- Notifications
You must be signed in to change notification settings - Fork0
React Native Mapview component for iOS + Android
License
Osedea/react-native-maps
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
React Native Map components for iOS + Android
SeeSetup Instructions for the Included Example Project.
Due to the rapid changes being made in the React Native ecosystem, we are not officially going tosupport this module on anything but the latest version of React Native. With that said, we will doour best to stay compatible with older versions as much that is practical, and the peer dependencyof this requirement is set to"react-native": "*" explicitly for this reason. If you are usingan older version of React Native with this module though, some features may be buggy.
Since react-native 0.25.0,React should be required fromnode_modules.React Native versions from 0.18 should be working out of the box, for lowerversions you should addreact as a dependency in yourpackage.json.
importMapViewfrom'react-native-maps';
or
varMapView=require('react-native-maps');
This MapView component is built so that features on the map (such as Markers, Polygons, etc.) arespecified as children of the MapView itself. This provides an intuitive and react-like API fordeclaratively controlling features on the map.
<MapViewinitialRegion={{latitude:37.78825,longitude:-122.4324,latitudeDelta:0.0922,longitudeDelta:0.0421,}}/>
getInitialState(){return{region:{latitude:37.78825,longitude:-122.4324,latitudeDelta:0.0922,longitudeDelta:0.0421,},};}onRegionChange(region){this.setState({ region});}render(){return(<MapViewregion={this.state.region}onRegionChange={this.onRegionChange}/>);}
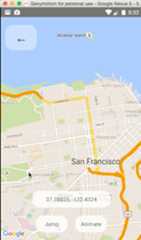
import{Marker}from'react-native-maps';<MapViewregion={this.state.region}onRegionChange={this.onRegionChange}>{this.state.markers.map(marker=>(<Markercoordinate={marker.latlng}title={marker.title}description={marker.description}/>))}</MapView>
<Markercoordinate={marker.latlng}><MyCustomMarkerView{...marker}/></Marker>
<Markercoordinate={marker.latlng}image={require('../assets/pin.png')}/>
import{Callout}from'react-native-maps';<Markercoordinate={marker.latlng}><MyCustomMarkerView{...marker}/><Callout><MyCustomCalloutView{...marker}/></Callout></Marker>
<MapViewinitialRegion={...}><Markerdraggablecoordinate={this.state.x}onDragEnd={(e)=>this.setState({x:e.nativeEvent.coordinate})}/></MapView>
import{UrlTile}from'react-native-maps';<MapViewregion={this.state.region}onRegionChange={this.onRegionChange}><UrlTile/** * The url template of the tile server. The patterns {x} {y} {z} will be replaced at runtime * For example, http://c.tile.openstreetmap.org/{z}/{x}/{y}.png */urlTemplate={this.state.urlTemplate}/** * The maximum zoom level for this tile overlay. Corresponds to the maximumZ setting in * MKTileOverlay. iOS only. */maximumZ={19}/></MapView>
For Android: add the following line in your AndroidManifest.xml
<uses-permissionandroid:name="android.permission.INTERNET" />
For IOS: configureApp Transport Security in your app
Tiles can be stored locally within device using xyz tiling scheme and displayed as tile overlay as well. This is usefull especially for offline map usage when tiles are available for selected map region within device storage.
import{LocalTile}from'react-native-maps';<MapViewregion={this.state.region}onRegionChange={this.onRegionChange}><LocalTile/** * The path template of the locally stored tiles. The patterns {x} {y} {z} will be replaced at runtime * For example, /storage/emulated/0/mytiles/{z}/{x}/{y}.png */pathTemplate={this.state.pathTemplate}/** * The size of provided local tiles (usually 256 or 512). */tileSize={256}/></MapView>
For Android: LocalTile is still just overlay over original map tiles. It means that if device is online, underlying tiles will be still downloaded. If original tiles download/display is not desirable set mapType to 'none'. For example:
<MapView mapType={Platform.OS == "android" ? "none" : "standard"}>SeeOSM Wiki for how to download tiles for offline usage.
Place components you that wish to overlayMapView underneath theMapView closing tag. Absolutely position these elements.
render(){return(<MapViewregion={this.state.region}/><OverlayComponentstyle={{position:“absolute”,bottom:50}}/>);}
Create the json object, or download a generated one from thegoogle style generator.
// The generated json objectmapStyle=[ ...]render(){return(<MapViewregion={this.state.region}onRegionChange={this.onRegionChange}customMapStyle={mapStyle}/>);}
For iOS, in addition to providing themapStyle you will need to do the following
importMapView,{PROVIDER_GOOGLE}from'react-native-maps'// ...<MapViewprovider={PROVIDER_GOOGLE}customMapStyle={MapStyle}>
Then add the AirGoogleMaps directory:
An unofficial step-by-step guide is also available athttps://gist.github.com/heron2014/e60fa003e9b117ce80d56bb1d5bfe9e0
To run examples:
npm inpm start#Androidnpm run run:android#iOSnpm run build:iosnpm run run:ios
The<MapView /> component and its child components have several events that you can subscribe to.This example displays some of them in a log as a demonstration.
One can change the mapview's position using refs and component methods, or by passing in an updatedregion prop. The component methods will allow one to animate to a given position like the nativeAPI could.
The<MapView /> component can be made to work with the Animated API, having the entireregion propbe declared as an animated value. This allows one to animate the zoom and position of the MapView alongwith other gestures, giving a nice feel.
Further, Marker views can use the animated API to enhance the effect.
