サクサク読めて、
アプリ限定の機能も多数!
こんにちは、東芝のUIデザイン担当の池田Rです。PCやスマホを使っていると「ショッピングカート」や「サムアップ」「虫メガネ」など様々なアイコンを目にします。普段意識することはありませんが、実はこのアイコン、テキスト無しでユーザーに情報を伝えることができる重要なアイテムです。 この記事では、そんなアイコンのデザイン検討から完成までのお話をご紹介します。 アイコンには、アプリケーションを起動するランチャーアイコン、メニューの補足やボタンの役割を果たすシステムアイコンの大きく2種類があります。ここでは東芝の様々なアプリケーションで使われるシステムアイコンに絞ってお話します。 1.まずは手書きで「メッセージする」のアイコンのモチーフは“吹き出し”。「ロックする」のモチーフは“南京錠”といったように、まずは使用用途ごとにモチーフを考えます。システムアイコンは誰にでも正しく意味を認識してもらう必要が

デザインはちょっとした一手間を加えるだけで、ぐっとよくなります。 プロのUIデザイナーによるWebページやスマホアプリのUIとUXを改善するデザインの知識とテクニックを紹介します。 今年公開した中で最も注目されたUIデザインのテクニックをまとめました。UI &UX Micro-Tips: Best of 2021 by Marc Andrew 下記は各ポイントを意訳したものです。 ※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。 はじめに 1. ユーザーの混乱を避けるために、UIで確立されたアイコンを使用する 2. 4ptベースライン+8ptグリッド=調和のとれた縦のリズム 3.フォントで階層を示すにはウェイト、サイズ、カラーを使用する 4. ホワイトスペースはたっぷり使用してください 5. アイコンをグリッドシステムで使用する際の注意点 6. アクションを実行

WebサイトやスマホアプリのさまざまなUIデザインに適した、シンプルなデザインのSVGアイコンが完全無料で利用できるiconsaxを紹介します。 ホーム・サーチ・アロー・カート・メールなど、Webページやスマホアプリでよく使用されるアイコンが揃っています。スタイルは6種類、フォーマットはSVGをはじめ、Adobe XD、Figma、Sketch、Illustratorとさまざまなアプリ用のファイルも用意されています。 iconsax iconsax -GitHub iconsaxの特徴 iconsaxのダウンロード iconsaxのアイコン iconsaxの特徴 iconsaxは、vue.jsのオープンソースのフレームワーク「vuesax」の公式アイコンです。個人でも商用プロジェクトでも完全無料で利用できますが、別の名前で販売および配布はできません。詳しくはライセンスをご覧ください。

WebデベロッパーのVictor氏による下記のツイートから始まるスレッドが大変参考になる内容だと感じたので、ご本人に許諾を得て日本語で紹介させていただくことにしました。 I reviewed 100+ user interfaces this year. Avoid the most common 18 mistakes to make yourUI/UX design better 👇 — Victor (@vponamariov) July 30, 2021 私は今年100以上のユーザーインターフェースをレビューしました。あなたのUI/UXデザインをより良くするための、下記に示す18個の良くある誤ちを回避しましょう。本記事で使用する画像はすべてVictor氏のツイートから拝借しています。なお翻訳には一部私の意訳が入っていることをご了承ください。 1. 薄いコントラストの文字適切では

企業サイト、オンラインショップ、アプリ、ブログ、プレゼンなど、さまざまなUIデザインに適したSVGアイコンが無料で利用できるSWM Icon Packを紹介します。 ホーム・サーチ・アロー・カート・メールなど、Webページやスマホアプリでよく使用されるアイコンが揃っています。また、スタイルは3種類(アウトライン・ブロークン・デュオトーン)で、美しく精密にデザインされたアイコンです。 Freebie SWM Icon Pack アイコンの特徴 アイコンのダウンロード ダウンロードできるアイコンの種類 アイコンの特徴 SWM Icon Packは、WebサイトやスマホアプリのUIに使用されるSVGアイコンのセットです。アイコンは24pxのグリッドに基づいたピクセルパーフェクトで、ベクターで作成されています。 Freebie SWM Icon Pack アイコンは8つのカテゴリに、全296種類。

