- Notifications
You must be signed in to change notification settings - Fork0
jdevfullstack-tutorials/w3css-intro
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
updated 21 April 2022
When I was learning Bootstrap for my GitHub App,I came across this CSS Framework. In my mind, ifthere is anything lighter than Bootstrap but withcomparable quality, thenit will be the best.
Having read only the introduction, I realized thisis really great. Just by adding the link to your HTML,you can start using it.
Also for beginners, additional information: inweb development, the FrontEnd is the UI, so that,instead of using the command line, you can displayyour content in such a way that it is a presentablewebsite and with buttons and other components thatyou can interact with.
CSS is Cascading Style Sheet to add styling to your HTML.HTML is the skeleton of your website, it wasderived from SGML (Standardized General Markup Language)so you can tell the computer that
your text document should be displayed as an organizeddocument not plain text.JavaScript is the script to automate your HTML codeor to make it dynamic.
So let's have a basic Hello World
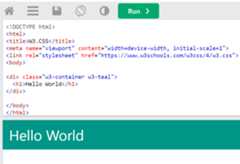
<!DOCTYPE html><html><title>W3.CSS</title><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"><body><div> <h1>Hello World</h1></div></body></html>you can use JSFiddle to run the code to see theresult right awayhttps://jsfiddle.net/
or W3Schoolshttps://www.w3schools.com/tryit/tryit.asp?filename=tryhtml_hello
this is the sample screenshot,
as you can see just by adding the line
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
you are already set and start your project right away.
It's best to learn W3.CSS at W3Schools, because it's theirs! Enjoy!
Visit this link:https://www.w3schools.com/w3css/
About
W3.CSS is a very simple and lightweight alternative to Bootstrap, for a responsive and mobile-first website
Topics
Resources
Uh oh!
There was an error while loading.Please reload this page.