サクサク読めて、
アプリ限定の機能も多数!
CTRL+Xでカット、CTRL+Vでペースト。 ショートカットキーの使い方を覚えると、パソコンの達人になったような気分になりますよね。 しかし、実際にはショートカットキーを使用すると、マウスでメニューから「編集」「ペースト」を選ぶよりも平均2秒も遅いのです。 「そんなバカな」 と思いますよね。 しかし、これはTogことブルース・トグナッツィーニがAppleでMacintoshの開発を担当した際に行った膨大な実験の結果、解ったことなのだそうです。 これはTogのWebページでも詳しく紹介されています。 しかし2秒とはとても信じられません。 むしろ逆のようにさえ感じます。 しかしTogの主張によれば、我々ユーザはショートカットキーを選ぶのに2秒かかっているものの、ショートカットにたどり着くまでの時間を喪失している、つまりプチ記憶喪失状態になっているというのです。 こんな不思議な話が、慶應

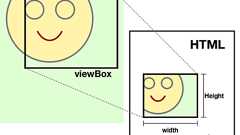
知って得する、Webブラウザ上で利用できるグラフィック関連技術。HTMLのような感覚で図形が描画できる「SVG」をハックしようSVGドキュメントの書き方本連載では、Webブラウザ上で利用できるグラフィック技術を分かりやすく紹介しています。第2回となる今回のテーマはSVGです。 ご存じの方も多いと思いますが、SVGはXMLをベースにしたベクトルグラフィックスの記述言語です。PNGのような画像フォーマットの1つでもありますが、実際にはXMLを記述したテキストファイルであり、HTMLと同様にJavaScript(DOMAPI)による制御も行えます。HTMLがタグによって文書の構造を記述するのと同様に、SVGはタグで図形を記述します。 ■ XMLでベクトルグラフィックスを記述するSVG 実はSVGの規格自体はかなり以前から存在したのですが、長らくInternet Explorer(以降IE)

2015年4月15日(水)から5月10日(日) まで、東京・松屋銀座にて「ミッフィー展」が開催されます。本展はオランダの絵本作家・ディック・ブルーナ氏が描く「ミッフィー」の誕生60周年を記念して開催される特別展。 1955年に出版された『ファースト・ミッフィー』(『ちいさなうさこちゃん』第1版)の貴重な原画のほか、「ミッフィーの大切なもの」をコンセプトとした絵本7冊の原画やスケッチなど約300点が展示されます。 また、作者・ブルーナさん自身の魅力も紹介。ミッフィー以外の作品や奥さんのために描いた朝食メモなどを展示し、ミッフィーとブルーナさんの60年を貴重な資料とともに振り返ります。 会場限定のオリジナルグッズも400アイテム以上が並びます。 もう1つの見所は、世界中でミッフィーの60周年を祝うイベント「ミッフィー・アートパレード」。180cm高の真っ白な立体ミッフィー像にオランダ・日本の

こんにちは、デザイナーのサリーです。 もともと人様のイラストを見るのが好きなので、かわいいイラストが使用されているサイトを見るときゅんとします。 汎用性があるアイコンと違って、イラストはサイトのテイストに合わせて、いちから描かなければいけないけれど、手間がかかる分印象にはよく残ります。 今回はイラストが使用されているサイトをまとめてみました。イラストが印象的なWebサイト10選 太陽のマルシェ http://timealive.jp/ 勝どきで毎月定期開催されているマルシェ、「太陽のマルシェ」のサイトです。 ロゴにも人参や花などのイラストが入っていてすごくかわいい! footerにはマルシェの様子が描かれたイラストが。 ハピスタ http://happy-photo-studio.jp/大阪の子ども写真スタジオ、「ハピスタ」のサイトです。 鉛筆で描かれたような動物たちのイラストがかわい

