サクサク読めて、
アプリ限定の機能も多数!
「もっとシンプルに伝えられないかな……」 会議の前日、深夜。パソコンの画面に映る資料を前にため息をつく。データは揃っているのに、なぜか説得力が足りない。明日の重要な会議。どうすれば相手に「わかりやすい説明」ができるのだろう? じつは、そんな「説明ベタ」の悩みを解決する効果的な方法があります。それが「ファインマン・テクニック」。もともとは学習法として知られていますが、じつはプレゼンや会議での発表内容を「短く、わかりやすく、伝わるかたち」に変えるのに最適な方法なのです。 この記事では、ファインマン・テクニックを使って、プレゼンや会議での説明を「シンプルで説得力がある」ものに変える具体的な方法をご紹介します。この手法を使えば、複雑な内容でも、「伝わるプレゼン」が作れるようになるはずです。 ファインマン・テクニックとは ファインマン・テクニックはプレゼンや会議にも使える プレゼンや会議で使えるファ

日々多くのタスクに追われるビジネスパーソンにとって、「24時間をどう使うか」はスキル・キャリアアップのための重点テーマです。業務効率化しながら自己研鑽の時間を捻出する方法について、普段から考えを巡らせている人も多いでしょう。 会社員のかたわら、漫画家として商業誌への連載を続けてきたピエール手塚さんも、時間の上手な使い方を徹底して模索してきた一人。会社では管理職としてマネジメント業務もこなしながら、スキマ時間を漫画制作にあてることで、月2回連載を継続しています。そこには時間を作り出すためのさまざまな工夫がありました。 今回はそんな手塚さんに、日々の時間の使い方はもちろん、手の動いていない時間を減らす方法、やる気が出ない時のマインドセットなど、時間をうまく使うためのテクニックや極意を学びます。 ピエール手塚さん。会社員、漫画家。30代で漫画を描き始め、同人誌即売会に出展。同人誌『ねえママ あな

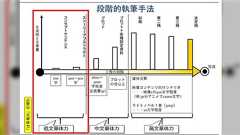
DK @game_sennin とある大学で20年以上、各種シナリオの研究と教育に携わってきた人。Twitter(X)にて、独自の創作論を展開したりしなかったり。 皆様のスタイル・スタンスに合わせて、部分的にでも役立てたら幸いです。 DK @game_sennin 仮に1日100文字書くのがやっとの「低文章体力」しかない人が、3日書けば300文字。一ヶ月30日書けば3000文字。 ベースとしては速いとは言えないけど、毎日それくらい丁寧に100文字で書いたら、そこそこ質の良い文章が出来上がる筈なのだが「物書き」というのは怠けたがるもので、そこまで勤勉な人は稀 pic.twitter.com/uTd0PqkHmK2023-10-17 15:54:21 DK @game_sennin 別に私は、毎日書かない人を責めたり馬鹿にしたりしたいわけじゃない。 ただ、私も『毎日「キャラ」か「ストーリー

社会人として数年間働いている方でも「分かりやすい資料作りには自信がない」と言う方は多くおられます。体系的に資料の作り方を学ぶ機会が少ない上、資料を使った提案力は何年もかけて少しずつ磨かれるため、実は自信が持てなくて当たり前なのです。 私も働き始めの頃、先輩が分かりやすく美しい資料を作り、お客さまの心を動かしてコンペに勝ったり、お客さまから大きな信頼・共感を得たりする姿を見て、とても羨ましく思った記憶があります。 そんな20年以上前の自分を思い起こすと、経験が少ないがゆえに、資料作りで「つい、やってしまう表現」が沢山あったと感じます。この無意識のうちに「つい、やってしまう表現」は、資料の分かりやすさや見た目の美しさを阻害します。 この記事ではまず、なぜ人は資料を分かりにくくする手法を「つい、やってしまう」のか?という理由を探ります。その上で、ありがちな「つい」の事例と共に、ビフォー・アフター

ドキュメントでは、「モノや人の関係を明確に表わす」「複雑な流れをわかりやすく説明する」といった場面がたくさん出てきます。概念図は、言葉だけでピンとこない複雑な関係も、わかりやすく伝えることができます。本セッションでは、テクニカルライター向けに概念図を描くテクニックをご紹介します。

