Editor
The Editor allows you to edit your Markdown documents using text or WYSIWYG and comes with Syntax Highlighting, Scroll-Sync, Live Preview, and Chart features.

Editor Preview

h1
h2
Packages
TOAST UI Editor
| Name | Description |
|---|---|
@toast-ui/editor | Plain JavaScript component |
TOAST UI Editor's Wrappers
| Name | Description |
|---|---|
@toast-ui/react-editor | React wrapper component |
@toast-ui/vue-editor | Vue wrapper component |
TOAST UI Editor's Plugins
| Name | Description |
|---|---|
@toast-ui/editor-plugin-chart | Plugin to render chart |
@toast-ui/editor-plugin-code-syntax-highlight | Plugin to highlight code syntax |
@toast-ui/editor-plugin-color-syntax | Plugin to color editing text |
@toast-ui/editor-plugin-table-merged-cell | Plugin to merge table columns |
@toast-ui/editor-plugin-uml | Plugin to render UML |
Why TOAST UI Editor?
TOAST UI Editor providesMarkdown mode andWYSIWYG mode. Depending on the type of use you want like production ofMarkdown or maybe to just edit theMarkdown. The TOAST UI Editor can be helpful for both the usage. It offersMarkdown mode andWYSIWYG mode, which can be switched any point in time.
Productive Markdown Mode

CommonMark + GFM Specifications
TodayCommonMark is the de-factoMarkdown standard.GFM (GitHub Flavored Markdown) is another popular specification based onCommonMark - maintained byGitHub, which is theMarkdown mostly used. TOAST UI Editor follows bothCommonMark andGFM specifications. Write documents with ease using productive tools provided by TOAST UI Editor and you can easily open the produced document wherever the specifications are supported.
- Live Preview : Edit Markdown while keeping an eye on the rendered HTML. Your edits will be applied immediately.
- Scroll Sync : Synchronous scrolling between Markdown and Preview. You don't need to scroll through each one separately.
- Syntax Highlight : You can check broken Markdown syntax immediately.
Easy WYSIWYG Mode

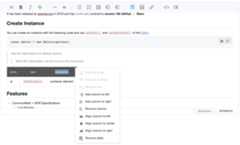
- Table : Through the context menu of the table, you can add or delete columns or rows of the table, and you can also arrange text in cells.
- Custom Block Editor : The custom block area can be edited through the internal editor.
- Copy and Paste : Paste anything from browser, screenshot, excel, powerpoint, etc.
UI
- Toolbar : Through the toolbar, you can style or add elements to the document you are editing.

- Dark Theme : You can use the dark theme.

Use of Various Extended Functions - Plugins

CommonMark and GFM are great, but we often need more abstraction. The TOAST UI Editor comes with powerfulPlugins in compliance with the Markdown syntax.
Five basic plugins are provided as follows, and can be downloaded and used with npm.
chart: A code block marked as a 'chart' will renderTOAST UI Chart.code-syntax-highlight: Highlight the code block area corresponding to the language provided byPrism.js.color-syntax:- UsingTOAST UI ColorPicker, you can change the color of the editing text with the GUI.
table-merged-cell:- You can merge columns of the table header and body area.
uml: A code block marked as an 'uml' will renderUML diagrams.
Features
- Viewer : Supports a mode to display only markdown data without an editing area.
- Internationalization (i18n) : Supports English, Dutch, Korean, Japanese, Chinese, Spanish, German, Russian, French, Ukrainian, Turkish, Finnish, Czech, Arabic, Polish, Galician, Swedish, Italian, Norwegian, Croatian + language and you can extend.
- Widget : This feature allows you to configure the rules that replaces the string matching to a specific
RegExpwith the widget node. - Custom Block : Nodes not supported by Markdown can be defined through custom block. You can display the node what you want through writing the parsing logic with custom block.
Examples
- Basic
- Viewer
- Using All Plugins
- Creating the User's Plugin
- Customizing the Toobar Buttons
- Internationalization (i18n)
Here are moreexamples and play with TOAST UI Editor!
Browser Support
 Chrome Chrome |  Internet Explorer Internet Explorer |  Edge Edge |  Safari Safari |  Firefox Firefox |
|---|---|---|---|---|
| Yes | 11+ | Yes | Yes | Yes |
Pull Request Steps
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues. Run npm scripts and develop yourself with the following process.
Setup
Forkmain branch into your personal repository. Clone it to local computer. Install node modules. Before starting development, you should check to haveany errors.
$ git clone https://github.com/{your-personal-repo}/tui.editor.git$ npm install$ npm run build toastmark$ npm run test editorTOAST UI Editor usesnpm workspace, so you need to set the environment based onnpm7. If subversion is used, dependencies must be installed by moving direct paths per package.
Develop
You can see your code is reflected as soon as you saving the codes by running a server. Don't miss adding test cases and then make green rights.
Run snowpack-dev-server
snowpack allows you to run a development server without bundling.
$ npm run serve editorRun webpack-dev-server
If testing of legacy browsers is required, the development server can still be run using awebpack.
$ npm run serve:ie editorRun test
$ npm test editorPull Request
Before creating a PR, test and check for any errors. If there are no errors, then commit and push.
For more information, please refer to the Contributing section.
Contributing
TOAST UI Family
Used By
- NHN Dooray! - Collaboration Service (Project, Messenger, Mail, Calendar, Drive, Wiki, Contacts)
- UNOTES - Visual Studio Code Extension
License
