サクサク読めて、
アプリ限定の機能も多数!
JavaScriptフレームワークを取り巻く状況は、常に変化を続けています。近年では、サーバーサイドレンダリング(SSR)とクライアントサイドレンダリング(CSR)のバランスは、重要な検討事項です。ChatGPTのRemix採用 2024年9月、ChatGPTがNext.jsからRemixに移行したことが明らかになりました。この出来事は、Remixの母体であるReact Router系のコミュニティで大きな話題となり、移行の理由について様々な憶測を呼びました。JavaScriptエキスパートのWes Bos氏(学習動画教材とかを作っている人)は、ChatGPTのフロントエンドのソースコードを分析し、OpenAIがRemixを採用した理由について独自の考察を展開しました。 www.youtube.com 緊急で動画を回すWes Bos氏 Wes Bos氏の分析によると、ChatGPTのア

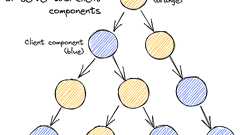
はじめに 今後のReactではどの範囲をSuspenseで囲むか という設計が重要になってくる、という話をSuspenseの説明とともにしていきます! ※React18がリリースされて1年近く経つので今更感あるかもしれませんが、お付き合いください。 Suspense とはReact18で正式な機能として実装された機能 ※React16.6で実験的機能として追加されていた Suspense でできること データ取得中ローディング状態の宣言的な記述 コンポーネント単位でのSSR コンポーネント単位でのJSロード コンポーネント単位でのHydration Suspense は単にローディングを宣言的に記述できるだけの機能ではない Suspenseはローディングを宣言的に記述できるもの、といった内容を目にすることが多い印象です。 しかし、Suspenseは単にローディングを宣言的に記述できるだけ

参考 目的プロジェクトで使用されている不適切なuseEffectを減らす本題Reactの公式ドキュメントにuseEffectは必要ないかもしれない,というようなページがありとても勉強になったので記事にしようと思いました. データフェッチング アプリのデータフェッチングをuseEffect内で行うのはよく知られている方法です. Bad 💣 function SearchResults({ query }) { const [results, setResults] = useState([]); const [page, setPage] = useState(1); useEffect(() => { // 🔴 Avoid: クリーンアップなしでのフェッチング fetchResults(query, page).then(json => { setResults(json); }

MP3ファイルをダウンロード 内容紹介2022年のモダンウェブフロントエンドまでに至る歴史、SPA、CSR、SSR、SSR Streaming、React Server Component などについて語っていただいたエピソードです。 出演者 話したネタ モダンウェブフロントエンド勉強会を開催しました そもそもWebページのダウンロードって、どう始まった?JavaScriptがマウスカーソルをキラキラさせていた時代 Ajaxの登場や、jQueryフロントエンドMVC、Backbone.js、Knockout.jsReactは何が革命的だったのか? 手続き型の実装は何が辛かったのか? SPA(Single Page Application) MPA(Multi Page Application) CSR(Client Side Rendering) サーバーサイドがJSONを返す時代

React Server Components(RSC)は、ページの読み込みパフォーマンスやバンドルサイズのほか、Reactアプリケーションの書き方に近い将来大きな影響を与えることになる、素晴らしい新機能です。 Plasmicでは、Reactのビジュアルビルダーを開発しており、Reactのパフォーマンスには大きな関心を持もっています。 当社のクライアントの多くは、Plasmicを使用して高いパフォーマンスが求められるマーケティングサイトやECサイトを構築しています。 したがって、RSCはまだReact 18の初期実験機能ですが、Plasmicではその仕組みを詳しく調べています。 このブログ記事では、これまでに分かったことを紹介したいと思います。 Plasmicのメンバーによるツイートまとめもご覧ください。React Server Componentsとは何か サーバサイドレンダリングとの

The new wave ofReact state managementUnderstand the core problems state management libraries need to solve. And how the proliferation of modern libraries address them in new ways. IntroductionAsReact applications grow in size and complexity, managing shared global state is challenging. The general advice is to only reach for global state management solutions when needed. This post will flesh out

Atomic Design でいう Atoms に相当する、汎用コンポーネントについての小話です。次の様に Props 型定義を用意し、解説している記事をよく見かけます。<input />タグを使わずコンポーネント化している理由は style を施すためかと思いますが、このコンポーネントが受け取れる Props は限定的で、メンテナンスコストが高いためお勧めできません。 type Props = { value: string; onChange?:React.ChangeEventHandler<HTMLInputElement> onBlur?:React.FocusEventHandler<HTMLInputElement> } export const Input = ({ value, onChange, onBlur }: Props) => ( <input value=