最近のスタートアップにおけるロゴトレンドでは、そのスタイルに多くの類似性があることがわかった。その中でも、特にスマホ向けのアプリの影響でアイコンの存在がそのブランドを強く印象づける役割を果たしている。 【トレンド分析】最近のロゴデザインが似通ってきている問題 – 第2弾 多くのアイコンがどんどんカラフルに限られたスペースに複数のアイコンが並ぶスマホのホーム画面で存在感を出すためなのか、最近のアイコンはどんどんカラフルになってきている。これは、画面の解像度が上がってきている恩恵でもあるが、どんどん没個性にもつながっている。 カラフルアイコンの代表的なのがインスタグラム。インスタは2016年にそれまでのカメラ風のアイコンから、思い切ってカラフルなグラデーションを取り入れたアイコンにリデザインを行った。Googleサービスの見分けをつけるのが難易度高めカラフルなカラースキームの代表といえばGo

シンプルなアイコン素材は、重宝しますよね。 Webサイトやブログ、スマホアプリなどにぴったりな、シンプルにデザインされた無料で利用できるSVG完備のアイコン素材を紹介します。 CC0なので、商用利用時のクレジット表記は不要、複製、改変、配布などもOKで、使い勝手がかなりよいと思います。

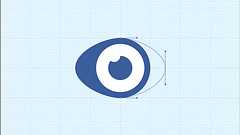
オリジナルのアイコンを作るシンプルで簡単なデザインテクニックを紹介します。 円や矩形などの基本的な形を組み合わせたり、変形させたりして、さまざまなアイコンを作成します。 作業に慣れてしまえば、どれも1分もかからずにアイコンを作成できます。 The SuperSimpleGuide to Iconography 下記は各ポイントを意訳したものです。 ※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。 目のアイコンの作り方 矢印のアイコンの作り方 バッテリーのアイコンの作り方 箇条書きリストのアイコンの作り方 クラウドのアイコンの作り方 次に進むのアイコンの作り方 ファンネルのアイコンの作り方 プレイ・ポーズのアイコンの作り方 位置矢印のアイコンの作り方 位置ピンのアイコンの作り方 サウンドのアイコンの作り方 ウェーブのアイコンの作り方Toptalのアイコンの作り方

2016年4月12日にリリースされたFont Awesomeの最新バージョン4.6。アクセシビリティ的に難があると言われていたアイコンフォントの弱点を補うため、アクセシビリティを重要視したバージョンとなっているようです。 具体的には15個のアクセシビリティ関連のアイコンが追加され、ドキュメントにアクセシビリティの項目が追加。さらに、aria-hidden="true"がデフォルトになりました。 追加されたアクセシビリティ関連のアイコンアメリカン手話通訳(american-sign-language-interpreting / asl-interpreting) 補聴器(assistive-listening-systems) 音声解説(audio-description) 視覚障害者(blind) 点字(braille) 字幕(cc) 耳が聞こえない(deaf / deafness /

きっと何者にもなれない各位 最近、なかなか生存戦略してくれなくて寂しいので、なんとなく書いてみました。 一応、Canvasの元からある機能のみで描画しています。 フルスクリーンでの表示もおそらく可能ですが、今のところ本画面で観ることを前提に座標を決め打ちしているので、少しバランスが悪いかもしれません。本物と比べてラインとアイコンの種類が少なめなので、気がむいたら、暇な時にでも追加します。 なお、JavaScriptを書くこと自体、ほとんど初めてなので、コードの汚さについては多目に見ていただければ、幸いです。 p,s, と思ったら、最新話で生存戦略が復活しました。 (10 / 30 時点) カメラを持って迫るプリクリが、ちょっと駄目なくらいに可愛い。 // forked from SorAmber's "forked:Lines" http://jsdo.it/SorAmber/1AfG