みなさん、おはようございます。いまは週刊アスキーの吉田でございます。さて、Apple Watchの店頭展示まであと3週間ですが、待ち遠しくて仕方ない方も多いことでしょう。そんな皆さんの頭を悩ませるプロダクトが一挙に登場してしまいました。 タグホイヤー、ブライトリング、アルピナ、フレデリック・コンスタント、スウォッチ、モンディーン。なんと、これらの有名時計メーカーが、スイスで開催されているBaselworld 2015(バーゼルワールド2015)で一斉にスマートウォッチを発表したのです。各社の持ち味を生かしたデザインにうっとりしてしまいますね。 多くのメーカーは、Jawbone UPなどにも搭載されているMotionXテクノロジーを採用しており、Apple WatchやAndroid Wearの競合というよりも、高級時計に活動量計の機能が加わったといったほうが正しいでしょう。バッテリーは2年

Windows 7や8.1などから無料アップグレードができ、2015年夏にも発売される予定の次期Windows「Windows 10」の新しいアイコンデザインがリークされています。Microsoft asks for feedback onWindows 10 icons, shows off entirely new set http://www.neowin.net/news/microsoft-asks-for-feedback-on-windows-10-icons-shows-off-entirely-new-set これが現在公開されているWindows 10テクニカルプレビューのアイコンのデザイン。Neowinによると、MicrosoftはWindows 10で用いられる新デザインのアイコンを一部のユーザーに使ってもらいフィードバックを得るという試験を最近まで行ってきたと
Kindle ダイレクト・パブリッシングを使えば誰でもかんたんにKindleストアに自分の本を出すことが可能です。しかし、その手軽さゆえか「なぜこんなものを……」という本もあり、特に表紙には力を入れる余裕がないのか、雑コラかと目を疑うような作品が多数見つかります。そんなヒドイ表紙を集めまくったのが「Kindle Cover Disasters(Kindleの表紙大災害)」です。Kindle Cover Disasters http://kindlecoverdisasters.tumblr.com/ 子どものムキムキ具合がなんともPhotoshopな「Son of the Wind」。Amazon.co.jp: The River Rages: Son of the Wind 2 (English Edition)電子書籍: Clyde Abbot:Kindleストア なぜか関連の

直木賞作家・宮部みゆきさんの最新作「過ぎ去りし王国の城」(4月24日発売)のカバーデザインを、現役の女子高生・れなれなさんが担当したことが明らかになりました。 「過ぎ去りし王国の城」カバーデザイン 彼女は今年1月、休日の学校で「アナと雪の女王」の黒板アートをTwitterに投稿したところ、大ブレイク。「素敵すぎる」「お絵かきのレベルを超えている」など5万リツイートを超える反響を呼びました(関連記事)。そして、同作を見たKADOKAWAサイドが、「宮部さんの新作イメージにぴったり」として執筆を依頼。“異例の大抜擢”になりました。 黒板アート 大反響を呼んだ「アナと雪の女王」 今回の絵は、「過ぎ去りし王国の城」に登場する“ヨーロッパの古城”をイメージ。制作には約6時間要したそうです。なお、宮部さんの新作は「現代の闇と光をあぶり出し、今を生きるすべての人にあたたかなエールを贈る、人の“居場所”を

カエル@Xxkaeru_625xX視力が悪い人にしか文字が見えない画像らしい。ほんまに文字書いてんのか?ってくらい何も見えないんだけど、、、ほんまに文字書いてんのか??(威圧 http://t.co/yVpG1DsWzc 2015/03/18 22:06:35 都@miya_co_385@Xxkaeru_625xX めっちゃ書いてるw 2015/03/18 22:07:28 カエル@Xxkaeru_625xX@miya_co_385 嘘やんwwww全く1ミリも読めないんだがwww寧ろワイの目が悪いのかもしれんwwww 2015/03/18 22:08:17 都@miya_co_385@Xxkaeru_625xX 「みえたら目がわるい?ホントかな?」って書いてるでw わし、視力0.1や ( ❝̆ ̫̮ ❝̆ ) 2015/03/18 22:10:07 れぽた@ストフェス参加?@repota_

