サクサク読めて、
アプリ限定の機能も多数!
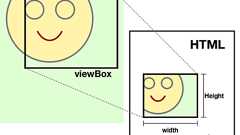
知って得する、Webブラウザ上で利用できるグラフィック関連技術。HTMLのような感覚で図形が描画できる「SVG」をハックしようSVGドキュメントの書き方本連載では、Webブラウザ上で利用できるグラフィック技術を分かりやすく紹介しています。第2回となる今回のテーマはSVGです。 ご存じの方も多いと思いますが、SVGはXMLをベースにしたベクトルグラフィックスの記述言語です。PNGのような画像フォーマットの1つでもありますが、実際にはXMLを記述したテキストファイルであり、HTMLと同様にJavaScript(DOMAPI)による制御も行えます。HTMLがタグによって文書の構造を記述するのと同様に、SVGはタグで図形を記述します。 ■ XMLでベクトルグラフィックスを記述するSVG 実はSVGの規格自体はかなり以前から存在したのですが、長らくInternet Explorer(以降IE)

2月10 レスポンシブでcssとjsのブレイクポイントがズレて困るときの対処 カテゴリ:javascriptiphone/ipadサイト Tweet レスポンシブデザインのサイトを作っていて、 ブレイクポイントの設定はcssのmedia-queryでやることが多いと思う。 でも動的な処理がからむ部分で変更があるときはjsでも切り替えを行う。 window.resize() とかで。 んで、今回、cssとjsで両方で同時に切り替わるようにしていたのだけれど、 どうやらwin端末だと切り替えのタイミングがズレることがわかった。css → 768pxで切り替えたい → @media screen and (max-width: 768px) → ちゃんと768pxで切りかわる js → 768pxで切り替えたい → if($(window).innerWidth() < 768){ → 78

Errors (All) | (None) Beware of broken box sizing Require properties appropriate for display Disallow duplicate properties Disallowempty rules Require use of known properties Compatibility (All) | (None) Disallow adjoining classes Disallow box-sizing Require compatible vendor prefixes Require all gradient definitions Disallow negativetext-indent Require standard property with vendor prefix Requi
先日、エウレカさんとグッドパッチのデザイナーで第一回合同勉強会を開催しました。今回のテーマはワイヤーフレームです。この勉強会は、ワークショップを通してナレッジの共有をし合い、個々のデザイナースキルを上げる目的があります。エウレカさんのレポートはこちらです。合わせてご覧ください! 1.ワイヤーフレームを作る意味とは ワイヤーフレームを作る意味についてお話をしてくれたのは、エウレカ原さんです。案件を進めるときにまずすること、ワイヤーフレームはなぜ必要か、ワイヤーフレーム制作で意識するポイントについて解説していただきました。 ワイヤーフレームを書く前に 案件を進めるとき、まずすべきことはプロダクトの目的とゴールの再確認です。 最終的に作っているものの方向性を見失わないようにするために、 何が目的でそれを実装するのか? なんで必要なのか? それを作ることによって何を解決するのか? を考える必要があ

日本を代表する港湾都市:神戸 当サイトは、兵庫県の県庁所在地である神戸市についての情報を発信するサイトです。 神戸市は古くから港の利用で栄えたエリアです。また江戸時代には、ヨーロッパから来日した外国人の居留地も作られ、外国の文化を真っ先に受け入れた重要な地域でもありました。 1995年に起きた大型地震阪神淡路大震災により、神戸市は甚大な被害を受けましたが、現在では見事に復興し、多くの産業を抱える経済都市としての地位を確立しています。 神戸市立王子動物園 3 Jul 2021 神戸市立王子動物園は神戸で最大級の動物園です。日本ではあまり多くないパンダを見ることができ、パンダのタンタンと会うことができます。他にも様々な動物を見て楽しむことができます。 有馬温泉 27 May 2021 神戸の観光名所といえば、まずは有馬温泉を思い浮かべるのではないでしょうか。全国的にも有名な有馬温泉は、巨大な温
こんにちは、さんぺーです。 私は2015年度卒業予定のLIGの内定者だったのですが、うかつにも留年をして2016年度卒業となりました。本当にありがとうございます。 今年はアルバイトとしてLIGで働くことになりましたが、必ずしもLIGにもう一度採用されるとは限らない身の上です。最近は漠然とした不安を抱えて「2016年度卒業の学生のための採用ページ」を眺めているのですが、2016年度は特にユニークなものが多いことに気がつきました。 というわけで、今回はもう一度就活生になった私がグッと来たサイトをまとめてみます。普段からネットを舐めるように見ているIT/Webパーソンの方もお楽しみいただけると思います。 それでは、行ってみましょう\(^ω^\Ξ/^ω^)/ リクルートホールディングス RECRUIT革命|リクルートホールディングス 2016年度新卒Web採用サイト http://recruit-