UXデザイナーのiPad Proレビュー記事で、UIのスケッチにいいと。僕自身もスケッチが大好きなので、ものすごく欲しくなって。この記事に挙げられているのが『純正メモ』と『Adobe Comp』なんですけれども、Compは機能が中途半端で、僕はこれを使うならSketchでいいんじゃないか?と感じたので、純正メモでスケッチをしてみました。カメラでいちいち撮影したり消しカスに悩まされることがなくなり、確かに圧倒的に紙より捗るものの、幾つか問題がありました。Notesアプリで描いたスケッチ毎回画面のスクウェアを描くのが面倒スクウェアは勘で描くので、サイズがiPhoneと同じにならないもちろん解像度もiPhoneと全く異なるアイコンなどを何回も描かなくてはならないMacに転送した場合、画像をトリミングしてからでないとInVisionなどのプロトタイピングサービスに配置できない1画面に2〜3個しか

アプリの企画、制作 ウェブアプリからスマホアプリ、システムまで、要件に合わせて環境やプロジェクトチームの構築から行います。代表がNuxt.js好きです。 使用技術フロントエンドHTML,CSS, movie,JavaScript,Vue.js バックエンドPHP, Node.js,PythonDBMySQL, PostgreSQL, MongoDB,SQLite クラウドAWS, Firebase,Heroku,Netlify no code studio アプリ開発 Electron, Capacitor プログラミング教育 大人向けに自社開発のテンプレートを使ったレクチャーを、子ども向けにロボットを使った教室を行っています。 地域活性化支援 CivicTech(シビックテック)をはじめとして、政策提言のサポート、雇用創出の支援を行っています。

Behanceに「Google Visual AssetsGuidelines」の紹介がありました。 これは、Googleのプロダクト・アイコンや、サービス・ロゴ、UIパーツについて、形状や色のガイドラインを定めたものです。 アイコンのデザイン原理 丸や単純な矩形の組み合わせできています。 アイコンやピクトグラムをデザインする際はレゴで遊んでいたときのことを思い出すとよいです。 パーツの組み合わせのおかげで、アイコン間の統一感も生まれます。 image by Behance image by Behance image by Behance ほかにも3つルールをピックアップ。 3D禁止 image by Behance 影のルール 真っすぐか45度、ソリッドに。 image by Behance 色のコンビネーション・ルール image by Behance こうした資料は、アイコンやロ

Share: The Icon No One Agrees On And why iOS 7's icon is nicknamed the "uploader" What do each of these symbols have in common? They are all trying to convey the exact same action - share! Sharing to a socialnetwork or viaemail is a ubiquitous action nowadays but designers have still not been able to reach a consensus on what symbol to use to representit. Not only does each major platform use a
作成:2013/10/21 更新:2014/11/01 無料素材 > フリー素材は沢山あるけれど、どこに何があるか分かりにくい。ロゴやイラストを作るのにまたあのサイトを探さないといけない。そういったことで1回まとめました。今回厳選したつもりですが、それでも量が膨大になったので簡潔にリストアップしてます。エンジニア速報はTwitter の@commteで配信しています。 もくじ フリー素材まとめ ダウンロードしておきたいフリー素材一覧 Illustrator のチュートリアル 小技 基本テクニック フリー素材まとめ ダウンロードしておきたいフリー素材一覧 ロゴやイラストを作ったりするときに役に立ちそうなアイコン、ベクター、背景、テクスチャ素材をまとめました。少し変わったモノが多いですが、筆者が何度もアクセスしてしまうブクマ一覧です。 学校や教育関係/アイテム全200種類のアイコン素材 -

ロゴ&バナー無料自動作成 ホームページ作成支援としてタイトルロゴやボタン、ライン、バナーの無料自動作成(ヤフーブログバナーと名前アイコンにも利用可能)などを提供。
リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く