Holiday 事業室の多田です。先日 Elasticsearch の記事を書いた内藤と共に Holiday ( https://haveagood.holiday ) の開発を行っています。 Holiday は、去年9月に Web 版をリリースしましたが、よりおでかけを楽しくするために今年3月にiPhone アプリをリリースしました(ダウンロードはこちら)。 アプリの開発過程ではコンセプトや仮説を立て、その検証や実現のために作っては壊すことを何度も繰り返し行いますが、実現したい価値を提供するためには、出来上がったプロダクトの細部のインタラクションも重要になってきます。細かい部分に気を配り使い心地を良くしてこそ、本当に提供したい価値をまっすぐに届けることができるためです。逆に言えば、最後の最後で細かい部分がちゃんとしていないばかりにそれまでの過程が無駄になったらもったいないですよね。 今

先日、エウレカさんとグッドパッチのデザイナーで第一回合同勉強会を開催しました。今回のテーマはワイヤーフレームです。この勉強会は、ワークショップを通してナレッジの共有をし合い、個々のデザイナースキルを上げる目的があります。エウレカさんのレポートはこちらです。合わせてご覧ください! 1.ワイヤーフレームを作る意味とは ワイヤーフレームを作る意味についてお話をしてくれたのは、エウレカ原さんです。案件を進めるときにまずすること、ワイヤーフレームはなぜ必要か、ワイヤーフレーム制作で意識するポイントについて解説していただきました。 ワイヤーフレームを書く前に 案件を進めるとき、まずすべきことはプロダクトの目的とゴールの再確認です。 最終的に作っているものの方向性を見失わないようにするために、 何が目的でそれを実装するのか? なんで必要なのか? それを作ることによって何を解決するのか? を考える必要があ

生まれながらにして、装飾やデザインのセンスがある人はいます。スキルを習得して、後天的にデザインセンスを磨く人もいます。そして、どちらにも該当しないのが私たち普通の人。そんなデザイン初心者向けの、基本テクニックをお伝えしましょう。 以下に紹介する装飾のルールと原則は、とってもシンプルなので、誰にでも利用できるはず。カタログみたいな家とまでは行かなくても、人に見せたくなることうけあいです。 奇数の法則 写真の構図を決めるときの三分割法はご存知でしょうか。奇数を基調とするデザインは、調和と視覚的な面白さを生み出すと、デザイナーのCecilia Walkerさんは言います。 奇数に並べられた、またはグループ分けされた物は、偶数の組み合わせよりも魅力的で記憶に留まりやすく、効果的です。 バラバラの高さ、形、質感でグループ分けするのもオススメ。その際、グループ内に多少の共通点が必要です。矛盾しているよ

こんにちは、さんぺーです。 私は2015年度卒業予定のLIGの内定者だったのですが、うかつにも留年をして2016年度卒業となりました。本当にありがとうございます。 今年はアルバイトとしてLIGで働くことになりましたが、必ずしもLIGにもう一度採用されるとは限らない身の上です。最近は漠然とした不安を抱えて「2016年度卒業の学生のための採用ページ」を眺めているのですが、2016年度は特にユニークなものが多いことに気がつきました。 というわけで、今回はもう一度就活生になった私がグッと来たサイトをまとめてみます。普段からネットを舐めるように見ているIT/Webパーソンの方もお楽しみいただけると思います。 それでは、行ってみましょう\(^ω^\Ξ/^ω^)/ リクルートホールディングス RECRUIT革命|リクルートホールディングス 2016年度新卒Web採用サイト http://recruit-

Most designers todaycreate static mockups to communicate app ideas. But increasingly apps are anything but static, which means as designers we need a better tool for interaction design. Origami is a free toolkit for Quartz Composer—created by the Facebook Design team—that makes interactive design prototyping easy and doesn’t requireprogramming. Quartz Composer is a freely-availableMac OS X appl
リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く