Googleが開発者向けイベントGoogle I/O 2014で発表した新しいUX体系が「マテリアルデザイン」です。アニメーションやカードデザインなどを使い、「合理的な余白と動きを使った統一理論に基づいたもの」と定義されていますが、このマテリアルデザインの優れたウェブサイトやモックアップを毎日最大12個展示する「MaterialUp」は、「優れたマテリアルデザインとは何か」が一目で分かる上に素材のダウンロードまでできる便利なウェブサイトになっています。 The Best Of Material Design, daily – MaterialUp http://www.materialup.com/ マテリアルデザインとは何か?ということは、以下の記事から読むことが可能です。 アニメーションを使ったGoogleの新UXデザイン「Material Design」とは? -GIGAZINE

光、光源、光線、光跡を効果的に使用したPhotoshopのチュートリアル集のPart 15です。 Abstract Glowing Background Light and Glow Effect A
aFreeArtworkにエントリーされている、サイトデザインのアクセントに使える6つのPhotoshopのチュートリアルを紹介します。
Flashを使用せずに、液体が流れるように画像を少しずつ表示するスクリプトをWeb Reflectionから紹介します。JavaScript Liquid ImageFX demo 上記のデモでは、Firefoxのロゴが左から順に上下左右から液体が流れるように画像を少しずつ表示します。 また、動きを組み合わせたデモもあります。
>このコツを大いに活用してグラフィックデザインに挑戦してみてください! ソーシャルメディア向けのデザインからイベント用の招待状まで、どんなデザインであろうと使えるグラフィックデザインのアプリはたくさんあります。 ペアリングフォントやスケールから行揃えやホワイトスペースまで、デザインの世界は複雑な面を持ちます。この25のグラフィックデザインのコツが、創作過程のあれこれを通してあなたの手助けになるでしょう。 各項目をイメージした画像をクリックして、 独自のデザイン に編集してみましょう。楽しいデザインを! 01.フォント頼みをやめて、書体を制限してみる このデザインを編集してみる シンプルかつ効果的なグラフィックデザインのために読みやすいフォントを使いましょう。いくつもの書体を使用したデザインは読みづらいものです。統一されたフォントを使うようにしましょう。 ここではAileronのフォントフ

注釈 60分のセミナー用のスライドです 60分間ひたすらしゃべるための資料なので、目次はありません セミナーのフォローアップのために公開しています 文字が大きいのは、会場の後ろの席でも見えるようにするためです Cascading Style Sheets .header { margin: 8px; color: #f00; } マジックナンバーの良くない例 .main { float: left; width: 640px; } .main h1 { width: 640px; } .main p { width: 640px; } .main ul li { width: 620px; margin-left: 20px; } 数値が乱立 .aaa { width: 640px; } .bbb { width: 324px; } .ccc { width: 216px; } .ddd
本気でweb制作を仕事にしたいなら 現場で通用する実践的なスキルを身につけましょう。 【独学 vs スクール】メリットとデメリットを比べて、おすすめの学習方法もお伝えします。 続きはこちら 今回は、web制作時によくある悩み「ワイヤーフレームの作り方がわからない」を解決します。 意外に、ワイヤーフレームの作成方法を詳しく教えてもらう機会は少ないですよね。 そのため、以下のような悩みを抱える人が多くいます。 ワイヤーフレームが何かを知っているけど、いまいちうまくまとめられない。 ワイヤーフレームを作るときの手順が合っているかどうか自信がない。 webサイトの制作過程において、ワイヤーフレームの時点で失敗していると次の工程のデザインも絶対うまくまとまりません。 ワイヤーフレームは、家を建てるときの設計図と同じ役割をします。 適当に作った設計図をもとに家を建てたら、当然、住みにくく崩れやすいもの

The document summarizes quotes from three individuals about web design and development. Tim Berners-Leenotes that the primary principle of the web is universality, meaningit should be accessible from any device. Jason Fried argues that designing in Photoshop wastes time, as the design then needs to be rebuilt inHTML/CSS. Instead, one should design directly inHTML/CSS to allow for fasteriterat

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く