本記事ではReact Hook Form(v7)を使ったコンポーネント設計のアイデアについて話します。React Hook Formはその名の通り、Hooksをベースにフォームのバリデーション設定を記述できるライブラリで、特にv7で大きな変更が入りました。そのため、本記事ではv7前提であることをタイトルで明記しています。 Hooksにフォームのロジックが切り離されることにより、理論的には、TSXで記述されたView層と、バリデーションを司るロジック層を切り離して実装することができるはずです。 オンライン家庭教師マナリンクで提供しているオンライン指導の機能にてこちらの設計を実践してみたので、どなたかの参考になれば幸いです。 前提条件React v17React Hook Form v7 MaterialUI v5 ※View層、ロジック層という命名は適当に考えたものなので、もっと適切

はじめに 早いものでこちらの記事が公開して約1年、ログラスでReactを書き始めて1年以上が経ちました。 今回はフロントエンドのアプリの中でも特段重要なフォーム、特にReact Hook Formについての解説をしていきます。 今回のTipsは公式がベストプラクティスとして発表しているものではなく、あくまで個人が1年間の経験の上で良いとしているものであしからず。 なるべく何故良いかの説明もしていきます。 目次 useFormをラップしてタイプセーフにするReact Hook Formへの依存するコンポーネントを分ける yupを使って見通しの良いバリデーションを実装する 1. useFormをラップしてタイプセーフにする ログラスでは useForm をそのまま使うことはせずラップしています。理由は一部の型づけがゆるく実行時例外が起きる可能性があるためです。 問題なのは defaultVa

React Testing Library (RTL) by Kent C. Doddsgot released as alternative toAirbnb's Enzyme. While Enzyme givesReact developers utilities to test internals ofReact components,React Testing Library takes a step back and questions us "how to testReact components to get full confidence in ourReact components": Rather than testing a component's implementation details,React Testing Library puts t

Here's the code for that (if you were to doit with class components, don't worry a function version is coming later in the post): class UsernameFormClass extendsReact.Component { state = { status: 'idle',error: null } handleSubmit = async (event) => { event.preventDefault() const newUsername = event.target.elements.username.value this.setState({ status: 'pending' }) try { await this.props.updat

Common mistakes withReact Testing LibraryMay 4th, 2020 — 15 min read Hi there 👋 IcreatedReact Testing Library because I wasn't satisfied with the testing landscape at the time.It expanded to DOM Testing Library and now we have Testing Library implementations (wrappers) for every popularJavaScript framework and testing tool that targets the DOM (and even some that don't). As time hasgone on,

はじめに 2014年にReactを触りはじめて以降、2022年現在まで集中の度合いにバラツキはあるものの、ずっとReactでなんらかのアプリケーションを書いてきました。 その中で様々なアーキテクチャや設計に関する議論がありましたが、特に状態管理についての変遷を自身の体験をもとにまとめてみたいと思います。 多分に昔話的な内容なものの、適度に読み飛ばしてもらいつつ、Reactの状態管理のやや偏った歴史と現在地点の認識の共有になればと思います。 2014- |Reactの導入 - Flux SPAiPhone 4Sが出てスマートフォンを持つ人も多くなり、エンジニアでなくても多くの人が日常的にGmailやMapアプリケーションに触れるようになった時期だったと記憶します。 Webアプリケーションの構築でもフロントエンドへの要求レベルが高くなっていた感覚があり、JavaScriptで動的なView

State Colocation will make yourReact app fasterSeptember 23rd, 2019 — 11 min read One of the leading causes to slowReact applications is global state, especially the rapidly changing variety. Allow me to illustrate my point with a super contrived example, then I'll give you a slightly more realistic example so you can determine howit can be more practically applicable in your own app. Here's th

React のコンポーネントのテストを書いてたら、テストは成功してるんだけど、こういう感じの Warning が出力されるって場合がある Warning: An update to Counter inside a test was not wrapped in act(...). When testing, code that causesReact state updates should be wrapped into act(...): act(() => { /* fire events that update state */ }); /* assert on the output */ ステートを変更するときは act で囲んでねって書いてある。だから、囲めばいいのかなぁ?って思ってたら、ちょっと触った感じ、どうやらそういうことでもないみたい。ので、うろうろしてたら、この2
最近ORM の prisma を触る機会があり「フロントの設計次第でSQL 発行量が結構変わるなぁ」と改めて感じたのでメモ書きです(prisma に限らず、API 設計の際に考察ポイントになる内容です)。本稿では、次の様なアプリケーションをNext.js + prisma で実装するものとして話をすすめます。 著者・カテゴリーが登録できる本を登録できる本には、登録ずみの著者が 1 名設定できる本には、登録ずみのカテゴリーが複数設定できる ユーザー認証が必要で SSG は想定していない タイトルのSWRは、こちらのライブラリを指します。 schema 定義 以下、雑にスキーマを定義します。Author・Category が親テーブル、Book が子テーブルです。 model Author { id Int @id @default(autoincrement())created

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く