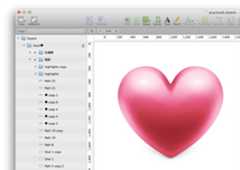
そんなこんなで、完成です。

まあ、近頃はこんな感じに立体的に描いたものは流行ってないけど。いわゆる「フラットデザイン」的なものは難しすぎて、僕には描けないです。
(5)ショートカットキーなど
最初に書いたように、Sketch の使い方については
『オレオレSketch.app Advent Calendar 2013やりますよ。 | creative tweet.』
ここに網羅されているので採り上げなかったけど、一応よく使うショートカットキーなどを挙げておきます。
- command++ ズームイン
- command+- スームアウト
- command+0(ゼロ) 等倍表示
- command+1 選択しているものをズーム
- command+2 選択しているものをウインドウの中心に
- space+ドラッグ 表示範囲の移動
- command+Z Undo
- shift+command+Z Redo
- V ベクターツール
- R 四角ツール(Rectangle)
- O 円形ツール(Oval)
- control+L レイヤガイドの表示/非表示
- 選択してreturn アンカーポイント編集モードをトグル
- 選択レイヤーの角をcommand+ドラッグ 回転
(shift を併せると15°単位のスナップ) - command+D レイヤ・グループを複製
- delete 選択しているものを消去
- option+command+↑ レイヤ・グループを前面に移動
- option+command+↓ レイヤ・グループを後面に移動
- shift+command+H レイヤ・グループを隠す/元に戻す
- shift+command+L レイヤ・グループをロック/アンロック
あと注意点をあげると、
レイヤー・グループを「ロック」した状態であってもメインのウインドウ上で選択されない状態になるだけです。
左側のレイヤーリストで選択してdeleteキー を押すと削除できたり、returnキー でポイント編集モードに入って編集できたりするので注意が必要です(Sketch3の場合は知らない)。

それともう一つ注意点。
回転したレイヤーは元の角度?を記憶してます。
便利であると同時に、例えばこれのアンカーポイントを編集するときにポイントをカーソルキー移動しようとすると上下左右が逆転している場合があります。

回転や反転した後の状態を起点にしたいときは「Flatten」を実行してリセットします。
最後に
もうすぐクリスマスということで、最後まで読んで頂いた皆様に本当に本当にささやかなプレゼントです。昨年練習で描いたこの♥の .sketch ファイルを進呈いたします、わ〜い(棒)。

「ついついカレー作り過ぎちゃってさ〜、たいしてうまくないけど食べてく? もう3日目のカレーなんだけどさ〜」的な、もらっても困る 本当に 本当に ささやかな プレゼントです。
さあ、もってけドロボー。
('14/12/25追記)
上記のダウンロードは終了いたしました。
(追記おわり)
ここでちょっと豆知識を。
Sketch3で保存した .sketchファイル は Sketch2 では開けないんだよ。
逆はどうなんでしょうね?
この記事では Sketch ver2.4.4 を使用しています。
(ダウンロードリンク)
Site top page :Bohemian Coding - Sketch 3
Download page :Sketch 3 (← Mac App Store)
Sketch 3 Advent Calendar 2014
明日の担当はmaepon さんです。
もうすぐ25日。
http://wakabamac.blog95.fc2.com/blog-entry-1135.html

サンタさんへの手紙 2013年版 : クリスマスの夜に素敵なプレゼントがもらえる
OS10.6以上(Intel)、常時接続が可能なインターネット環境
フリーウェア、※期間限定ダウンロード
クリスマスの夜に STUDIO-蔵 さんから素敵なプレゼントがもらえる
「サンタさんへの手紙 2013年版」の紹介です。
使い方はクリスマス・イヴの夜(12月24日から25日にかけての夜)に同梱の
「くつした」フォルダをデスクトップに移動しておきます。

そして「サンタさんへの手紙」を起動して、表示された手紙にサンタさんへのメッセージを書きます。書き終わったら、アプリケーションを起動したままの状態でぐっすり眠ります。

(メッセージは Mail.app を通じて作者さんに送られます。複数のメールアカウントがあるときはリストの一番上のアカウントで。どうしても送りたくないって場合は環境設定で送らないように設定できます。)
※スリープさせたら駄目です。
眩しくて眠れないって人は、control+shift+eject⏏ でモニタのみスリープさせるといいでしょう。
これで朝起きてみたら、「くつした」フォルダの中に素敵なプレゼントが入ってるでしょう。

環境設定の ✓ を入れていれば、作者さんにメッセージを送ったり、あとでスリープできる仕様になっています。

さあ、期待して待ちましょう。
この記事では サンタさんへの手紙 3.4.0 を使用しています。
(ダウンロードリンク)
Site top page :STUDIO-蔵
Download page :STUDIO-蔵:サンタさんへの手紙
え?今年が最後なの?

『ReadMe!』より
http://wakabamac.blog95.fc2.com/blog-entry-1133.html
それで確か Dock の「下」表示の場合でも、縦表示と同じスモークガラスのような背景にする隠し設定があったはず!と思い返して調べてみました。
以下のコマンドを ターミナル.app などで実行すると、背景を変更できます。
defaults write com.apple.dock no-glass -bool true;killall Dock
(↓Dock の下表示で背景をスモークガラス風に変更したもの)


元の奥行きのある板みたいヤツに戻すには、以下のコマンドを実行します。
defaults write com.apple.dock no-glass -bool false;killall Dock
http://wakabamac.blog95.fc2.com/blog-entry-1132.html
例えば QuickLook で画像ファイルを表示しているとき、ウインドウをリサイズするなどして表示されている画像が実際のサイズより大きく表示されているとします。

このときoptionキー を押している間は等倍表示されます。

Designed byfrom fm in blog. Customized by wakaba. Powered byFC2ブログ
ページTOPへ戻る △