プロのデザイナーによる、「覚えておきたい写真構図」をまとめた画像に反響が集まっています。これを意識すれば、初心者でもセンスの良い写真が撮れるかも。 サンプル画像つきでイメージしやすい(画像はクリックで拡大します) 投稿者はWebデザイナーのもち(@makiko_sakamoto)さん。「三分割構図」「三角構図」「S字構図」など、12種類の写真構図の特徴や効果が分かりやすく解説されています。SNSの投稿のような、普段のちょっとした写真撮影にも生かせそうな実践的なテクニックです。 投稿には、「うまく写真を撮りたいって思ってもなかなか…だったので参考になります」「これはすぐ使える、ありがたい」「めちゃくちゃ為になるやつ こういう基礎の構図が分かってることが大事だよなぁ」などのコメントが寄せられていました。 もちさんはこの他にも、Webデザインに役立つTipsやデザイン集をTwitterに投稿して

パーティクルやラインアニメーションなど、ウェブページにちょっと見栄えのする表現を加えてみたくなることはありませんか? ICS MEDIAのトップページや弊社採用サイトでもこうした表現を実装していますが、思った通りの演出をコードで表現するのはなかなか難しいものです。技術は分かっても「自分にはセンスがないから……」と諦めてしまっている人もいるかもしれません。 この記事では、簡単なパーティクル表現を題材に、効果的なアニメーション表現のためのテクニックを紹介します。サンプルコードはブラウザー標準のWebAnimationsAPIを使用して実装していますが、CSSアニメーションやGSAP等のライブラリを用いても同様の実装は可能です。 基本のパーティクル 例題とする基本のパーティクルを見てみましょう。クリックすると中央の星からパーティクルが放射状に広がるアニメーションが再生されます。 デモを別画面

一昔前のCSSと比較すると、ここ数年でCSSはかなり進化しました。calc()で数式が扱えるようになり、変数、条件分岐、ループ、論理演算なども使用できます。CSSでロジックをどう記述するのか、ブログラミング言語的な実装を紹介します。 WritingLogic inCSS by Daniel SchulzTwitterでCSSがプログラミング言語なのかと話題になっていました。その前から本記事の翻訳に取り組んでいたのですが、非常に興味深い記事でした。CSSは宣言型プログラミング言語ですが、JavaScriptのような命令型の要素も増えてきて、一昔前からかなり進化しています。 下記は各ポイントを意訳したものです。 ※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。 はじめにCSSの制御構造CSSの実装テクニック 終わりに はじめにCSSは、スタイルのシステムに特化

ウェブ制作や開発の仕事で文章を扱う機会は多いはず。書き手は不自然に思っていない文章でも、読み手は違和感をもっていることがあります。文章校正テクニックを覚えるだけでおかしな表現は少なくなり、読みやすい文章を書けるようになります。本記事では、ICS MEDIAで実践している文章校正の一例を紹介します。 レベル1、基本的な校正ルールを使う いろんな場面で使える基本的な文章校正テクニックから紹介します。テクノロジー系の名詞は正しく記載しているかテクノロジー系の名詞を間違って使うと、「本当に技術に詳しいの?」と読者からの信頼度が下がります。名詞は大文字小文字、スペース有無含めて正確に記述しましょう。Github →GitHub(Hは大文字)Javascript →JavaScript(Sは大文字) After Effect → After Effects(複数形の「s」を忘れてはいけな

デザインはちょっとした一手間を加えるだけで、ぐっとよくなります。 プロのUIデザイナーによるWebページやスマホアプリのUIとUXを改善するデザインの知識とテクニックを紹介します。 今年公開した中で最も注目されたUIデザインのテクニックをまとめました。UI &UX Micro-Tips: Best of 2021 by Marc Andrew 下記は各ポイントを意訳したものです。 ※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。 はじめに 1. ユーザーの混乱を避けるために、UIで確立されたアイコンを使用する 2. 4ptベースライン+8ptグリッド=調和のとれた縦のリズム 3.フォントで階層を示すにはウェイト、サイズ、カラーを使用する 4. ホワイトスペースはたっぷり使用してください 5. アイコンをグリッドシステムで使用する際の注意点 6. アクションを実行

mizchi @mizchi 「技術的には可能です」を正しく認識してもらうために、「他の開発すべて止めて数年間社運を掛けた上で成功率が1割ぐらいです」と伝えるようにしてる 2021-03-03 14:40:46

ページのレイアウトやUIコンポーネントを実装する時に、フロントエンドのデベロッパーはいろいろなことを考えます。スクリーンのサイズが小さい時はどうなるのか、デザインでは中央配置に見えるけど実装はどうすべきか、要素が少ない場合や多い場合があるのか、max-やmin-を定義した方がよいのか、、、フロントエンドのデベロッパーはCSSでレイアウトを実装する時に何を考えるか、その思考プロセスを言語化した解説記事を紹介します。 下記は、頭の中のメガネで見える実装のイメージです。 Thinking Like a Front-end Developer by Ahmad Shadeed 下記は各ポイントを意訳したものです。 ※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。 はじめに デザインのディテールは脇に置いておく 配下ページのレイアウトを実装する時に考えること ディテールを掘り