Issue: Since android needs to render its marker views as a bitmap, the animations APIs may not becompatible with the Marker views. Not sure if this can be worked around yet or not.
Markers' coordinates can also be animated, as shown in this example:
So far,<Circle />,<Polygon />, and<Polyline /> are available to pass in as children to the<MapView /> component.
Gradient polylines can be created using thestrokeColors prop of the<Polyline> component.
Default markers will be rendered unless a custom marker is specified. One can optionally adjust thecolor of the default marker by using thepinColor prop.
Callouts to markers can be completely arbitrary react views, similar to markers. As a result, theycan be interacted with like any other view.
Additionally, you can fall back to the standard behavior of just having a title/description throughthe<Marker />'stitle anddescription props.
Custom callout views can be the entire tooltip bubble, or just the content inside of the systemdefault bubble.
Markers can be customized by just using images, and specified using theimage prop.
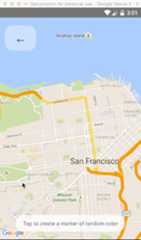
Markers are draggable, and emit continuous drag events to update other UI during drags.
Enable lite mode on Android withliteMode prop. Ideal when having multiple maps in a View or ScrollView.
Poi are clickable, you can catch the event to get its information (usually to get the full detail from Google Place using the placeId).
The MapView can accept anAnimatedRegion value as itsregion prop. This allows you to utilize the Animated API to control the map's center and zoom.
importMapView,{AnimatedRegion,Animated}from'react-native-maps';getInitialState(){return{region:newAnimatedRegion({latitude:LATITUDE,longitude:LONGITUDE,latitudeDelta:LATITUDE_DELTA,longitudeDelta:LONGITUDE_DELTA,}),};}onRegionChange(region){this.state.region.setValue(region);}render(){return(<Animatedregion={this.state.region}onRegionChange={this.onRegionChange}/>);}
Markers can also accept anAnimatedRegion value as a coordinate.
importMapview,{AnimatedRegion,Marker}from'react-native-maps';getInitialState(){return{coordinate:newAnimatedRegion({latitude:LATITUDE,longitude:LONGITUDE,}),};}componentWillReceiveProps(nextProps){constduration=500if(this.props.coordinate!==nextProps.coordinate){if(Platform.OS==='android'){if(this.marker){this.marker._component.animateMarkerToCoordinate(nextProps.coordinate,duration);}}else{this.state.coordinate.timing({ ...nextProps.coordinate, duration}).start();}}}render(){return(<MapViewinitialRegion={...}><MapView.Marker.Animatedref={marker=>{this.marker=marker}}coordinate={this.state.coordinate}/></MapView>);}
If you need a smoother animation to move the marker on Android, you can modify the previous example:
// ...componentWillReceiveProps(nextProps){constduration=500if(this.props.coordinate!==nextProps.coordinate){if(Platform.OS==='android'){if(this.marker){this.marker._component.animateMarkerToCoordinate(nextProps.coordinate,duration);}}else{this.state.coordinate.timing({ ...nextProps.coordinate, duration}).start();}}}render(){return(<MapViewinitialRegion={...}><Marker.Animatedref={marker=>{this.marker=marker}}coordinate={this.state.coordinate}/></MapView>);}
importMapView,{Marker}from'react-native-maps';getInitialState(){return{coordinate:{latitude:LATITUDE,longitude:LONGITUDE,},};}takeSnapshot(){// 'takeSnapshot' takes a config object with the// following optionsconstsnapshot=this.map.takeSnapshot({width:300,// optional, when omitted the view-width is usedheight:300,// optional, when omitted the view-height is usedregion:{..},// iOS only, optional region to renderformat:'png',// image formats: 'png', 'jpg' (default: 'png')quality:0.8,// image quality: 0..1 (only relevant for jpg, default: 1)result:'file'// result types: 'file', 'base64' (default: 'file')});snapshot.then((uri)=>{this.setState({mapSnapshot:uri});});}render(){return(<View><MapViewinitialRegion={...}ref={map=>{this.map=map}}><Markercoordinate={this.state.coordinate}/></MapView><Imagesource={{uri:this.state.mapSnapshot.uri}}/><TouchableOpacityonPress={this.takeSnapshot}> Take Snapshot</TouchableOpacity></View>);}
Pass an array of marker identifiers to have the map re-focus.
Pass an array of coordinates to focus a map region on said coordinates.
- Make sure that you haveproperly installed react-native-maps.
- Check in the logs if there is more informations about the issue.
- Try setting the style of the MapView to an absolute position with top, left, right and bottom values set.
- Make sure you have enabled Google Maps API in
conststyles=StyleSheet.create({map:{ ...StyleSheet.absoluteFillObject,},});
<MapViewstyle={styles.map}// other props/>
- When inputs don't focus or elements don't respond to tap, look at the order of the view hierarchy, sometimes the issue could be due to ordering of rendered components, prefer putting MapView as the first component.
Bad:
<View><TextInput/><MapView/></View>
Good:
<View><MapView/><TextInput/></View>
Copyright (c) 2017 Airbnb Licensed under the The MIT License (MIT) (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at https://raw.githubusercontent.com/airbnb/react-native-maps/master/LICENSE Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.About
React Native Mapview component for iOS + Android
Resources
License
Uh oh!
There was an error while loading.Please reload this page.
Stars
Watchers
Forks
Packages0
Uh oh!
There was an error while loading.Please reload this page.
Languages
- Objective-C40.8%
- JavaScript36.1%
- Java22.2%
- Other0.9%