己の良心に従って新興宗教のセールスを断ったら心が死んだ。自分で思った以上に深刻なダメージで、完全回復できていない。先日、大きな台風がやってくる直前の午前中、某新興宗教のセールスが我が家へやってきて、僕が対応した。女性の二人組だ。おばはんと若い女性。もしかしたら親子だったかもしれない。彼女たちは簡単な自己紹介をすると、タンクトップから腋毛をのぞかせているふざけた恰好の僕を相手に、真顔のまま、チラシを見せて、あれこれセールストークをはじめたが、お二人の幸薄いオーラがすべてを無にしていた。そんな負の空気をまとっているグループにどんな物好きがすすんで入ろうというのか。ひととおり話を聞いた後で、申し訳ないけど、つってお断りをした。友好的なムードであった。誰かハマる人がいるといいねって笑いながらリビングに戻ってくると、妻は「キミは何をしているのですか。バッサリと話を斬ってしまいなさい。私はいつもそうし
CSS Flexboxで、Webサイトのヘッダを実装する最近のテクニックを紹介します。 ロゴやナビゲーションの配置、各要素間のスペースの与え方、使用可能なスペースに検索フォームを広げて配置など、Flexboxを効果的に使用した実装方法です。Building Website Headers withCSS Flexbox by Ahmad Shadeed 下記は各ポイントを意訳したものです。 ※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。 はじめに ヘッダの構造を確認 Flexboxの動作 ヘッダの実装バリエーション Flexboxでヘッダを構築するための便利なテクニック Flexboxで実装したヘッダのテンプレート 終わりに はじめに 私が初めてHTMLとCSSの基礎を学んだとき、Webサイトのヘッダを実装することは非常に難しい作業の1つでした。2014年頃のこ

anond:20200620060214 ・その人本来の人間性は関係ない。重要なのは面接官からどう見られるか。陰キャラなのに内定もらえる奴は、面接のときだけはっちゃけている。ソースは俺。 ・面接は良くも悪くも茶番。30分の面接3,4回でその人の人間性がわかるわけがない。論文の担当箇所を仕上げてこなかったAさんだって、論文の担当箇所を仕上げなかった話を自分からすることは無いだろう。 ・面接はその人間の表面しか判断できない茶番である上に、その表面ですら、なんとなく元気がありそうとか、なんとなく論理的に喋っているっぽいとか、なんとなく真面目そうとか、そんなことしか見られない。逆手に取れ。 ・面接はとにかく元気。元気が一番。ノックして「失礼します」って言うときの印象で2割くらい決まる。アホ丸出しのデカい声で挨拶しろ。面接は演劇。 ・面接はとにかく笑顔。葬式みたいなツラで行くやつがいるけどそれだけは

会社員なら、他人に仕事を頼んで、その進捗を確認するのが「面倒くさい」と感じた経験があるはず。しかし、たとえどんなに面倒でも、自分がすべての仕事を背負うのは不可能です。一体どうすれば他人に気持ちよく動いてもらえるのでしょうか。 今回お話をうかがったのは榎本まみさん。これまで2000億円もの債権を回収してきた、スゴ腕のオペレータです。多重債務者と日々向き合い、数多のクレームや罵詈雑言に立ち向かってきました。 そんな榎本さんも、新入社員の頃は「人と話すのが苦手だった」そう。自己分析を繰り返し、債務者の心理を研究することで、「人にものを頼むテクニック」を身につけていきました。 インタビューでは、電話からメールまで幅広く使えるテクニックを惜しみなくご紹介いただきました。その内容を、8つの心得、文章添削のパートに分け、まとめています。優しいしゃべり口からは想像できない、人間の心理に対する深く鋭い洞察が

アプリケーションを実装していくと、「大規模なUI改修」に遭遇することがある。 あちこちで見聞きした結果、以下のようなパターンがあるように感じたのでまとめてみた。 (UI改修なので基本的にフロントエンドからみた内容) これは一般的に「技術的負債」と呼ばれることが多いが、デザインの負債(UIを置く場所が無くなったり無くなったり、同じ概念のUIが分散したり)である場合も多い。 (ちなみに、デザインの負債は「ダイアログを多用する」とか、「最小画面サイズが大きくなる」とかの形で現れやすい) そして、デザイン負債に対応するために実装の困難なUIが増えるため、技術的負債も高くなる傾向がある。 (サーバサイドの技術的負債がDBの負債に起因する場合が多いことと似ているかもしれない)
リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く